CSS实现文字颜色渐变效果
作者:admin 时间:2021-7-13 10:17:29 浏览:本文介绍如何使用CSS实现文字颜色渐变效果。

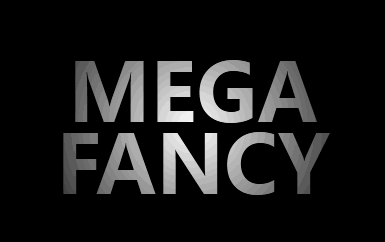
CSS实现文字颜色渐变效果
CSS
body {
display: grid;
place-items: center;
background: black;
text-align: center;
padding: 120px 20px;
}
h1 {
display: inline-block;
font-size: 80px;
line-height: 0.9;
padding: 20px;
font-family: 'Syncopate', sans-serif;
text-transform: uppercase;
background: radial-gradient(
circle farthest-corner at center center,
white,
#111
) no-repeat;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}HTML
<h1>mega<br>fancy</h1>
解释:
1、文字颜色设置代码是这行
background: radial-gradient(
circle farthest-corner at center center,
white,
#111
) no-repeat;
white 和 #111
2、background-clip 属性,它允许你控制背景图像或颜色超出元素的填充或内容的程度。
相关文章推荐
标签: css css3 background-clip 文字渐变
相关文章
x



