CSS+JS实现可伸缩可折叠的左边侧栏项目导航菜单
作者:admin 时间:2023-5-9 0:27:14 浏览:本文介绍一个左侧导航菜单,这个导航菜单是可折叠的,并且它可以在左侧缩进和伸展。这个导航菜单适合很多应用环境。
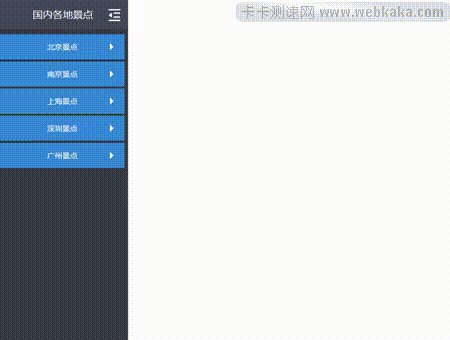
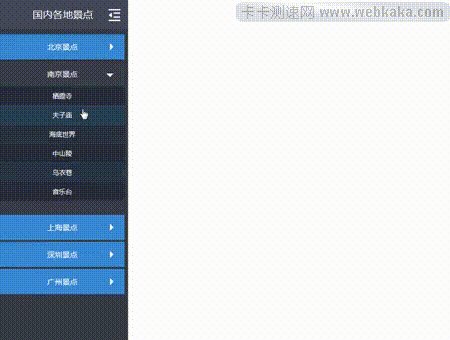
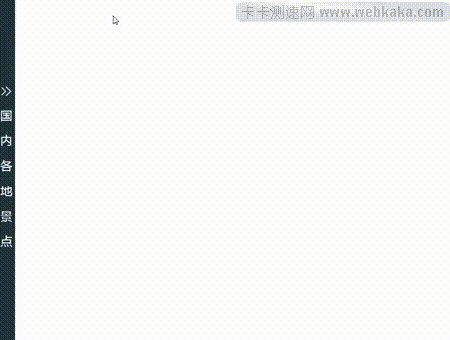
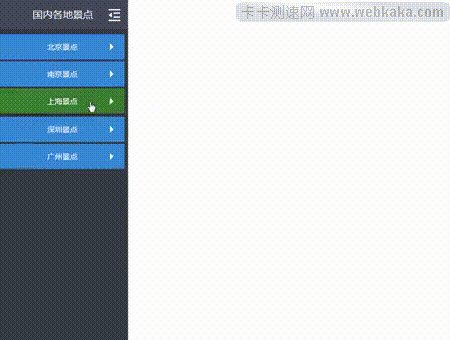
效果如图

示例介绍
本示例由CSS+JavaScript实现。
- 当点击第一层导航项目时,菜单可折叠或展开。
- 当点击第二层菜单项目时,我们可以给它一个点击事件,在右侧出现相应的内容。
- 当点击导航右上角的图标时,菜单向左缩进,最后菜单变成一列文字,其上端是一个按钮图标,当点击该图标时,菜单会向右推出。
HTML代码
<div id="ensconce">
<h2>
<img src="static/show.png">
国内各地景点
</h2>
</div>
<div id="open">
<div class="navH">
国内各地景点
<span><img class="obscure" src="static/obscure.png"></span>
</div>
<div class="navBox">
<ul>
<li>
<h2 class="obtain">北京景点<i></i></h2>
<div class="secondary">
<h3>故宫</h3>
<h3>十三陵</h3>
<h3>圆明园</h3>
<h3>长城</h3>
<h3>雍和宫</h3>
<h3>天坛公园</h3>
</div>
</li>
<li>
<h2 class="obtain">南京景点<i></i></h2>
<div class="secondary">
<h3>栖霞寺</h3>
<h3>夫子庙</h3>
<h3>海底世界</h3>
<h3>中山陵</h3>
<h3>乌衣巷</h3>
<h3>音乐台</h3>
</div>
</li>
</ul>
</div>
</div>
这个HTML结构比较清晰易理解。有两个并列的外层div,前一个是<div id="ensconce">...</div>,后一个是<div id="open">...</div>,前一个是隐藏菜单后显示的div,后一个是显示菜单后的div。
<h2 class="obtain">...</h2>是菜单项目,点击它后展开或折叠其对应的<div class="secondary">...</div>里面的<h3>...</h3>菜单。
JavaScript
本示例包含两个两个JS文件。
<script src="static/adapter.js"></script>
<script src="static/menu.js"></script>
adapter.js是实现文字和标签的大小随着屏幕的尺寸做变话 等比缩放的功能,而menu.js是实现导航菜单的点击事件。具体编程请看程序里的注释文字。
CSS
本示例包含两个CSS文件。
<link rel="stylesheet" href="static/base.css">
<link rel="stylesheet" href="static/menu.css">
base.css是全局样式设置,而menu.css是菜单的样式设置。
#menu{...}是菜单的区域样式设置。这里设置高度(height)是100%,而 float:left; 是设置菜单区域在左侧,user-select:none; 是禁止文本复制粘贴。
#menu {
overflow: hidden;
height: 100%;
float: left;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}#menu #ensconce { ... } 是隐藏菜单后显示的div样式,而 #menu #ensconce h2 { ... } 是设置该div区域内文字的样式。
#menu #open { ... } 是设置导航菜单区域div打开的样式。
#menu #open .navH 设置导航菜单的头部位置及文字等样式。
#menu #open .navBox 设置导航菜单项目的区域,包括位置、高宽、文字等样式。
总结
本文介绍了CSS+JS实现可伸缩可折叠的左边侧栏项目导航菜单,这个导航菜单很大众化,并且其界面设计大气不花俏,应用场景很广。喜欢的朋友可直接收藏本页,或直接下载源码保存备用。
相关文章



