CSS按钮鼠标悬停效果(文字波浪动画)
作者:admin 时间:2023-4-4 9:48:6 浏览:关于按钮鼠标悬停效果,此前曾介绍过按钮背景颜色渐变动画,本文将介绍另一个按钮鼠标悬停效果。
本文介绍的CSS3实现的按钮鼠标悬停效果,这个效果主要体现在按钮文字的过渡动画上。
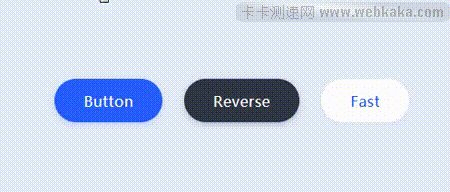
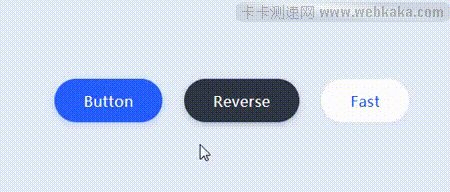
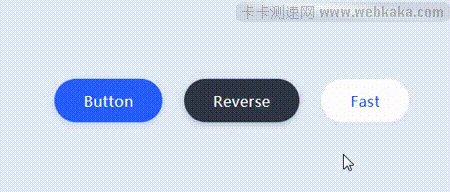
效果如图

实例介绍
CSS实现的扁平按钮,当鼠标移到按钮上时,按钮向上弹起,同时按钮文字显示呈波浪走动的过渡动画。当鼠标移开按钮时,按钮回落原位,同时按钮文字显示呈波浪走动的过渡动画。
HTML代码
HTML代码很简单,一个a标签就是一个按钮,其class属性为button。reverse属性表示反向运动的动画,fast属性表示动画速度较快,而dark和white属性表示按钮的颜色。
代码如下:
<body>
<a href="" class="button">Button</a>
<a href="" class="button reverse dark">Reverse</a>
<a href="" class="button fast white">Fast</a>
</body>
CSS代码
CSS代码中,主要类说明。
.button定义按钮样式
.dark、.white定义按钮颜色。
.fast定义动画速度。
div和span定义按钮文字样式。
.button:hover定义按钮鼠标悬停样式。
主要代码如下:
.button.dark {
--background: #2F3545;
--shadow: 0 2px 8px -1px rgba(21, 25, 36, 0.32);
--shadow-hover: 0 4px 20px -2px rgba(21, 25, 36, 0.5);
}
.button.white {
--background: #fff;
--text: #275efe;
--shadow: 0 2px 8px -1px rgba(18, 22, 33, 0.04);
--shadow-hover: 0 4px 20px -2px rgba(18, 22, 33, 0.12);
}
.button.fast {
--duration: .32s;
}
.button {
--background: #275efe;
--text: #fff;
--font-size: 16px;
--duration: .44s;
--move-hover: -4px;
--shadow: 0 2px 8px -1px rgba(39, 94, 254, 0.32);
--shadow-hover: 0 4px 20px -2px rgba(39, 94, 254, 0.5);
--font-shadow: var(--font-size);
padding: 16px 32px;
font-family: "Roboto";
font-weight: 500;
line-height: var(--font-size);
border-radius: 24px;
display: block;
outline: none;
text-decoration: none;
font-size: var(--font-size);
letter-spacing: 0.5px;
background: var(--background);
color: var(--text);
box-shadow: var(--shadow);
transform: translateY(var(--y)) translateZ(0);
transition: transform var(--duration) ease, box-shadow var(--duration) ease;
}
.button div {
display: flex;
overflow: hidden;
text-shadow: 0 var(--font-shadow) 0 var(--text);
}
.button div span {
display: block;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
font-style: normal;
transition: transform var(--duration) ease;
transform: translateY(var(--m)) translateZ(0);
}
.button div span:nth-child(2) {
transition-delay: 0.1s;
}
.button div span:nth-child(4) {
transition-delay: 0.2s;
}
.button div span:nth-child(6) {
transition-delay: 0.3s;
}
.button div span:nth-child(8) {
transition-delay: 0.4s;
}
.button div span:nth-child(10) {
transition-delay: 0.5s;
}
.button:hover {
--y: var(--move-hover);
--shadow: var(--shadow-hover);
}
.button:hover span {
--m: calc(var(--font-size) * -1);
}
.button.reverse {
--font-shadow: calc(var(--font-size) * -1);
}
.button.reverse:hover span {
--m: calc(var(--font-size));
}JavaScript
本实例用到一点JavaScript代码,这是实现过渡动画所需的代码。
document.querySelectorAll('.button').forEach(
button => button.innerHTML = '<div><span>'
+ button.textContent.trim().split('').join('</span><span>')
+ '</span></div>'
);总结
本文介绍了一个简单的CSS按钮鼠标悬停效果,当鼠标移到按钮上时,文字呈波浪过渡动画显示。喜欢该效果的朋友可以收藏本页,或下载源码直接使用。
您可能对以下文章也感兴趣
- CSS按钮鼠标悬停效果(背景颜色渐变动画)
- 16款精美的CSS3动画按钮(有悬停动画效果)
- 6个CSS按钮边框过渡动画效果
- 一个具有伸缩(鼠标悬停)效果的CSS按钮
- 使用box-shadow实现的7个按钮悬停效果
- 很好看的css3动画按钮鼠标悬停效果【2个实例】
- 漂亮悬停效果的CSS3动画按钮【5个实例代码】
相关文章
相关文章
x



