很漂亮的 Bootstrap 3 侧栏滑动导航菜单【演示/源码下载】
作者:admin 时间:2023-5-11 19:53:39 浏览:本文介绍一款由 Bootstrap 3 框架实现的侧栏滑动导航菜单,设计得非常漂亮好看。
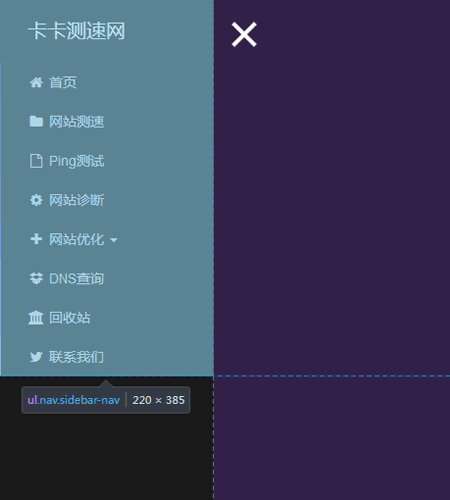
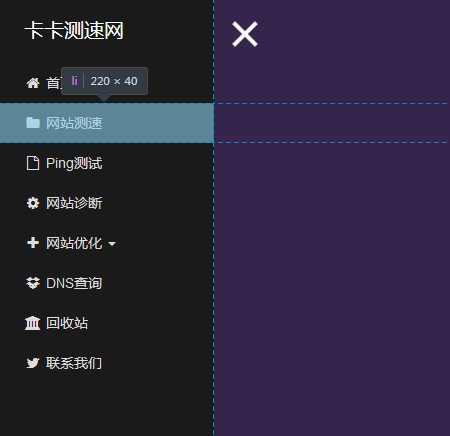
效果图

示例介绍
本示例由CSS3+jQuery实现,需要用到JS插件bootstrap.min.js,CSS插件bootstrap.css,还有font-awesome字体图标库文件,因此本示例的构建还是比较复杂的,不过这是一个完整的实例,我们可以直接拿来使用。
- 默认隐藏侧栏导航。
- 点击左上角三横图标时,滑出导航。
- 点击叉图标时,缩进导航。
- 鼠标悬停到菜单项上时,该菜单背景颜色以动画形式转换。
- 主菜单可以有二级菜单,当点击主菜单时显示二级菜单。
HTML代码
下面是导航的HTML代码结构。
<nav class="navbar navbar-inverse navbar-fixed-top" id="sidebar-wrapper" role="navigation">
<ul class="nav sidebar-nav">
<li class="sidebar-brand">
<a href="#">卡卡测速网</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-home"></i> 首页</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-folder"></i> 网站测速</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-file-o"></i> Ping测试</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-cog"></i> 网站诊断</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-fw fa-plus"></i> 网站优化 <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li class="dropdown-header">二级菜单头部</li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-dropbox"></i> DNS查询</a>
</li>
</ul>
</nav>
外层标签是一个nav,其id属性值是sidebar-wrapper。
ul为导航的容器,li是菜单项。
当li的class属性值为dropdown时,该菜单项下有个二级菜单。二级菜单也是ul li的结构。
注意每个菜单文字前面有个<i>标签,这是字体图标,它的class属性为fa fa-fw ...,不同的class值,代表不同的图标。
CSS
本示例CSS文件包含两个:bootstrap.css和style.css,其中bootstrap.css是bootstrap框架样式,而style.css就是本示例导航的样式设计了。
nav标签的id属性值sidebar-wrapper,设置导航盒子的位置等样式;.navbar-inverse是背景颜色设置。
#sidebar-wrapper {
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
background: #1a1a1a;
height: 100%;
left: 220px;
margin-left: -220px;
overflow-x: hidden;
overflow-y: auto;
transition: all 0.5s ease;
width: 0;
z-index: 1000;
}
.navbar-inverse {
background-color: #222;
border-color: #080808;
} ul标签的class属性值 sidebar-nav 是设置导航容器的位置、大小等样式。
.sidebar-nav {
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 0;
width: 220px;
}
.sidebar-nav li {...} 设置列举项位置、高宽等样式。
.sidebar-nav li {
display: inline-block;
line-height: 20px;
position: relative;
width: 100%;
}
.fa .fa-fw ... 是设置菜单文字前面的字体图标。
.fa-folder::before {
content: "\f07b"; /* 字体图标 */
}
.fa-fw {
width: 1.28571429em;
text-align: center;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: 14px;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
JavaScript
本示例需要jQuery编程,并且用到JS插件:bootstrap.min.js。jQuery编程主要是实现鼠标悬停和点击事件。
<script src="statics/js/jquery-3.2.1.min.js"></script>
<script src="statics/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var trigger = $('.hamburger'),
overlay = $('.overlay'),
isClosed = false;
trigger.click(function() {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass('is-open');
trigger.addClass('is-closed');
isClosed = false;
} else {
overlay.show();
trigger.removeClass('is-closed');
trigger.addClass('is-open');
isClosed = true;
}
}
$('[data-toggle="offcanvas"]').click(function() {
$('#wrapper').toggleClass('toggled');
});
});
</script>
FontAwesome图标字体的使用
本示例用了图标字体FontAwesome,所以需要引用FontAwesome的图标字体库文件,本示例的style.css文件里导入FontAwesome文件:
@import "../font-awesome/4.6.0/css/font-awesome.min.css";
注意,需要在你的web服务器进行相关配置,以支持该图标字体。
FontAwesome是最常用的图标字体,有关FontAwesome字体的介绍及使用,可看看我写的几篇文章。
总结
本文介绍了一款很漂亮的 Bootstrap 3 侧栏滑动导航菜单,喜欢的朋友可以收藏本页,也可以直接下载源码备用。
相关文章



