纯CSS大气通用移动网页导航菜单【演示/源码下载】
作者:admin 时间:2022-4-23 12:25:35 浏览:这个移动端网页导航菜单是我在使用某网站时,觉得挺好,挺喜欢,就把它剥离下来了。

菜单介绍
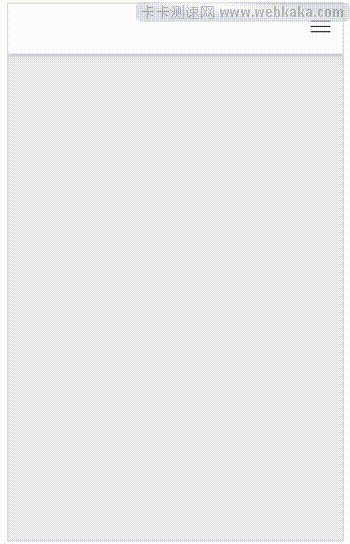
1、右上角有一个转换开关,三条行线和X符号,关闭和打开菜单时,相互切换。
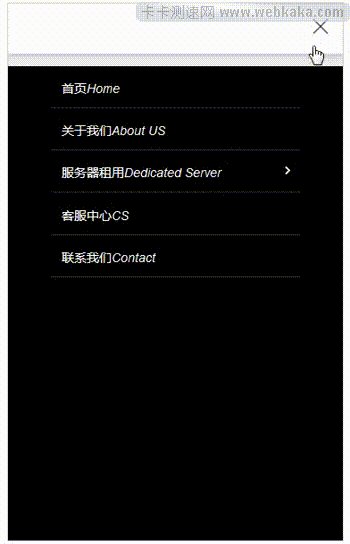
2、点击三条行线,弹出菜单;点击X符号,关闭菜单。
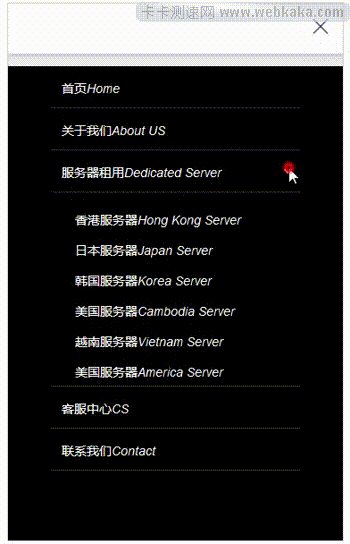
3、一级菜单弹出效果采用渐显方式,二级菜单打开则采用下拉方式。它们的显示都使用了animation动画效果。
4、拥有二级菜单的一级菜单右边有个向右的箭头,点击它就显示其二级菜单,这时箭头变为向下。
5、点击右上角的X符号按钮,关闭菜单。
菜单代码结构
1、HTML代码
<div class="do-nav-mwp do-nav-phone">
<input type="checkbox" id="do-m-menustate" class="do-m-menustate">
<div class="do-nav-m">
<div class="do-nav-m-title animate">
<div class="do-site-name">
<h3></h3></div>
<div class="do-m-menustate do-btn-line do-nav-btn">
<label class="do-m-menu-btn" for="do-m-menustate"><span></span><span></span><span></span></label>
</div>
</div>
<div class="do-phoneNav-overlay"></div>
<div class="do-nav-m-bar animate">
<ul class="do-nav-m-ul clearfix">
<li class="nav740469 active" data-id="740469"><a href="http://webkaka.com/"><span>首页</span><em>Home</em></a></li>
<li class="nav740473" data-id="740473"><a href="http://webkaka.com/"><span>关于我们</span><em>About US</em></a></li>
<li class="nav740475" data-id="740475"><a href="javascript:"><span>服务器租用</span><em>Dedicated Server</em></a>
<input type="checkbox" id="inputNavSub740475" class="do-m-menustate do-m-sub">
<label for="inputNavSub740475" class="icon-isSub"></label>
<ul class="z-nav-sub">
<li class="nav740470" data-id="740470"><a href="http://webkaka.com/"><span>香港服务器</span><em>Hong Kong Server</em></a></li>
<li class="nav740471" data-id="740471"><a href="http://webkaka.com/"><span>日本服务器</span><em>Japan Server</em></a></li>
<li class="nav744663" data-id="744663"><a href="http://webkaka.com/"><span>韩国服务器</span><em>Korea Server</em></a></li>
<li class="nav744664" data-id="744664"><a href="http://webkaka.com/"><span>美国服务器</span><em>Cambodia Server</em></a></li>
<li class="nav744665" data-id="744665"><a href="http://webkaka.com/"><span>越南服务器</span><em>Vietnam Server</em></a></li>
<li class="nav744680" data-id="744680"><a href="http://webkaka.com/"><span>美国服务器</span><em>America Server</em></a></li>
</ul>
</li>
<li class="nav741866" data-id="741866"><a href="http://webkaka.com/" target="_blank"><span>客服中心</span><em>CS</em></a></li>
<li class="nav740485" data-id="740485"><a href="http://webkaka.com/"><span>联系我们</span><em>Contact</em></a></li>
</ul>
<div class="do-site-name animate do-nav-m-bar-name">
<h3></h3>
<h3><a href="/"><img class="animate" /></a></h3></div>
</div>
</div>
</div>
class为do-m-menu-btn的label标签,是右上角的转换开关(三条行线和X符号)。
第一个 ul li 标签是一级菜单,一级菜单某个li标签里的ul li标签是该一级菜单的二级菜单。
class为icon-isSub的label标签,是一个字体符号容器,即是一级菜单右边的箭头符号。
2、CSS
<link href="layout.css" rel="stylesheet" type="text/css" />
<!--
二级菜单用到字体符号(小箭头)
无二级菜单可不引用下面的字体css文件
-->
<link href="webfonts/style.css" rel="stylesheet" type="text/css" />
CSS包含两个CSS文件,layout.css是必要文件,而webfonts/style.css则是二级菜单用到的箭头符号字体文件,如果你的菜单没有二级菜单,那么这个文件可以不要。
注意事项
若使用了二级菜单所需的字体符号,那么服务器需要配置支持几个格式的文件,其实很简单,就是加上几个支持 MIME 类型(.eot .svg .ttf .woff),请参考:
- Linux Nginx安装配置Font Awesome图标字体
- IIS6.0安装配置FontAwesome图标字体运行环境
- IIS7.5安装配置Font Awesome图标字体的方法
- Font Awesome图标在IE浏览器不显示的解决方法
总结
本文介绍了一款大气通用的移动端网页导航菜单,因为是从他人网站上剥离下来的,所以代码有些臃肿,多了一些其实用不到的代码,但不影响菜单的运行效果。
如果你也喜欢该菜单,那么你可以把源代码下载后,自己进一步精化代码,做到极致是只保留必要的那些代码,把用不上的代码统统删掉,但可能要花一点时间。



