纯CSS对话框/对话气泡/语音泡沫/speech bubbles【27个示例】
作者:admin 时间:2020-9-22 14:31:36 浏览:本文介绍的是纯CSS实现的对话框(对话气泡/语音泡沫/speech bubbles),所有示例都使用简单的语义HTML,没有空元素,没有不必要的额外元素,没有JavaScript,没有图像。
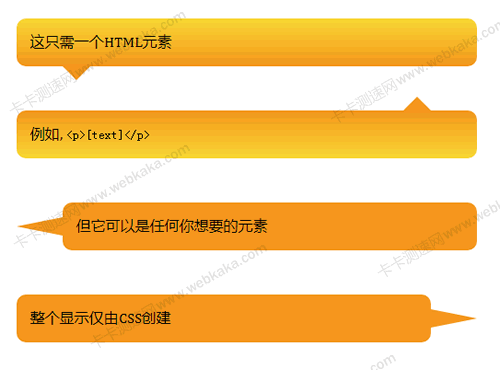
一、基本气泡

基本气泡
HTML代码(16个基本气泡示例):
<p class="triangle-isosceles">这只需一个HTML元素</p>
<p class="triangle-isosceles top">例如, <code><p>[text]</p></code></p>
<p class="triangle-isosceles left">但它可以是任何你想要的元素</p>
<p class="triangle-isosceles right">整个显示仅由CSS创建</p>
<p class="triangle-right">这只需一个HTML元素</p>
<p class="triangle-right top">例如, <code><p>[text]</p></code></p>
<p class="triangle-right left">但它可以是任何你想要的元素</p>
<p class="triangle-right right">整个显示仅由CSS创建</p>
<p class="triangle-obtuse">这只需一个HTML元素</p>
<p class="triangle-obtuse top">例如, <code><p>[text]</p></code></p>
<p class="triangle-obtuse left">但它可以是任何你想要的元素</p>
<p class="triangle-obtuse right">整个显示仅由CSS创建</p>
<p class="triangle-border">这只需一个HTML元素</p>
<p class="triangle-border top">例如, <code><p>[text]</p></code></p>
<p class="triangle-border left">但它可以是任何你想要的元素</p>
<p class="triangle-border right">整个显示仅由CSS创建</p>
说明:
HTML代码先引用speech bubbles CSS。
二、简单气泡

简单气泡
HTML代码(4个简单气泡示例):
<blockquote class="example-right">
<p>设计是针对人类的。 设计就是通过识别人类问题并执行最佳解决方案来解决人类问题。</p>
</blockquote>
<p>风中的歌</p>
<blockquote class="example-obtuse">
<p>这是你所看到的样子</p>
</blockquote>
<p>山那边</p>
<blockquote class="example-twitter" cite="https://twitter.com/necolas/status/9880187933">
<p>比起首先创建它们,我花更多的时间来撰写有关实验或项目的博客文章。</p>
</blockquote>
<div class="example-number">57</div>
说明:
HTML代码先引用speech bubbles CSS。
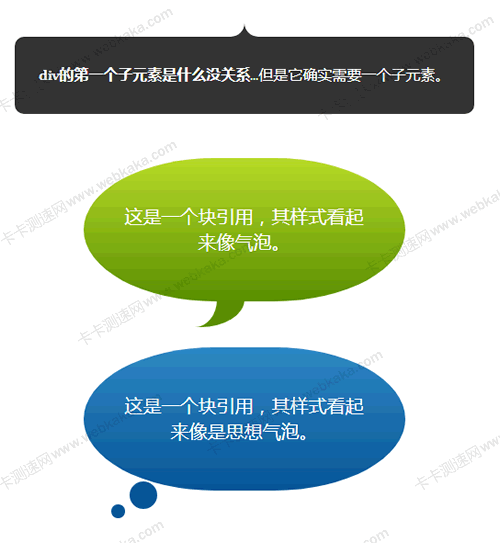
三、复杂气泡

复杂气泡
HTML代码(7个复杂气泡示例):
<div class="pinched">
<p><strong>div的第一个子元素是什么没关系</strong>...但是它确实需要一个子元素。</p>
</div>
<blockquote class="oval-speech">
<p>这是一个块引用,其样式看起来像气泡。</p>
</blockquote>
<blockquote class="oval-thought">
<p>这是一个块引用,其样式看起来像是思想气泡。</p>
</blockquote>
<blockquote class="oval-quotes">
<p>这是一个块引用,其样式看起来像气泡。</p>
</blockquote>
<p>清晨的云</p>
<blockquote class="rectangle-speech-border">
<p>这是一个块引用,其样式看起来像气泡。</p>
</blockquote>
<blockquote class="oval-speech-border">
<p>这是一个块引用,其样式看起来像气泡。</p>
</blockquote>
<blockquote class="oval-thought-border">
<p>这是一个块引用,其样式看起来像是思想气泡。</p>
</blockquote>
说明:
HTML代码先引用speech bubbles CSS。
您可能对以下文章也感兴趣
相关文章
x
- 站长推荐



