10款纯CSS Tabs选项卡【实例演示/源码下载】
作者:admin 时间:2022-1-13 10:4:44 浏览:本文给大家介绍10款纯CSS实现的tabs选项卡,它们均无用到第三方插件,也没需要用到jquery库文件,因此迁移非常方便,把代码拷贝过去就能用,值得推荐使用。
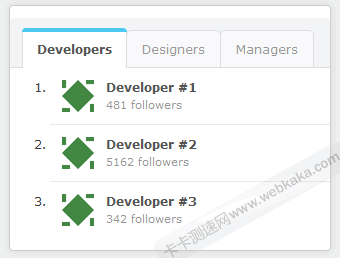
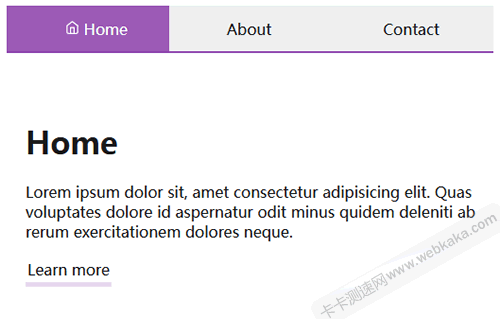
1、适合用于栏目列表排行的Tabs选项卡
该Tabs选项卡适合用于栏目列表排行,当前选项卡会着色高亮凸显。
该选项卡无需用到JS编码,仅仅是用CSS+HTML来实现。

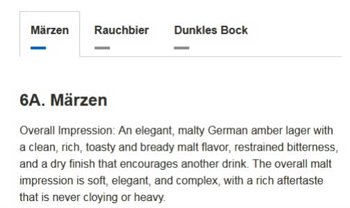
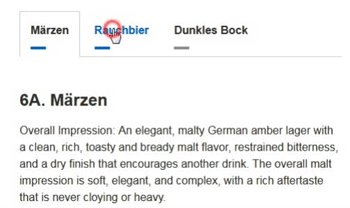
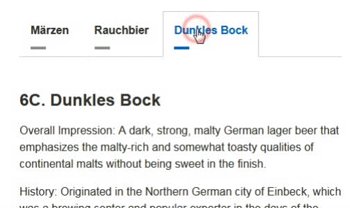
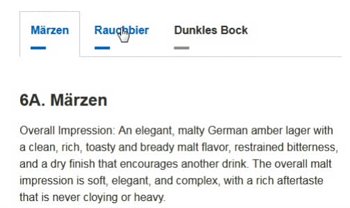
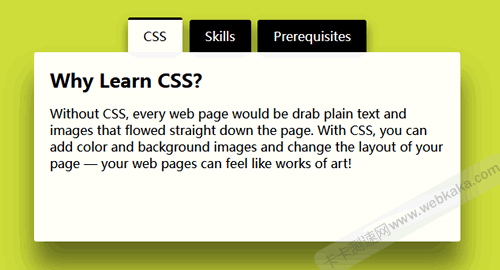
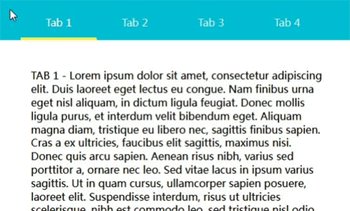
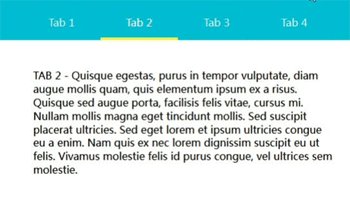
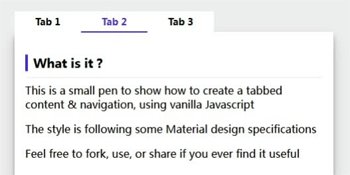
2、内容Tabs选项卡
该选项卡适合用于内容切换,设计比较简单,切换过渡使用了渐显效果。
该选项卡是纯CSS+HTML实现,无需用到JS编码,对于需要内容选项卡切换的网页,是不错的选择。

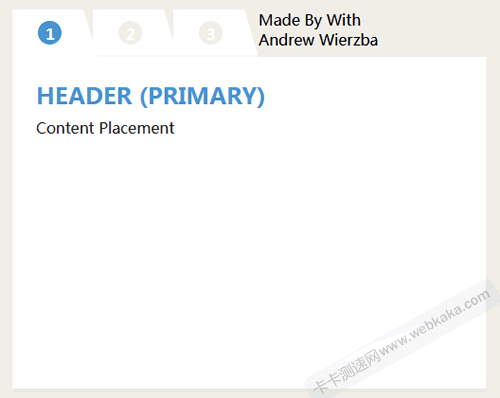
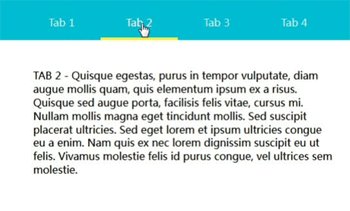
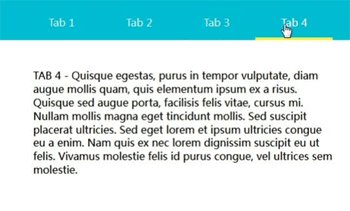
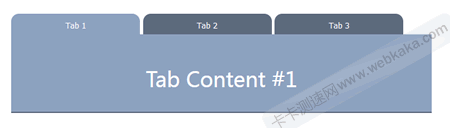
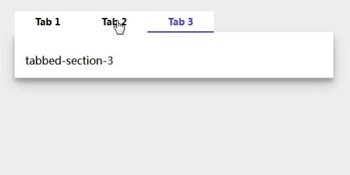
3、内容Tabs选项卡
该选项卡更适合用于内容同页切换功能的实现上,不过它也同样适用于栏目切换的设计。
该选项卡同样是纯CSS+HTML实现,无需用到JS编码,代码迁移十分方便。

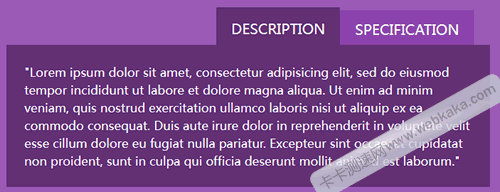
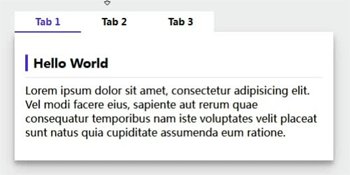
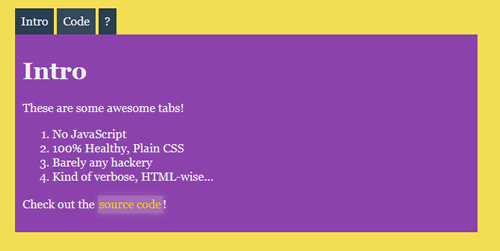
4、内容Tabs选项卡
该选项卡适合用于内容选择的网页设计中。
同样,该选项卡是纯CSS+HTML实现的,无JS编码。

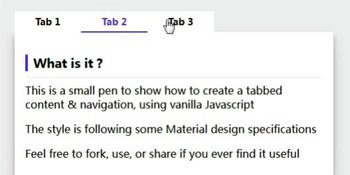
5、内容Tabs选项卡
该选项卡适合用于内容选择的网页设计中。当中使用了内容切换过渡效果,看起来还不错,可点击演示看看。
同样,该选项卡是纯CSS+HTML实现的,无JS编码。

6、内容Tabs选项卡
该选项卡适合用于内容选择的网页设计中。当中使用了tabs选项卡切换时颜色条平滑移动的过渡效果,这个设计元素显得选项卡切换不再是死板的了,看起来也舒服多了。
同样,该选项卡是纯CSS+HTML实现的,无JS编码。

7、栏目Tabs选项卡
该选项卡适合用于栏目切换设计上,选项卡切换使用了渐显过渡效果。
从设计样式来看,这是一款比较常见的大众化的Tabs选项卡。
同样,该选项卡是纯CSS+HTML实现的,无JS编码。
相比较其他的选项卡,本选项卡的实现代码更加简短明了,CSS和HTML代码减少了一半都不止。

8、内容Tabs选项卡
跟上面第6个选项卡类似,该选项卡适合用于内容选择的网页设计中。当中使用了tabs选项卡切换时颜色条平滑移动的过渡效果。
同样,该选项卡是纯CSS+HTML实现的,不过需要用到JS编码。

9、内容Tabs选项卡
该选项卡适合用于内容选择的网页设计中。标签和内容切换都无用到过渡效果,这是一个简单平实的设计风格。
该选项卡是纯CSS+HTML实现的,无JS编码。

10、内容Tabs选项卡
该选项卡适合用于内容选择的网页设计中。标签切换用到了高亮凸显过渡效果,这种设计风格也是比较常见,却受大众喜欢的。
该选项卡是纯CSS+HTML实现的,无JS编码。