简单却实用的CSS水平和垂直导航栏【演示/源码】
作者:admin 时间:2021-5-20 18:4:27 浏览:说到CSS导航栏,各种漂亮炫酷的样式都应有尽有,不过本文要介绍的是简单却又很实用的导航栏,分为水平导航栏和垂直导航栏两种样式。适合初学者学习使用,以及一些对设计要求不高的网页使用。

简单却实用的CSS水平和垂直导航栏
概述
这个简单的教程将教你如何通过CSS脚本在水平和垂直位置制作导航栏。导航栏是网页中的一个用户界面元素,其中包含指向网站其他部分的链接。在大多数情况下,导航栏是主网站模板的一部分,这意味着它会显示在网站上的大多数(如果不是全部)页面上。这意味着无论你正在查看哪个页面,都可以使用导航栏访问网站的其他部分。
样例代码
创建水平导航栏
HTML:
<h1>水平导航栏</h1>
<nav class="navbar navbar-default " role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<div class="horizontal-menu">
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">登陆</a></li>
</ul>
</div>
</div>
</div>
</nav>
CSS脚本:
.horizontal-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #0018c3;
}
.horizontal-menu li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.horizontal-menu .active {
background-color: #1cbb09;
color: white;
}
.horizontal-menu li {
float: left;
border-right: 1px solid #bbb;
}
.horizontal-menu li:last-child {
border-right: none;
}
.horizontal-menu li a:hover {
background-color: #111;
}
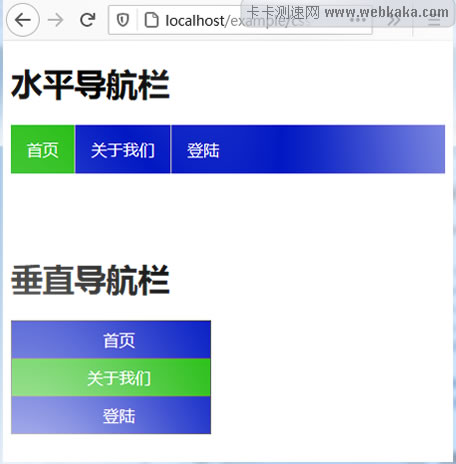
结果:

创建垂直导航栏
HTML:
<h1>垂直导航栏</h1>
<nav class="navbar navbar-default " role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<div class="vertical-menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#" class="active">关于我们</a></li>
<li><a href="#">登陆</a></li>
</ul>
</div>
</div>
</div>
</nav>
CSS脚本:
.vertical-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #0018c3;
border: 1px solid #555;
}
.vertical-menu li a {
display: block;
color: #fff;
padding: 8px 0 8px 16px;
text-decoration: none;
}
.vertical-menu li a:hover {
background-color: #111;
}
.vertical-menu li {
text-align: center;
border-bottom: 1px solid #555;
}
.vertical-menu li:last-child {
border-bottom: none;
}
.vertical-menu .active {
background-color: #1cbb09;
}
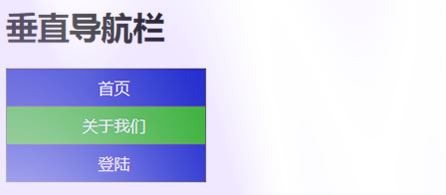
结果:

总结
本文介绍了如何使用CSS来制作简单的导航栏,代码不多,样式设计不复杂,适合初学者学习。本实例导航栏也适合在对设计要求不高的网页上使用。



