如何使用CSS在鼠标悬停时缩放图像
作者:admin 时间:2022-10-31 10:48:18 浏览:网页上图片列表显示的最流行的效果是,鼠标悬停时可缩放图像,这种效果是如何实现的呢?本文将介绍如何使用CSS在鼠标悬停时缩放图像。
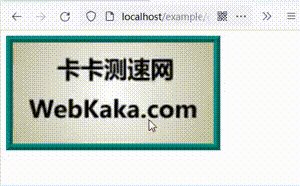
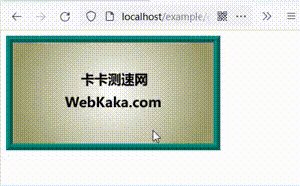
实例
效果

HTML
<div>
<img src="image.jpg">
</div>
CSS
div{
width: 300px;
height: 150px;
background: rgb(134, 240, 227);
border: 10px ridge rgb(2, 141, 127);
overflow: hidden;
}
img {
width:300px;
height:150px;
transition: transform 0.5s;
}
img:hover {
transform: scale(1.9);
}完整HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 300px;
height: 150px;
background: rgb(134, 240, 227);
border: 10px ridge rgb(2, 141, 127);
overflow: hidden;
}
img {
width:300px;
height:150px;
transition: transform 0.5s;
}
img:hover {
transform: scale(1.9);
}
</style>
</head>
<body>
<div>
<img src="image.jpg">
</div>
</body>
</html>
代码解释
1、图片的div盒子宽度(width)和高度(height)固定尺寸。
2、图片的尺寸(width和height)固定。
3、div的overflow: hidden;属性作用是当图片放大时,超出div区域的部分将被隐藏。
4、图片transition: transform 0.5s;属性作用是设置图片以0.5秒的速度进行缩放,这是一个平滑的过渡效果,让图片缩放看起来更舒服。
5、图片 img:hover 是鼠标悬停时的伪类元素,transform: scale(1.9); 属性是表示图片放大1.9倍。
文章参考
相关介绍
CSS transition 属性用于为不同的 HTML 元素添加效果,例如改变元素的宽度、高度、大小和位置。通过使用此属性,可以使用 transform 属性和 :hover 伪类元素的组合在鼠标悬停时缩放图像。
CSS transition 属性
transition 属性用于在特定时间段内改变 CSS 属性的值,例如宽度、高度、不透明度和变换。它是其他四个属性的简写属性。
句法
transition: transition-property transition-duration
transition-timing-function transition-delay
上述属性的描述如下:
- transition-property:它用于将过渡设置为任何 CSS 属性,例如宽度、高度、不透明度、变换等等。
- transition-duration:用于调整过渡的持续时间。
- transition-timing-function:用于设置过渡的速度。
- transition-delay:它指定转换何时开始或延迟。
CSS transform 属性
对于 HTML 元素的 2D 和 3D 转换,使用了 CSS 的 transform 属性。通过利用此属性,可以修改元素的形状和大小。它还允许元素旋转、倾斜和缩放。
句法
transform: none|transform-functions
transform属性的描述如下:
- none:用于设置元素不变换。
- transform-function:用于设置变换属性的函数,如
rotate()、skew()、translate()和scale()。此外,scale()函数在水平和垂直方向上调整元素的大小。
相关文章
- 站长推荐



