CSS3+JQuery实现的三级下拉导航菜单
作者:admin 时间:2020-2-3 22:28:59 浏览:本文介绍一个CSS3+JQuery实现的三级下拉导航菜单。

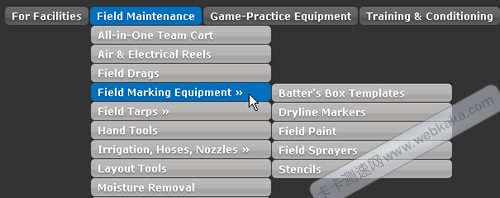
CSS3+JQuery实现的三级下拉导航菜单
CSS
* {
margin: 0;
padding: 0;
}
body {
font-family: Verdana,Geneva,sans-serif;
font-size: 12px;
background-color:#303030;
}
#page-wrap {
width: 800px;
margin: 25px auto;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
p {
margin: 15px 0;
}
/*
LEVEL ONE
*/
ul.dropdown {
position: relative;
}
ul.dropdown li {
font-weight: bold;
float: left;
zoom: 1;
background: #000 url(../images/overlay2.png) repeat-x top left;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin:1px;
text-shadow: 0 2px 1px rgba(0,0,0,0.2);
}
ul.dropdown a:hover {
color: #000;
}
ul.dropdown a:active {
color: #ffa500;
}
ul.dropdown li a {
display: block;
padding: 4px 8px;
color: #fff;
text-shadow: 0 2px 1px rgba(0,0,0,0.2);
}
ul.dropdown li:last-child a {
border-right: none;
}
/* Doesn't work in IE */
ul.dropdown li.hover, ul.dropdown li:hover {
background: #0070C0;
color: black;
position: relative;
color:#fff;
}
ul.dropdown li.hover a {
color: #fff;
font-weight:bold;
}
/*
LEVEL TWO
*/
ul.dropdown ul {
width: 220px;
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
}
ul.dropdown ul li {
font-weight: normal;
background: #909090 url(../images/overlay2.png) repeat-x top left;
color: #000;
float: none;
}
/* IE 6 & 7 Needs Inline Block */
ul.dropdown ul li a {
border-right: none;
width: 100%;
display: inline-block;
}
/*
LEVEL THREE
*/
ul.dropdown ul ul {
left: 100%;
top: 0;
}
ul.dropdown li:hover > ul {
visibility: visible;
}
解释:
注意css里面的图片路径要写正确。
HTML
<div id="page-wrap">
<ul class="dropdown">
<li><a href="#">主菜单名称</a>
<ul class="sub_menu">
<li>
<a href="#">下拉菜单名称1</a>
<ul>
<li><a href="#">二级菜单名称1</a></li>
<li><a href="#">二级菜单名称2</a></li>
<li><a href="#">二级菜单名称3</a></li>
<li><a href="#">二级菜单名称4</a></li>
</ul>
</li>
<li>
<a href="#">下拉菜单名称2</a>
<ul>
<li><a href="#">二级菜单名称1</a></li>
<li><a href="#">二级菜单名称2</a></li>
<li><a href="#">二级菜单名称3</a></li>
<li><a href="#">二级菜单名称4</a></li>
<li><a href="#">二级菜单名称5</a></li>
<li><a href="#">二级菜单名称6</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
解释:
类dropdown里面第一层<li>标签的内容是主菜单名称,类sub_menu里面第一层<li>标签的内容是一级菜单名称,类sub_menu里面第一层<li>标签里的<ul>标签里的内容是二级菜单名称。
jQuery
$(function(){
$("ul.dropdown li").hover(function(){
$(this).addClass("hover");
$('ul:first',this).css('visibility', 'visible');
}, function(){
$(this).removeClass("hover");
$('ul:first',this).css('visibility', 'hidden');
});
$("ul.dropdown li ul li:has(ul)").find("a:first").append(" » ");
});



