三种在CSS中排除(不选择)第一个子标签的方法
作者:admin 时间:2022-9-10 16:39:51 浏览:当你的页面上有很多内容,并且需要选择几个元素时,那么你应该使用 CSS 选择器。在 CSS 中,各种选择器将帮助你从元素组中选择特定项目。
在这篇文章中,我们将介绍如何在 CSS 中排除第一个子标签。
在 CSS 中,要排除第一个子标签,可以使用给定的选择器:
- :not(:first-child)
- :not(:nth-of-type(1))
- :not(:first-of-type)
方法一:使用 :not(:first-child) 排除第一个子标签
:not(:first-child) 选择器定义了不选择父标签的第一个子标签的规则。这个选择器将帮助我们排除第一个元素应用的 CSS 样式。
让我们举一个简单的例子,学习如何应用选择器来不选择第一个子标签。
例子
这是我们页面上的三个具有绿色的锚文本。让我们只为第一个文本元素排除绿色:

我们在HTML 文件的<body>中指定了锚标记 <a> :
<a>我的第一个链接</a> <br> <a>我的第二个链接</a> <br> <a>我的第三个链接</a> _ _ _ _
接下来,在样式表中使用父标签 body 和子标签 a 以及 :not(:first-child)) 选择器。然后,添加值为“green”的CSS color 属性;颜色将应用于除第一个子元素之外的所有元素:
<style>
body a:not(:first-child){
color: green;
}
</style>
现在,保存添加的代码并在浏览器中简单地打开它。
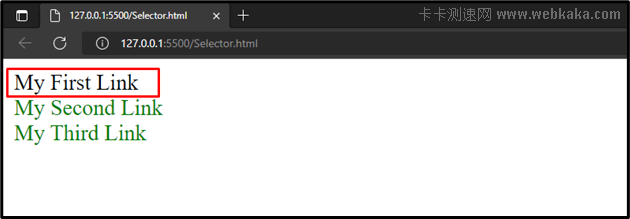
如你所见,我们只将颜色应用于除第一个元素之外的所有元素:

方法 2:使用 :not(:nth-of-type(1)) 不选择第一个子标签
:not(:nth-of-type()) 选择器允许你选择序列中的一个或多个元素。如果只使用 (:nth-of-type(1)) ,选择器将选择第一个子元素;但是,当 :not 放在它前面时,第一个元素将被排除在外。
让我们使用以下示例清楚 :not(:nth-of-type(1)) 概念。
例子
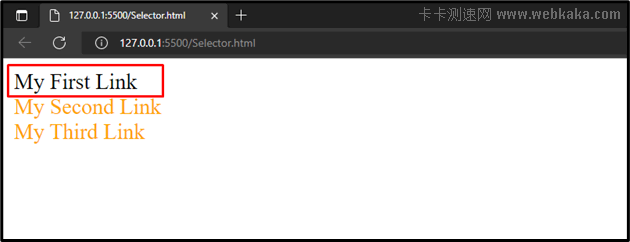
在这里,我们将设置 :not(:nth-of-type(1)) 选择器,其中“1”表示将排除第一个子元素。接下来,为 color 属性赋值 orange:
<style>
body a:not(:nth-of-type(1)) {
color: orange;
}
</style>
输出

方法 3:使用 :not(:first-of-type) 不选择第一个子标签
(:first-of-type) 选择器将匹配一个元素的第一次出现,并在其后面添加 :not 作为 :not(:first-of-type) 以跳过第一次出现。
例子
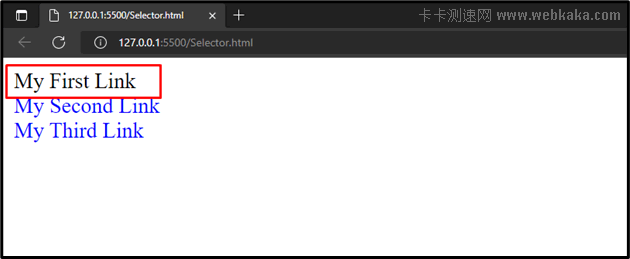
在此示例中,将应用 :not(:first-of-type) 选择器来排除其父项的第一个子项。然后,为color属性设置值blue:
<style>
body a:not(:first-of-type) {
color: blue;
}
</style>
输出

总结
要不选择第一个子标签,请使用 :not(:first-child) 、:not(:nth-of-type(1)) 或 :not(:first-of-type) 选择器。如果不使用 :not,这些选择器将只选择第一个子元素并跳过其他子元素。但是,当 :not 放在这些选择器之前时,它将被绑定只跳过其父级的第一个子级。在这篇文章中,我们介绍了三种在 CSS 中不选择第一个子标签的有效方法。
相关文章



