CSS实现自右向左的竖向文字排布
作者:admin 时间:2021-7-22 18:37:9 浏览:网页或UI设计时,有时需要把文字竖向排布,这个要怎么实现呢?其实很简单,CSS很少的代码就能实现。

CSS代码
.tbl{
font-size: 20px;
margin: 100px 100px;
line-height: 150%;
writing-mode: vertical-rl;
}
.tbl>span::after{
content: '\A';
white-space: pre;
}HTML代码
<div class="tbl">
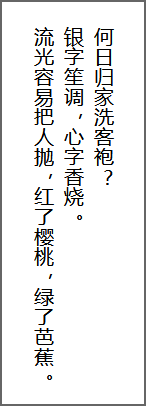
<span>何日归家洗客袍?</span>
<span>银字笙调,心字香烧。</span>
<span>流光容易把人抛,红了樱桃,绿了芭蕉。</span>
</div>
代码解释
1、通过CSS writing-mode的属性vertical-rl设置书写方向。
2、writing-mode的属性有以下这些
| 属性 | 描述 |
|---|---|
| vertical-rl | 垂直的自右到左 |
| vertical-lr | 垂直的自左到右 |
| sideways-rl | 水平的自右到左 |
| sideways-lr | 水平的自左到右 |
在CSS中,可以写成"\000A",或"\A",通过伪类加入标签,即可实现各个标签的换行,如上示例中为每一句诗的span元素添加换行。
相关文章
x



