一款简易的CSS3侧栏滑动导航菜单
作者:admin 时间:2023-5-11 21:51:59 浏览:前面介绍过一款很漂亮的 Bootstrap 3 侧栏滑动导航菜单,不过其用到插件比较多,用起来较复杂,本文将给大家介绍一款简易的CSS3侧栏滑动导航菜单,代码少,无需用到任何JS或CSS插件。
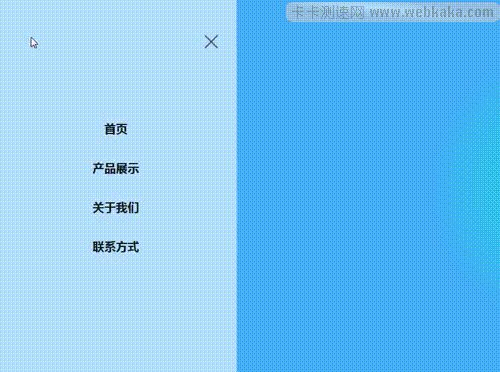
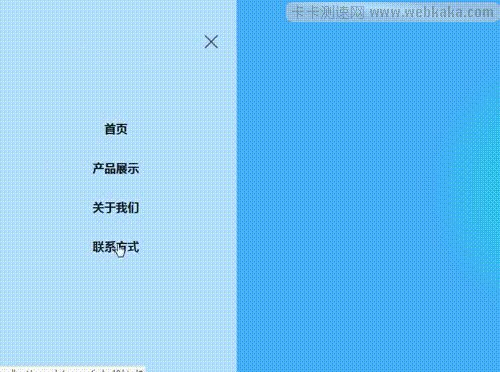
效果图

示例介绍
本示例用CSS3实现。
- 点击左上角三横图标时,导航从侧边滑出(有渐变动画效果)。
- 点击左上角叉图标时,导航向侧边缩进消失(有渐变动画效果)。
- 鼠标移到菜单名称上时,菜单名称字体颜色发生变化。
HTML代码
下面是本示例的HTML代码结构。
<nav>
<div class="menu-btn">
<div class="line line--1"></div>
<div class="line line--2"></div>
<div class="line line--3"></div>
</div>
<div class="nav-links">
<a href="#" class="link">首页</a>
<a href="#" class="link">产品展示</a>
<a href="#" class="link">关于我们</a>
<a href="#" class="link">联系方式</a>
</div>
</nav>
外层标签是nav,里面有两个div,第一个div是图标按钮(三横和叉),第二个div是菜单项目列举。
CSS
.menu-btn 设置图标按钮的样式。
nav .menu-btn {
position: absolute;
top: 10%;
right: 5%;
padding: 0;
width: 30px;
cursor: pointer;
z-index: 2;
}

.nav-links.fade-in 设置导航容器透明度,并且设置它的转换动画。
.nav-links 是设置导航容器的位置、高宽等样式,还设置了过渡动画。
nav .nav-links.fade-in {
opacity: 1;
transform: translateX(0px); /* 转换动画 */
}
nav .nav-links {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
transform: translateX(-100px); /* 转换动画 */
opacity: 0;
transition: all 900ms cubic-bezier(.9, 0, .33, 1); /* 过渡动画 */
}JavaScript
该示例用到一点JavaScript编程,主要是实现导航的打开关闭图标的切换。
var menuBtn = document.querySelector('.menu-btn');
var nav = document.querySelector('nav');
var lineOne = document.querySelector('nav .menu-btn .line--1');
var lineTwo = document.querySelector('nav .menu-btn .line--2');
var lineThree = document.querySelector('nav .menu-btn .line--3');
var link = document.querySelector('nav .nav-links');
menuBtn.addEventListener('click', () => {
nav.classList.toggle('nav-open');
lineOne.classList.toggle('line-cross');
lineTwo.classList.toggle('line-fade-out');
lineThree.classList.toggle('line-cross');
link.classList.toggle('fade-in');
})总结
本文介绍了一款简易的CSS3侧栏滑动导航菜单,代码少,不用引用第三方插件,用起来很方便。该示例在从侧栏滑出和缩进时有一个渐变过渡动画,此效果是该示例的点睛之作,喜欢的朋友可以收藏本页,或直接下载源码备用。
相关文章
相关文章
x
- 站长推荐



