一款漂亮的CSS3蓝色垂直导航菜单
作者:admin 时间:2023-5-11 18:27:30 浏览:本文介绍一款漂亮的CSS3蓝色垂直导航菜单。
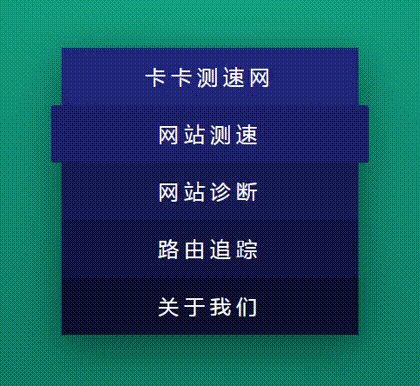
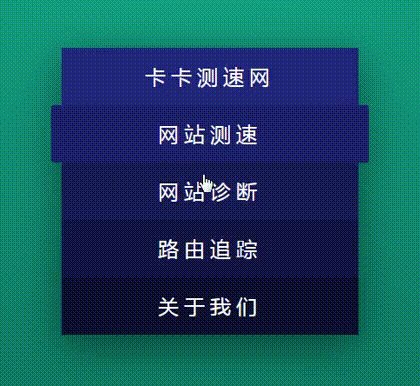
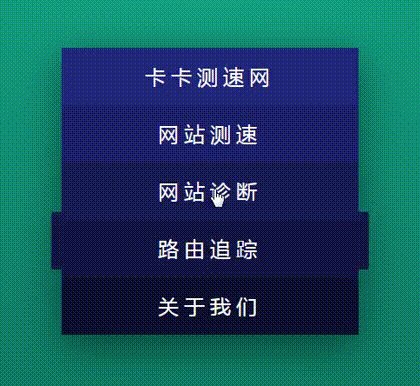
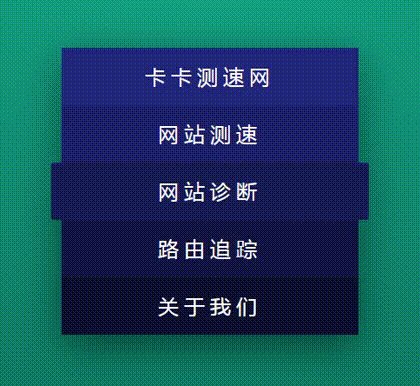
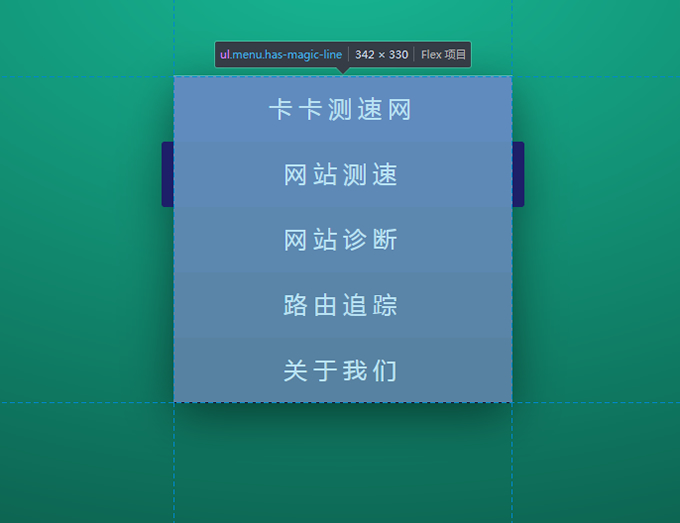
效果图

示例介绍
该示例由CSS3实现。
- 导航背景为自上而下蓝色渐变加深。
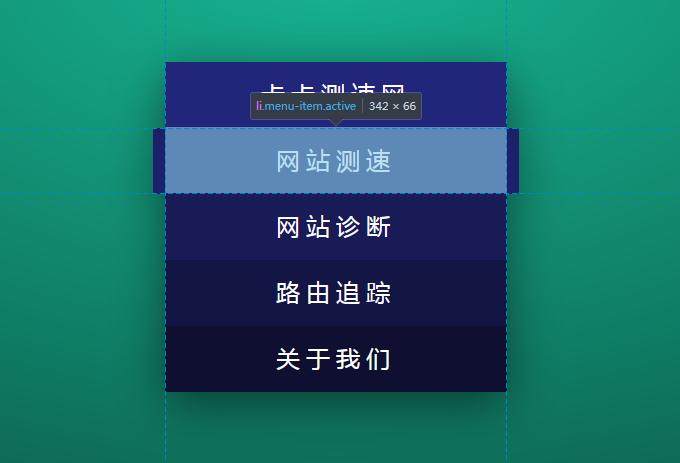
- 点击菜单时,加长的背景滑动到该菜单上。
HTML代码
下面是HTML代码结构。
<ul class='menu'>
<li class='menu-item'>
<a href='javascript:;'>卡卡测速网</a>
</li>
<li class='active menu-item'>
<a href='javascript:;'>网站测速</a>
</li>
<li class='menu-item'>
<a href='javascript:;'>网站诊断</a>
</li>
<li class='menu-item'>
<a href='javascript:;'>路由追踪</a>
</li>
<li class='menu-item'>
<a href='javascript:;'>关于我们</a>
</li>
</ul>
ul的class属性值为menu,它是导航菜单的容器。
li为菜单项,其class属性值为menu-item。
CSS
ul.menu设置导航容器的样式:位置(position)、盒子阴影(box-shadow)、背景、显示方式等样式。
.menu {
position: relative;
box-shadow: 0 0.5em 2em rgba(0, 0, 0, 0.5);
background: black;
text-transform: uppercase;
text-align: center;
letter-spacing: 0.25em;
font-size: 1.5em;
padding: 0;
margin: 0;
list-style-type: none;
display: inline-block;
}
.menu-item 设置菜单项的位置、背景等样式。
.menu li:nth-child(1) {
background: #22267b;
}
.menu .menu-item {
position: relative;
z-index: 1;
}
JavaScript
本示例用到JavaScript编程,主要是实现点击菜单的动作事件。
// 初始化
window.magicLine = new magicLine(document.querySelector('.menu'));
ref = document.querySelectorAll('.menu-item a');
// 点击
for (i = 0, len = ref.length; i < len; i++) {
a = ref[i];
a.addEventListener('click', function(e) {
var ref1;
e.preventDefault();
if ((ref1 = document.querySelector('.menu-item.active')) != null) {
ref1.classList.remove('active');
}
this.parentNode.classList.add('active');
return window.magicLine.update();
});
}
总结
本文介绍了一款漂亮的CSS3蓝色垂直导航菜单,喜欢的朋友请收藏本页,也可以直接下载源码备用。
相关文章
- 二级菜单水平方向排列的CSS3响应式水平导航菜单
- 含二级下拉菜单的CSS3响应式水平导航菜单
- CSS3 PC/移动响应式网页水平导航菜单
- 常见的简单大方的纯CSS3水平下拉导航菜单
- CSS+JS实现可伸缩可折叠的左边侧栏项目导航菜单
- 纯CSS实现二级导航菜单(具有伸缩过渡效果)
- 漂亮的左侧二级导航菜单(伸缩式)【演示/源码下载】
- 3款有下横线平滑过渡效果的导航栏菜单
- 非常漂亮的响应式导航栏设计
- 简单实用的响应式导航菜单设计
- CSS3实现的可缩进的侧栏导航菜单
- 漂亮的纯CSS3水平导航菜单(有过渡动画效果)
- 可以展开和闭合子菜单的CSS3垂直导航菜单
- 又一个随内容滚动而变化的侧边/左侧目录导航
- 侧边/左侧目录导航随内容滚动而变化
- 纯CSS:非常漂亮的左侧导航/内容目录导航
- 简单却实用的CSS水平和垂直导航栏【演示/源码】
相关文章
x



