非常受欢迎好看的CSS3水平导航菜单(含二级菜单)
作者:admin 时间:2023-5-11 23:15:31 浏览:今天介绍一款非常受欢迎的CSS3水平导航菜单,此导航包含二级菜单,具有鼠标悬停时显示的过渡动画效果,看起来令人舒服。此外,在设计上它也用上了图标字体(iconfont),让菜单名称的显示更加饱满。
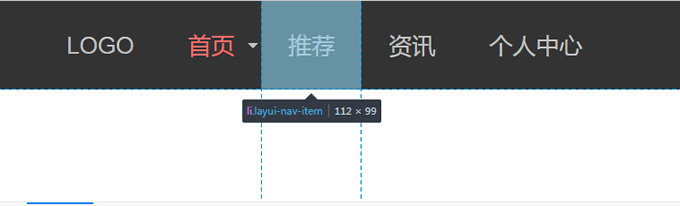
效果图

示例介绍
该实例使用CSS3实现,主要是用layui框架搭建。
- 导航背景为浅黑色,当鼠标移到菜单上时,该菜单背景变成深黑色。
- 菜单背景颜色变化采用过渡动画效果,黑色背景块是随鼠标移动过来,而不是在鼠标悬停时瞬间出现。
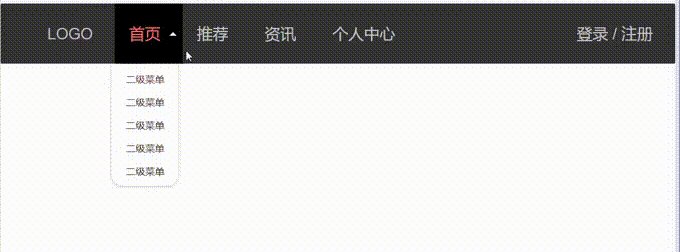
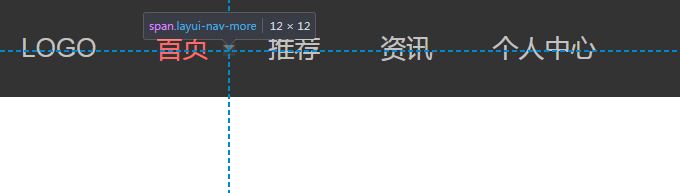
- 主菜单若有二级菜单,那么它右侧有一个向下的三角形。
当鼠标移到该菜单时,二级菜单会渐变显示出来,这时三角形方向改为向上。
HTML代码
下面是示例导航的HTML代码结构。
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"> <a class="layui-nav-item-logo" href="javascript:;">LOGO</a> </li>
<li class="layui-nav-item layui-this"> <a href="javascript:;">首页</a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd> <a href="javascript:;">二级菜单</a> </dd>
<dd> <a href="javascript:;">二级菜单</a> </dd>
<dd> <a href="javascript:;">二级菜单</a> </dd>
<dd> <a href="javascript:;">二级菜单</a> </dd>
<dd> <a href="javascript:;">二级菜单</a> </dd>
</dl>
</li>
<li class="layui-nav-item"> <a href="javascript:;">推荐</a> </li>
<li class="layui-nav-item"> <a href="javascript:;">资讯</a> </li>
<li class="layui-nav-item"> <a href="javascript:;">个人中心</a> </li>
<li class="layui-nav-item layui-nav-item-a"> <a class="" target="_parent" href="javascript:;">登录 / 注册</a> </li>
</ul>
ul是导航盒子,其class属性值为layui-nav。
li为菜单列举项目,其class属性值为layui-nav-item。
当某主菜单有二级菜单时,该li的class属性值为“layui-nav-item layui-this”。二级菜单的容器标签为dl,其class属性值为layui-nav-child,二级菜单列举项是dd标签。
CSS
该示例包含一个CSS文件:layui.css。
<link rel="stylesheet" href="layui/css/layui.css" />
虽然只有一个CSS文件,不过其代码相当丰富,导航所有样式设计代码都在这一个文件里。
layui.css还调用了iconfont图标字体:
@font-face {
font-family: layui-icon;
src: url(../font/iconfont.eot?v=250);
src: url(../font/iconfont.eot?v=250#iefix)
...
}下面我们看看导航的主要样式代码。
.layui-nav 设置导航栏位置、背景颜色、字体颜色、边框等样式。
.layui-nav {
position: relative;
background-color: #333333;
color: #fff;
border-radius: 2px;
font-size: 0;
box-sizing: border-box;
text-align: center;
align-items: auto;
} 
.layui-nav-item 设置菜单列举项属性的样式:位置、显示方式、行高等,
.layui-nav .layui-nav-item {
position: relative;
display: inline-block;
*display: inline;
*zoom: 1;
vertical-align: middle;
line-height: 99px;
z-index: 1002;
}
.layui-nav-more 是设置三角形样式。
.layui-nav .layui-nav-more {
content: '';
width: 0;
height: 0;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
border-top-color: rgb(255, 255, 255);
overflow: hidden;
cursor: pointer;
transition: all .2s;
-webkit-transition: all .2s;
position: absolute;
top: 50%;
right: 3px;
margin-top: -3px;
border-width: 6px;
border-top-color: rgba(255, 255, 255, .7);
} 
JavaScript
本示例使用layui框架,因此要引用layui的js文件。
<script type="text/javascript" src="layui/layui.js"></script>
JavaScript代码如下:
layui.use('element', function() {
var $ = layui.jquery,
element = layui.element;
});该程序主要实现菜单项的切换功能,切换事件监听等。需要依赖element模块,所以modules目录下两个文件不能少:element.js和jquery.js。

总结
本文介绍了非常受欢迎好看的CSS3水平导航菜单,该导航包含二级菜单,该导航使用layui框架搭建,所以需要引用一些JS和CSS文件,尤其是JS不能缺少modules目录和该目录里的两个JS文件,否则鼠标悬停和点击事件无法触发。可喜的是,小编把示例都打包好了,喜欢的朋友可以直接下载使用。
相关文章



