侧边/左侧目录导航随内容滚动而变化
作者:admin 时间:2021-6-25 10:31:46 浏览:今天给大家分享一个侧边目录导航,它能随内容滚动而变化。

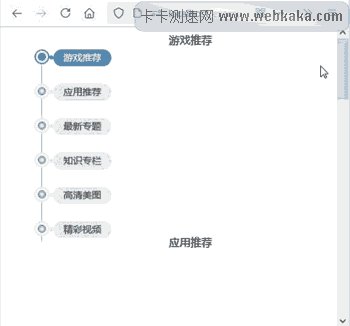
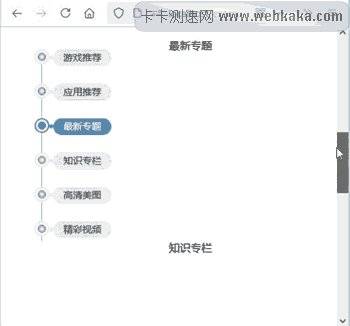
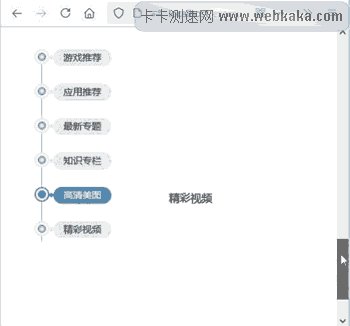
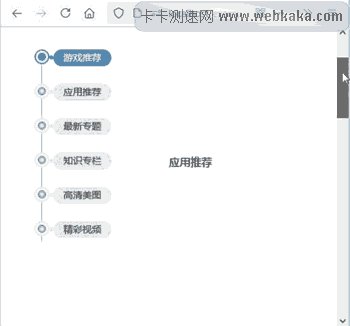
侧边目录导航随内容滚动而变化
下面是实现代码
HTML
<ul class="side_nav">
<dt class="f-hover"><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>游戏推荐</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>应用推荐</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>最新专题</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>知识专栏</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>高清美图</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>精彩视频</strong></dt>
<dd></dd>
</ul>
<div class="container">
<div class="side_nav_scroll">游戏推荐</div>
<div class="side_nav_scroll">应用推荐</div>
<div class="side_nav_scroll">最新专题</div>
<div class="side_nav_scroll">知识专栏</div>
<div class="side_nav_scroll">高清美图</div>
<div class="side_nav_scroll">精彩视频</div>
</div>
CSS
.side_nav {line-height:34px;color:#999;width:138px; height: 385px; display: block; overflow: hidden; position: fixed; left:10px; bottom: 20px;z-index:999;}
.side_nav dt {width: 100%; height: auto; margin: 10px 0 0; display: block; position: relative; zoom: 1; z-index: 10; cursor: pointer; }
.side_nav dt .i1{border:2px solid #e7e7e7;width:18px;height:18px;border-radius:18px;z-index:9;position:absolute;background-color:#fff;left:0px;}
.side_nav dt .i2 {width: 12px; height: 12px; border: 2px solid #f4f4f4; background: #f4f4f4; border-radius:12px; box-shadow: inset 0px 0px 3px #518ABC, inset 0px 0px 3px #518ABC, inset 0px 0px 3px #518ABC, inset 0px 0px 3px #518ABC;display:block;margin:1px 0 0 1px;}
.side_nav dt .i3{display:block;width:0;border:3px solid #e7e7e7;border-radius:6px;position:relative;left: 22px;top:9px; }
.side_nav dt strong {padding:2px 15px 4px 15px;font-size:14px; font-weight: normal; color: #333; background:#e7e7e7; border-radius: 4px;position:relative;left:28px;border-radius:20px;top:-13px;}
.side_nav .f-hover strong {background:#518ABC; color: #fff;}
.side_nav .f-hover .i1, .side_nav .f-hover .i3{border-color:#518abc;}
.side_nav .f-hover .i2{background:#518ABC;}
.side_nav dd {width:1px;height:265px; background: #aaa; position: absolute; left:10px; top:30px; display: block;overflow:hidden;}
.container{width:50%;float:right;height:auto;}
.side_nav_scroll{width:100%;height:300px;}JS
<script src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$(window).scroll(function(){
var scrollTop = $(window).scrollTop();
var forSize = $(".side_nav_scroll").length;
for(i=0;i<forSize;i++){
var plateTop = $(".side_nav_scroll").eq(i).offset().top;
if(scrollTop+120>=plateTop){
$(".side_nav dt").eq(i).addClass("f-hover").siblings("dt").removeClass("f-hover");
}
}
})
$(".side_nav dt").click(function(){
var n = $(this).index();
var plateTop = $(".side_nav_scroll").eq(n).offset().top;
$("body,html").animate({scrollTop:plateTop},160)
})
})
</script>
代码解释
1、HTML代码中,container 的div是内容区域,side_nav_scroll 的div是导航各目录对应的内容。
2、CSS .side_nav {...left:10px; bottom: 20px;...} 是设置导航的位置。
.container{width:50%;float:right;height:auto;} 设置内容区域大小及位置。
.side_nav_scroll{width:100%;height:300px;} 设置目录内容区域大小高度。
3、JS代码需要引用jquery库文件。
$("body,html").animate({scrollTop:plateTop},160) 是点击导航目录时滚动到对应内容位置的速度。
相关文章
x



