css实现图片fade-in淡入动画效果
作者:admin 时间:2022-8-8 14:34:29 浏览:CSS允许你在图像上添加淡入动画,它实际上是使用淡入效果的流行方式之一。在这种情况下,图像将从透明过渡到不透明。在 CSS 中, opacity 属性允许你指定元素的透明度或不透明度级别。
opacity 属性的值在0和1之间变化,0使元素完全透明,1使其完全不透明。当你将此属性与过渡或动画属性结合使用时,你可以在设定的时间内在这两种状态之间更改元素。
如果你想将图像从完全透明过渡到完全不透明,它将逐渐出现在页面上。这就是所谓的淡入动画。

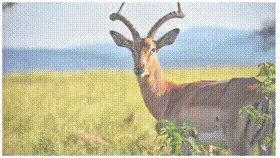
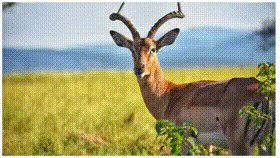
图片fade-in淡入动画效果
例子
假设你正在为当地的电子商店设计一个登陆页面,所有者可能会要求你在登录页面上添加带有淡入动画的图像。首先,你需要为它创建 HTML 代码,如下所示:
<body>
<div id="image-fade-in">
<img src="1.jpg">
</div>
</body>
现在,你需要应用CSS淡入图像以在页面加载时将其从透明变为不透明。下面是如何在 CSS 中实现这一点:
#image-fade-in {
background: Orange;
animation: fadeIn 3s;
-webkit-animation: fadeIn 3s;
-moz-animation: fadeIn 3s;
-o-animation: fadeIn 3s;
-ms-animation: fadeIn 3s;
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-ms-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-o-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-moz-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}在此示例中,你会注意到“-ms”、“-o”、“ -webkit”和“-moz”,它们是供应商前缀属性。前缀属性使淡入动画可以跨多个浏览器工作。例如,“-webkit”前缀将使淡入动画在 Safari、Chrome 和大多数 iOS 浏览器上可见。
@Keyframes 规则
示例中,使用了@Keyframes 规则创建淡入动画效果。
使用@keyframes 规则,你可以逐渐更改所选元素的样式。这就是你可以在 CSS 中创建动画的方式。为此,请在 @keyframes 规则中使用动画名称的属性值。
这样,你就可以选择适用于渐变样式的动画。在@keyframes规则中,你可以在应用样式时使用“from”和“to”等选择器。请记住,“from”和“to”选择器与 0% 和 100% 相同。
你使用“from”选择器应用的样式将逐渐更改为你使用“to”选择器应用的样式。请记住,更改将在你为动画持续时间属性指定的时间段内发生。
有了这些,你可以通过使用 @keyframes 规则选择器将元素的不透明度从0更改为1,轻松创建动画 CSS 的淡入淡出。
@keyframes 规则的语法
@keyframes animation-name
{
keyframes-selector
{
/* CSS 样式 */
}
}
相关文章



