layui框架实现的可折叠侧栏导航菜单(适合信息管理系统)
作者:admin 时间:2023-5-12 16:28:45 浏览:本文介绍一款可折叠侧栏导航菜单,它非常适合用于信息管理系统上。
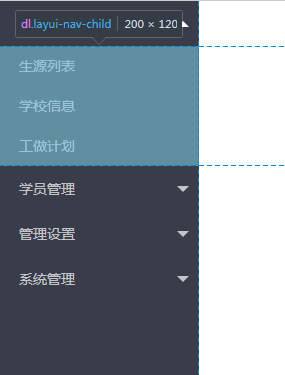
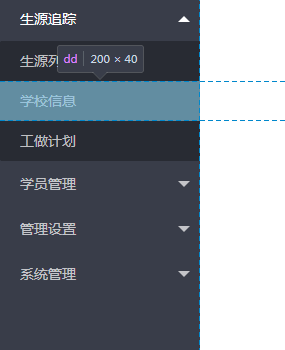
效果图

示例介绍
本示例使用layui框架实现,因此需要引用layui的一些CSS和JS文件以及它的其他相关文件。
- 鼠标悬停菜单项时,有背景过渡动画显示。
- 点击主菜单项目时,展开或折叠二级菜单。
- 点击二级菜单项目时,折叠二级菜单。
HTML代码
下面是示例的HTML代码结构。
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;"><i class="fa fa-user-circle-o fa-lg"></i><span>生源追踪</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="fa fa-list fa-lg"></i><span>生源列表</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-clipboard fa-lg"></i> <span>学校信息</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-file-text fa-lg"></i> <span>工做计划</span></a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="fa fa-vcard fa-lg"></i><span>学员管理</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="fa fa-th-list fa-lg"></i> <span>学员列表</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-user-o fa-lg"></i> <span>考勤管理</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-send-o fa-lg"></i> <span>沟通计划</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-frown-o fa-lg"></i> <span>成绩管理</span></a></dd>
</dl>
</li>
</ul>
ul标签是导航容器,li是菜单项,dl标签是二级菜单盒子,dd是二级菜单项。
CSS
本示例使用的CSS是来自layui的CSS文件:layui.css。版本是2.5.5。
<link rel="stylesheet" href="layui/css/layui-v2.5.5.css" media="all">
下面看看示例里用的主要CSS样式。
.layui-nav-tree 和 .layui-nav 设置ul容器的位置、宽度、背景等样式。
.layui-nav-tree {
width: 200px;
padding: 0;
}
.layui-nav {
position: relative;
padding: 0 20px;
background-color: #393D49;
color: #fff;
border-radius: 2px;
font-size: 0;
box-sizing: border-box;
} 
.layui-nav-item 设置菜单列举项位置、高宽、行高等样式。
.layui-nav-item {
display: block;
width: 100%;
line-height: 45px;
}
.layui-nav-item {
position: relative;
} 
.layui-nav-more 设置菜单项右侧的三角形样式。
.layui-nav-more {
content: '';
width: 0;
height: 0;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
overflow: hidden;
cursor: pointer;
transition: all .2s;
-webkit-transition: all .2s;
position: absolute;
top: 50%;
right: 3px;
margin-top: -3px;
border-width: 6px;
border-top-color: rgba(255,255,255,.7);
}
.layui-nav-child 设置二级菜单容器样式。
.layui-nav-itemed > .layui-nav-child {
display: block;
padding: 0;
background-color: rgba(0,0,0,.3) !important;
}
.layui-nav-child a:hover {
background: 0 0;
background-color: rgba(0, 0, 0, 0);
color: #fff;
}
.layui-nav-child {
position: relative;
z-index: 0;
top: 0;
border: none;
box-shadow: none;
}
.layui-nav-child {
display: none;
position: absolute;
left: 0;
top: 65px;
min-width: 100%;
line-height: 36px;
padding: 5px 0;
box-shadow: 0 2px 4px rgba(0,0,0,.12);
border: 1px solid #d2d2d2;
background-color: #fff;
z-index: 100;
border-radius: 2px;
white-space: nowrap;
} 
dd继承dl样式,以及继承li样式。
.layui-nav-tree .layui-nav-child, .layui-nav-tree .layui-nav-child a:hover {
color: #fff;
}
.layui-nav-child {
line-height: 36px;
white-space: nowrap;
}
li {
list-style: none;
} 
JavaScript
由于本示例由layui实现,所以使用了layui自带的JS文件:layui.js,这里用的版本是2.5.5。
实现方法请看代码注释。
<script type="text/javascript" src="layui/layui-v2.5.5.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function() {
var element = layui.element;
});
var isShow = true; //定义一个标志位
$('.kit-side-fold').click(function() {
//选择出所有的span,并判断是不是hidden
$('.layui-nav-item span').each(function() {
if ($(this).is(':hidden')) {
$(this).show();
} else {
$(this).hide();
}
});
//判断isshow的状态
if (isShow) {
$('.layui-side.layui-bg-black').width(60); //设置宽度
$('.kit-side-fold i').css('margin-right', '70%'); //修改图标的位置
//将footer和body的宽度修改
$('.layui-body').css('left', 60 + 'px');
$('.layui-footer').css('left', 60 + 'px');
//将二级导航栏隐藏
$('dd span').each(function() {
$(this).hide();
});
//修改标志位
isShow = false;
} else {
$('.layui-side.layui-bg-black').width(200);
$('.kit-side-fold i').css('margin-right', '10%');
$('.layui-body').css('left', 200 + 'px');
$('.layui-footer').css('left', 200 + 'px');
$('dd span').each(function() {
$(this).show();
});
isShow = true;
}
});
</script>
总结
本文介绍了一款可折叠侧栏导航菜单,它比较适合信息管理系统使用。该示例使用layui框架实现,因此需要包含一些依赖文件,使用起来比较麻烦,不过小编已经整理好,喜欢的朋友可直接下载源码使用。
相关文章
相关文章
x



