纯CSS制作各种Charts图
作者:admin 时间:2021-7-14 18:22:14 浏览:与 JS 制作 Charts 图相比,使用纯 CSS 制作 Charts 图,不需要渲染,所以性能得到了提升。本文就介绍利用一个CSS框架,制作各种Charts图的方法。
 纯CSS制作Charts图
纯CSS制作Charts图
简介
首先要引用CSS框架文件charts.min.css(在本文源码下载压缩包里),注意路径要写正确。
<link rel="stylesheet" href="css/charts.min.css">
什么时候应该考虑使用 CSS Charts 图?如果你只需要一个简单的图表来显示你的数据,在这些情况下,加载繁重的 JS 库来制作Charts图是没有意义的。
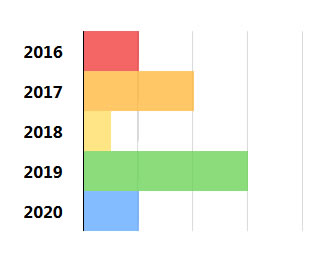
条形图(bar)

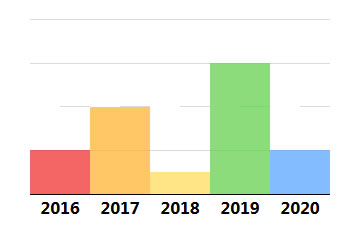
柱形图(column)

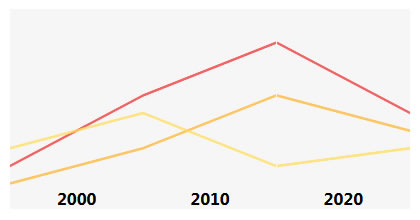
折线图(line)

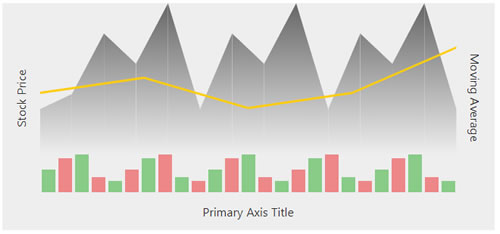
面积图(area)

更多例子及使用介绍
此前在另一篇文章详细介绍过用CSS创建面积chart图【实例】,如果符合你的需求,可以去看看。
你还可以到官网获得更多例子,还有使用详细介绍。

相关文章
相关文章
x



