纯CSS3:鼠标移上去三角形(箭头)旋转【实例演示#源码下载】
作者:admin 时间:2020-2-24 22:32:3 浏览:我们常在一些网站菜单上看到当鼠标移上去三角形或箭头旋转的效果,这个效果在百度知道、淘宝网站上都有用到,个人觉得这个效果很好,于是在本文将介绍它的实现方法。我用的方法是纯css3实现,无需用到jQuery程序。

鼠标移上去三角形(箭头)旋转
一、三角形(箭头)的旋转效果
首先,我们从简单的开始,就是单独实现一个三角形或箭头的旋转,不要用到菜单上。

三角形(箭头)的旋转效果
html完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/* 这是三角形旋转效果样式 */
.box {
margin: 100px auto;
width: 0;
height: 0;
border: 5px solid transparent;/*三角形宽5px 边框都为透明*/
border-top-color: red;/*顶部边框为红色*/
border-bottom: none;/*底部去掉边框*/
transition: all 0.5s ease 0s;/*all是所有属性都将获得动画效果 0.5秒完成动画 ease(逐渐变慢)*/
}
.box:hover {
transform: rotate(180deg);/*旋转180度 ,-180deg 是逆旋转*/
}
/* 这是箭头旋转效果样式 */
.arrow {
margin: 150px auto;
width: 5px;
height: 5px;
border-top: 2px solid #000; /* 箭头颜色 */
border-right: 2px solid #000; /* 箭头颜色 */
transform: rotate(135deg);
transition: all 0.5s ease 0s;/*all是所有属性都将获得动画效果 0.5秒完成动画 ease(逐渐变慢)*/
}
.arrow:hover {
transform: rotate(315deg);/*旋转180度 */
/*transform: rotate(-45deg);*/ /*逆旋转180度*/
}
</style>
</head>
<body>
<!-- 这是三角形html -->
<div class="box"></div>
<!-- 这是箭头html -->
<div class="arrow"></div>
</body>
</html>
可看代码注释,根据个人需要进行属性修改,如符号大小、符号颜色、旋转速度、旋转方向等。
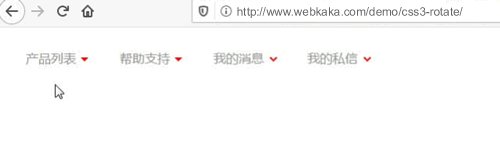
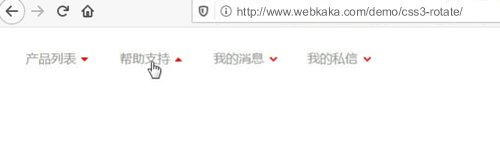
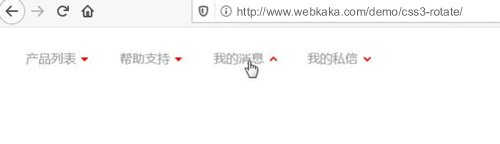
二、菜单上使用三角形(箭头)的旋转效果
三角形(箭头)的旋转效果应用到菜单上时,需要配合菜单的css代码。

菜单上使用三角形(箭头)的旋转效果
完整html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/* 菜单样式 */
.item {
margin: 20px 10px;
width:80px;
height:23px;
float:left;
margin-left:30px;
cursor:pointer;
}
/* 三角形样式 */
.box {
float:right;
margin-top:10px;
width: 0;
height: 0;
border: 5px solid transparent;/*三角形宽5px 边框都为透明*/
border-top-color: red;/*顶部边框为红色*/
border-bottom: none;/*底部去掉边框*/
transition: all 0.5s ease 0s;/*all是所有属性都将获得动画效果 0.5秒完成动画 ease(逐渐变慢)*/
}
.item:hover .box {
transform: rotate(180deg);/*旋转180度, -180deg是逆旋转*/
}
/* 箭头样式 */
.arrow {
float:right;
margin-top:7px;
width: 5px;
height: 5px;
border-top: 2px solid red; /* 箭头颜色 */
border-right: 2px solid red; /* 箭头颜色 */
transform: rotate(135deg);
transition: all 0.5s ease 0s;/*all是所有属性都将获得动画效果 0.5秒玩完成动画 ease(逐渐变慢)*/
}
.item:hover .arrow {
transform: rotate(315deg);/*旋转180度*/
/*transform: rotate(-45deg);*/ /*逆旋转180度*/
margin-top:10px;
}
</style>
</head>
<body style="color:#999">
<div class="item">产品列表<div class="box"></div></div>
<div class="item">帮助支持<div class="box"></div></div>
<div class="item">我的消息<div class="arrow"></div></div>
<div class="item">我的私信<div class="arrow"></div></div>
</body>
</html>
可看代码注释,根据个人需要进行属性修改,如符号大小、符号颜色、旋转速度、旋转方向等。
相关文章推荐
相关文章
x
- 站长推荐



