如何使用CSS在图像顶部叠加图标
作者:admin 时间:2022-8-1 10:58:11 浏览:在图片上叠加其他图标,这种设计非常常见,今天将介绍如何通过CSS来实现这种设计。
在本文中,我们构建一个视频播放器页面来了解图标的覆盖在 CSS 中是如何工作的。

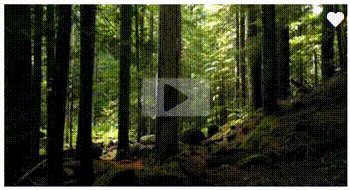
在本示例中,页面有一个图像,播放按钮放置在图像的中心,心形按钮放置在图像的右上角。
HTML
<div href="#" class="like-button" title="喜欢">
<i class="fa fa-heart fa-1x"></i>
</div>
<img src="preview-0.jpg" class="image">
<div class="overlay">
<button href="#" class="play-icon" title="播放">
<i class="fa fa-play"></i>
</button>
</div>
第一个<div></div>是一个心形按钮。接着一个<img>是预览图片。最后一个<div></div>是一个播放按钮。
我们要做的工作是把心形按钮和播放按钮放置在预览图片上,其中心形按钮放在右上角,播放按钮放在中心。这些工作,均是用CSS来完成。
CSS
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.image {
width: 100%;
height: auto;
}
.overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0.3;
transition: .3s ease;
background-color: transparent;
}
.container {
position: relative;
width: 100%;
max-width: 400px;
}
.overlay:hover {
opacity: 0.7;
}
.play-icon {
color: black;
font-size: 2rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
cursor: pointer;
width: 20%;
z-index: 2;
}
.like-button {
position: absolute;
z-index: 2;
color: whitesmoke;
font-size: 20px;
text-align: right;
cursor: pointer;
border-radius: 10rem;
background-color: transparent;
border: transparent;
width: 99%;
padding-top: 4px;
padding-right: 4px;
}
.like-button :hover {
color: red;
}
.fa-play {
/* z-index: 2; */;
}CSS是如何完成工作的?
1、叠加覆盖
这里面有个关键的属性:z-index。
我们看到HTML第一个<div></div>里的class:like-button,这个类里有个z-index属性,其属性值为2。
此外,HTML第二个<div></div>里的button标签里的class:play-icon,这个类里也有个z-index属性,其属性值为2。
z-index属性值可设置div层结构的上下位置,值大的div在值小的div之上。z-index默然值是0。
因此,我们可看到两个图标位于图片的上面。
我们还经常看到z-index的其他值,如-1,0,99等,可以通过下文了解z-index的更多巧妙用法。
2、位置定位
位置定位用的属性是:position。
我们看到心形按钮的class .like-button、播放按钮div的class:overlay、播放按钮图标的class .play-icon的定位属性都是position: absolute;、这是表示绝对位置。
position的属性值还有一个relative,这是表示相对位置。
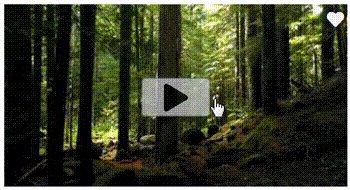
3、鼠标效果
当用户将鼠标悬停在图标上时,我们添加了一些过渡效果,使页面看起来更漂亮。
总结
本文介绍了如何使用CSS在图像顶部叠加图标,用到的关键CSS属性是z-index和position,弄明白这两个CSS的用法,我们就可以轻松的实现图标和图片叠加的效果设计。
注意!本实例用到Font Awesome图标,你的Web服务器可能要安装配置Font Awesome图标字体,请看以下文章。



