纯CSS:将图片漂浮固定在某DIV内右下角
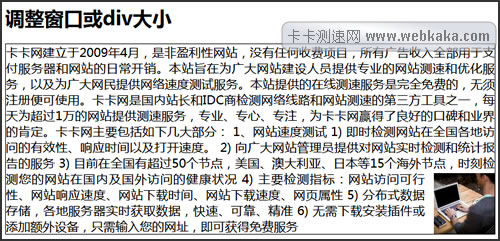
作者:admin 时间:2021-6-24 14:18:32 浏览:我们经常看到这样的网页内容排版:图片被固定在某一个区域(div)内,然后文字环绕着它。这要用到什么技术呢?Javascript?其实,只用纯CSS就能实现,并且代码超级简单。

图片漂浮固定在某DIV内右下角
下面是代码
HTML
<div class="wrapper">
<div class="box">
<div class="float"><img></div>
文字内容...
</div>
</div>
CSS
.wrapper {
display:flex;
border:1px solid;
overflow: hidden;
resize: horizontal;
margin-bottom:100px;
}
.box {
text-align:justify;
font-size:20px;
}
.float {
float:right;
height:100%;
margin-left:15px;
display:flex;
align-items:flex-end;
shape-outside:inset(calc(100% - 100px) 0 0);
}
代码分析
1、我们需要一个wrapper(包装)元素来包含所有内容,我们在其上使用flexbox。Flexbox 允许我们依赖默认stretch对齐方式以便以后使用height: 100%。
2、我们的.float元素将占据文本内容旁边的整个高度。在这个元素中,我们使用 flexbox 对齐将图像推到底部。
3、shape-outside CSS 属性定义了一个形状——它可能是非矩形的——相邻的内联内容应该环绕在它周围。默认情况下,内联内容环绕其边距框;shape-outside提供了一种自定义这种环绕方式的方法,从而可以将文本环绕复杂的对象而不是简单的框。
换句话说,shape-outside设置内容围绕元素的边界框流动的方式。
它需要多个值。其中之一是inset()功能,同样,定义一个插入矩形。当提供所有前四个参数时,它们表示从参考框向内的顶部、右侧、底部和左侧偏移,这些偏移定义了插入矩形边缘的位置。
因此,shape-outside: inset(calc(100% - X) 0 0)我们可以创建一个刚好从图像顶部开始的插入矩形。顶部等于100% - X,其中X是图像高度,100%是.float元素的高度。这允许文本在图像顶部的可用空间内换行。这是响应式的,而且我们可以轻松地在左右之间切换(通过调整float属性)。
想要更多?
通过设置shape-outside属性,我们可以得到更多图像位置和不同形状的展示。