常见的简单大方的纯CSS3水平下拉导航菜单
作者:admin 时间:2023-5-10 7:59:52 浏览:本文介绍一款常见的简单大方的CSS3下拉导航菜单,代码量少,制作简单,但是非常实用,适合各种风格的网页使用,简直是百搭导航。
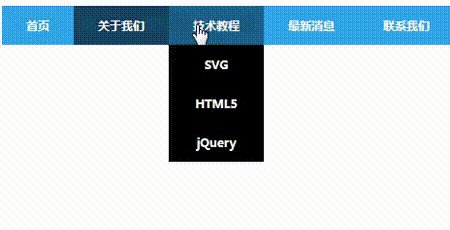
效果图

示例介绍
该示例用HTML5+CSS3实现,无JavaScript。
- 导航菜单布局为水平方向,背景为蓝色。
- 鼠标移到菜单上时,菜单背景颜色渐变为黑色。
- 菜单若有二级菜单,则下拉展示。
- 鼠标移到二级菜单上时,其背景颜色会渐变为另一个颜色。
注意,该示例非响应式导航。
HTML代码
<nav class="dropdownmenu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">技术教程</a>
<ul id="submenu">
<li><a href="#">SVG</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
<li><a href="#">最新消息</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
外层标签为<nav></nav>,其class属性值为dropdownmenu,里面是一个ul容器,li列举是菜单内容。li里面包含的ul容器和li列举,这是该菜单的二级菜单,二级菜单的ul容器的id值为submenu。
CSS代码
.dropdownmenu ul, .dropdownmenu li {
margin: 0;
padding: 0;
}
.dropdownmenu ul {
background: gray;
list-style: none;
width: 100%;
}
.dropdownmenu li {
float: left;
position: relative;
width: auto;
}
.dropdownmenu a {
background: #30A6E6;
color: #FFFFFF;
display: block;
font: bold 12px/20px sans-serif;
padding: 10px 25px;
text-align: center;
text-decoration: none;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
.dropdownmenu li:hover a {
background: #000000;
}
#submenu {
left: 0;
opacity: 0;
position: absolute;
top: 35px;
visibility: hidden;
z-index: 1;
}
li:hover ul#submenu {
opacity: 1;
top: 40px;
visibility: visible;
}
#submenu li {
float: none;
width: 100%;
}
#submenu a:hover {
background: #DF4B05;
}
#submenu a {
background-color: #000000;
}.dropdownmenu ul 是设置导航容器的样式:背景、列举、宽度等。
.dropdownmenu li 设置列举样式:位置、宽度等。
.dropdownmenu li:hover a {...} 设置导航菜单鼠标悬停效果。
#submenu 设置二级菜单的样式:位置、透明度等。
li:hover ul#submenu {...} 设置二级菜单鼠标悬停的样式:透明度等。
总结
本文介绍了一款HTML5+CSS3实现的水平下拉导航菜单,该导航简单又大方,适合用于各种类型风格的网页上。喜欢的朋友可以收藏本页,也可以直接下载源码保存备用。
相关文章
相关文章
x



