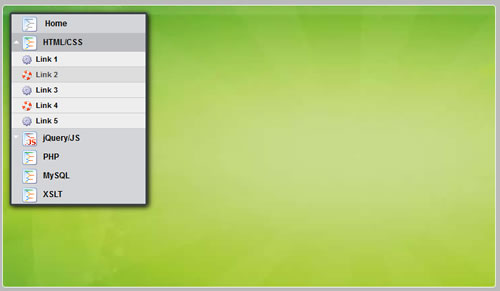
可以展开和闭合子菜单的CSS3垂直导航菜单
作者:admin 时间:2021-7-24 8:28:12 浏览:在本教程中,我们将创建一个很酷的 CSS3 垂直菜单,带有漂亮的菜单项图标,点击主菜单项将打开子菜单。

可以展开和闭合子菜单的CSS3垂直导航菜单
HTML代码
这是菜单的完整 html 代码,菜单仅包含 1 个子级别,整个菜单建立在 UL-LI 元素之上。
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>CSS3 menu</title>
<link rel="stylesheet" href="css/layout.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/menu.css" type="text/css" media="screen">
</head>
<body>
<div class="container">
<ul id="nav">
<li><a href="#"><img src="images/t1.png" /> Home</a></li>
<li><a href="#" class="sub" tabindex="1"><img src="images/t2.png" />HTML/CSS</a><img src="images/up.gif" alt="" />
<ul>
<li><a href="#"><img src="images/empty.gif" />Link 1</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 2</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 3</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 4</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 5</a></li>
</ul>
</li>
<li><a href="#" class="sub" tabindex="1"><img src="images/t3.png" />jQuery/JS</a><img src="images/up.gif" alt="" />
<ul>
<li><a href="#"><img src="images/empty.gif" />Link 6</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 7</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 8</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 9</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 10</a></li>
</ul>
</li>
<li><a href="#"><img src="images/t2.png" />PHP</a></li>
<li><a href="#"><img src="images/t2.png" />MySQL</a></li>
<li><a href="#"><img src="images/t2.png" />XSLT</a></li>
</ul>
</div>
</body>
</html>
CSS代码
这只是菜单的 CSS 样式,在 html 中,有两个 CSS 文件:layout.css 和 menu.css。第一个文件 (layout.css) 包含测试页面的样式,你可以在下载包中找到这些样式。
#nav {
border:3px solid #3e4547;
box-shadow:2px 2px 8px #000000;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#nav, #nav ul {
list-style:none;
padding:0;
width:200px;
}
#nav ul {
position:relative;
z-index:-1;
}
#nav li {
position:relative;
z-index:100;
}
#nav ul li {
margin-top:-23px;
-moz-transition: 0.4s linear 0.4s;
-ms-transition: 0.4s linear 0.4s;
-o-transition: 0.4s linear 0.4s;
-webkit-transition: 0.4s linear 0.4s;
transition: 0.4s linear 0.4s;
}
#nav li a {
background-color:#d4d5d8;
color:#000;
display:block;
font-size:12px;
font-weight:bold;
line-height:28px;
outline:0;
padding-left:15px;
text-decoration:none;
}
#nav li a.sub {
background:#d4d5d8 url("../images/down.gif") no-repeat;
}
#nav li a + img {
cursor:pointer;
display:none;
height:28px;
left:0;
position:absolute;
top:0;
width:200px;
}
#nav li a img {
border-width:0px;
height:24px;
line-height:28px;
margin-right:8px;
vertical-align:middle;
width:24px;
}
#nav li a:hover {
background-color:#bcbdc1;
}
#nav ul li a {
background-color:#eee;
border-bottom:1px solid #ccc;
color:#000;
font-size:11px;
line-height:22px;
}
#nav ul li a:hover {
background-color:#ddd;
color:#444;
}
#nav ul li a img {
background: url("../images/bulb.png") no-repeat;
border-width:0px;
height:16px;
line-height:22px;
margin-right:5px;
vertical-align:middle;
width:16px;
}
#nav ul li:nth-child(odd) a img {
background:url("../images/bulb2.png") no-repeat;
}
#nav a.sub:focus {
background:#bcbdc1;
outline:0;
}
#nav a:focus ~ ul li {
margin-top:0;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linears;
-webkit-transition: 0.4s linears;
transition: 0.4s linear;
}
#nav a:focus + img, #nav a:active + img {
display:block;
}
#nav a.sub:active {
background:#bcbdc1;
outline:0;
}
#nav a:active ~ ul li {
margin-top:0;
}
#nav ul:hover li {
margin-top:0;
}使用说明
1、本垂直导航的特点是,可以点击主菜单展开和闭合子菜单,并且在每个菜单项前带有漂亮的图标。
2、本菜单代码,仅用CSS3来实现,不需要用到Javascript或jQuery。迁移起来更加方便。
您可能对以下文章也感兴趣
相关文章
x



