纯CSS3实现精美搜索框
作者:admin 时间:2020-8-4 15:3:47 浏览:在这篇新文章中,您将学习如何使用CSS3配合HTML placeholder属性创建一个精美的CSS3搜索框。

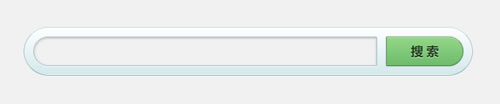
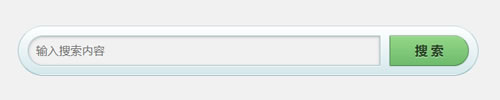
CSS3搜索框
HTML搜索表单结构
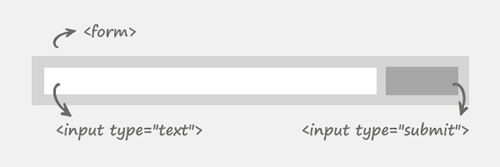
form元素被用作包装,而两个input被用来作为搜索字段和搜索按钮。

HTML搜索表单结构
代码
<form id="searchbox" action="">
<input id="search" type="text" placeholder="这里输入">
<input id="submit" type="submit" value="搜 索">
</form>
您可能会注意到该placeholder属性,但现在暂时忽略它,稍后我们将讨论它。
表格包装样式
#searchbox {
background-color: #eaf8fc;
background-image: linear-gradient(#fff, #d4e8ec);
border-radius: 35px;
border-width: 1px;
border-style: solid;
border-color: #c4d9df #a4c3ca #83afb7;
width: 500px;
height: 35px;
padding: 10px;
margin: 100px auto 50px;
overflow: hidden; /* Clear floats */
}
在下面您可以看到当前结果:

表格包装样式
输入(input)样式
#search,
#submit {
float: left;
}
#search {
padding: 5px 9px;
height: 23px;
width: 380px;
border: 1px solid #a4c3ca;
font: normal 13px 'trebuchet MS', arial, helvetica;
background: #f1f1f1;
border-radius: 50px 3px 3px 50px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
}
#submit
{
background-color: #6cbb6b;
background-image: linear-gradient(#95d788, #6cbb6b);
border-radius: 3px 50px 50px 3px;
border-width: 1px;
border-style: solid;
border-color: #7eba7c #578e57 #447d43;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3),
0 1px 0 rgba(255, 255, 255, 0.3) inset;
height: 35px;
margin: 0 0 0 10px;
padding: 0;
width: 90px;
cursor: pointer;
font: bold 14px Arial, Helvetica;
color: #23441e;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
}
#submit:hover {
background-color: #95d788;
background-image: linear-gradient(#6cbb6b, #95d788);
}
#submit:active {
background: #95d788;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#submit::-moz-focus-inner {
border: 0; /* Small centering fix for Firefox */
}
小提示
元素添加float:left后,不用再添加display:block。

HTML5 placeholder(占位符)属性
只要该字段为空且未聚焦,该新的HTML5 placeholder(占位符)属性就会在该字段中显示文本,然后隐藏该文本。
#search::-webkit-input-placeholder {
color: #9c9c9c;
font-style: italic;
}
#search:-moz-placeholder {
color: #9c9c9c;
font-style: italic;
}
#search:-ms-placeholder {
color: #9c9c9c;
font-style: italic;
}
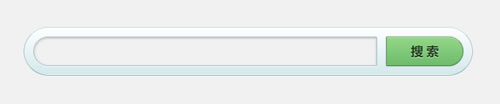
显示结果

css3搜索框



