JS两种方法滚动条上滚下滚显示隐藏导航栏【亲测可用】
作者:admin 时间:2022-4-25 10:9:6 浏览:在前面文章介绍过【亲测!3种方法】JS判断滚动条上滚下滚,非常详细地分析了JS如何判断滚动条上滚下滚。我们可以利用这个代码,实现对导航栏的显示、隐藏的控制。当滚动条上滚时,显示导航栏,当滚动条下滚时,隐藏导航条。这正是本文要介绍的内容,本文将通过两种方法,介绍如何通过JS实现滚动条上滚下滚时,显示隐藏导航栏。
通过代码测试的浏览器有:Chrome、Firefox、IE11、安卓手机UC。

JS实现滚动条上滚下滚显示隐藏导航栏:方法一
JS代码
function scroll(fn)
{
var beforeScrollTop = $(this).scrollTop(),
fn = fn || function() {};
window.addEventListener("scroll", function()
{
var afterScrollTop = $(this).scrollTop(),
delta = afterScrollTop - beforeScrollTop;
if (delta === 0) return false;
fn(delta > 0 ? "down" : "up");
beforeScrollTop = afterScrollTop;
}, false);
}
//第一种写法
scroll(function(direction)
{
console.log(direction);
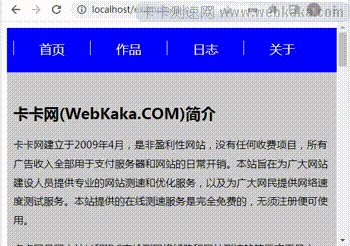
if (direction == "up")
{
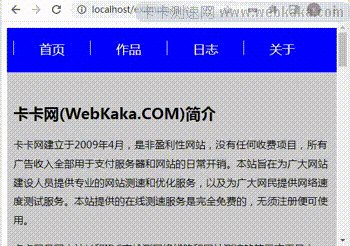
document.getElementById("tip").style.display = "block";
}
else if (direction == "down")
{
document.getElementById("tip").style.display = "none";
}
});
//第二种写法执行完事件后的回调函数
/*
function fn(direction) {
console.log(direction); //down or up
};
window.onscroll=function(){
scroll( fn );
}
*/
经测试,上面两种写法均可用。
$(this).scrollTop() 是判断滚动条的位置,通过对比前后的位置,判断滚动条是上滚还是下滚。
获得是down还是up之后,我们就可以控制显示隐藏导航栏了。
这方法比较好理解,实现代码也比较简单。
JS实现滚动条上滚下滚显示隐藏导航栏:方法二

这个方法其实是第一种方法的加强版,因为据说第一种方法在苹果手机使用时,导航栏有跳动现象。第一种方法是时刻判断滚动条下滚上滚从而不断执行显示/隐藏导航条的代码,这就可能导致闪动现象出现,而第二种方法,是它在滚动条持续下滚或上滚时,只执行一次,在下滚或上滚过程中,是不执行显示隐藏导航栏代码的,从而就可以避免了闪动的现象出现。具体详细的分析请看【亲测!3种方法】JS判断滚动条上滚下滚。
JS代码如下:
function scrollDirect(fn)
{
var beforeScrollTop = $(this).scrollTop(); //滚动条顶部位置
fn = fn || function() {};
window.addEventListener("scroll", function(event)
{
event = event || window.event;
var afterScrollTop = $(this).scrollTop(); //滚动条顶部位置
//console.log("afterScrollTop=" + $(this).scrollTop());
delta = afterScrollTop - beforeScrollTop;
beforeScrollTop = afterScrollTop;
var scrollTop = $(this).scrollTop(); //滚动条顶部位置
//console.log("$(this).scrollTop()=" + $(this).scrollTop());
var scrollHeight = $(document).height(); //文档高度
//console.log("$(document).height()=" + $(document).height());
var windowHeight = $(this).height(); //窗口高度
//console.log("$(this).height()=" + $(this).height());
if (afterScrollTop < 10 || afterScrollTop > $(document.body).height() - 10)
{
fn('up');
}
else
{
if (Math.abs(delta) < 10)
{
return false;
}
fn(delta > 0 ? "down" : "up");
}
}, false);
}
var upflag = 1;
var downflag = 1;
//scroll滑动,上滑和下滑只执行一次!
scrollDirect(function(direction)
{
if (direction == "down")
{
if (downflag)
{
console.log("down");
document.getElementById("tip").style.display = "none";
downflag = 0;
upflag = 1;
}
}
if (direction == "up")
{
if (upflag)
{
console.log("up");
document.getElementById("tip").style.display = "block";
downflag = 1;
upflag = 0;
}
}
});
总结
本文通过两种方法,介绍了如何通过JS实现在滚动条上滚下滚时,显示隐藏导航栏。第一种方法较为简单,但可能在苹果手机表现欠佳,第二种方法是第一种方法的改良版,在各种设备表现良好。本文实例代码均经过本人测试可用,通过代码测试的浏览器有:Chrome、Firefox、IE11、安卓手机UC。
相关文章
- 站长推荐



