CSS3+jQuery实现登录表单与注册表单同页平滑切换
作者:admin 时间:2021-4-15 21:13:21 浏览:登录表单与注册表单的设计可以分开不同的页面,也可以在同页面里平滑切换,现在更多人倾向同页面里平滑切换这种设计,本文将介绍使用CSS3+jQuery的实现方法。

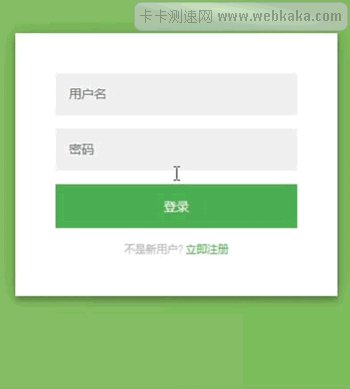
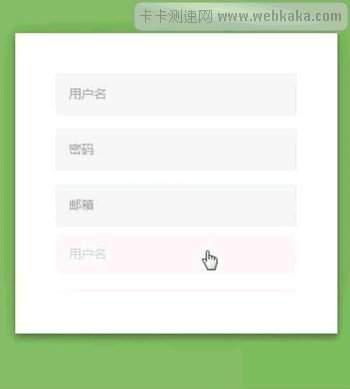
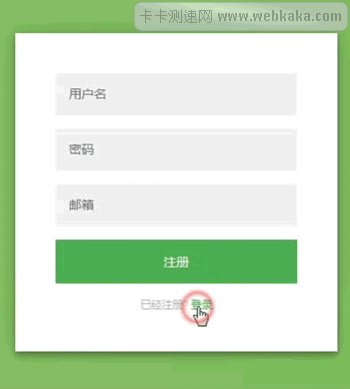
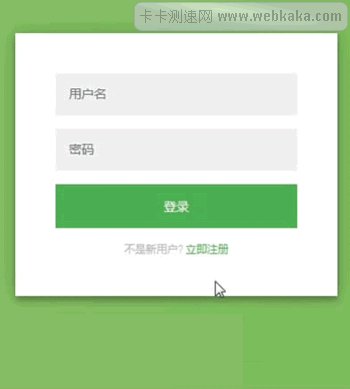
CSS3+jQuery实现登录表单与注册表单平滑切换
CSS代码
body {
background: #76b852;
}
.login-page {
width: 360px;
padding: 8% 0 0;
margin: auto;
}
.form {
position: relative;
z-index: 1;
background: #FFFFFF;
max-width: 360px;
margin: 0 auto 100px;
padding: 45px;
text-align: center;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
.form input {
font-family: "Roboto", sans-serif;
outline: 0;
background: #f2f2f2;
width: 100%;
border: 0;
margin: 0 0 15px;
padding: 15px;
box-sizing: border-box;
font-size: 14px;
}
.form button {
font-family: "Roboto", sans-serif;
text-transform: uppercase;
outline: 0;
background: #4CAF50;
width: 100%;
border: 0;
padding: 15px;
color: #FFFFFF;
font-size: 14px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
}
.form button:hover,.form button:active,.form button:focus {
background: #43A047;
}
.form .message {
margin: 15px 0 0;
color: #b3b3b3;
font-size: 12px;
}
.form .message a {
color: #4CAF50;
text-decoration: none;
}
.form .register-form {
display: none;
}
.container {
position: relative;
z-index: 1;
max-width: 300px;
margin: 0 auto;
}
.container:before, .container:after {
content: "";
display: block;
clear: both;
}
.container .info {
margin: 50px auto;
text-align: center;
}
.container .info h1 {
margin: 0 0 15px;
padding: 0;
font-size: 36px;
font-weight: 300;
color: #1a1a1a;
}
.container .info span {
color: #4d4d4d;
font-size: 12px;
}
.container .info span a {
color: #000000;
text-decoration: none;
}
.container .info span .fa {
color: #EF3B3A;
}
jQuery代码
使用jQuery代码前,先引用jquery.min.js文件。
$('.message a').click(function(){
$('form').animate({height: "toggle", opacity: "toggle"}, "slow");
});
HTML代码
<div class="login-page">
<div class="form">
<form class="register-form">
<input type="text" placeholder="用户名"/>
<input type="password" placeholder="密码"/>
<input type="text" placeholder="邮箱"/>
<button>注册</button>
<p class="message">已经注册? <a href="#">登录</a></p>
</form>
<form class="login-form">
<input type="text" placeholder="用户名"/>
<input type="password" placeholder="密码"/>
<button>登录</button>
<p class="message">不是新用户? <a href="#">立即注册</a></p>
</form>
</div>
</div>
代码解释
1、表单颜色及阴影
.form {
position: relative;
z-index: 1;
background: #FFFFFF; /* 表单颜色 */
max-width: 360px;
margin: 0 auto 100px;
padding: 45px;
text-align: center;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24); /* 表单阴影 */
}
2、jQuery代码解释
$('.message a').click() 表示当HTML代码里class=message的元素里的链接标签a被点击后发生的事件。
$('form').animate() 表示form标签的动画效果。而height和opacity的属性值都设置为 toggle ,是让一个属性在初始值和最小值之间切换。height设置为toggle就表示点击后,高度先为0再最大;opacity:透明度,设置为toggle就表示点击后,先透明然后不透明。slow 则表示动画的切换速度是慢速,我们还可以设为normal,fast,毫秒(比如500)。
3、HTML代码解释
HTML代码里有两个form(表单),class="register-form"是注册表单form,class="login-form"是登录表单form。
placeholder是占位符,提供可描述输入字段预期值的提示信息。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。



