9款实用的纯CSS移动网页导航菜单/汉堡(三横杠)菜单
作者:admin 时间:2023-7-4 17:4:20 浏览:本文介绍9款移动网页导航菜单/汉堡(三横杠)菜单,它们都是纯CSS实现的,在移动网页中非常实用。
什么是汉堡菜单?
汉堡菜单是一种在网站上显示导航链接的方式,通常适用于移动设备和较小的屏幕。单击“汉堡”图标后,将出现一个滑动菜单,显示在主要内容的顶部。
当标题导航栏上有太多按钮和链接时,会使用它们。汉堡菜单允许你将所有菜单项目缩小到更具可扩展性的菜单设计中,从而创建紧凑的菜单。

如果你希望移动设备在导航元素中容纳更多内容,CSS 汉堡菜单是最好的解决方案之一。
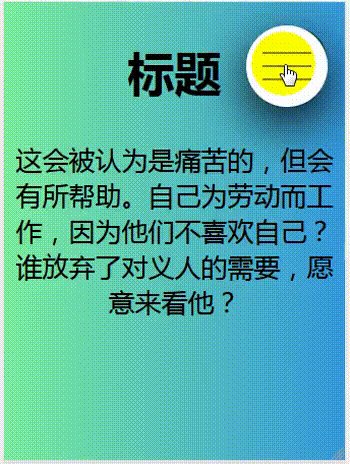
1、CSS 汉堡菜单 - 仅 CSS
在小视口上用汉堡菜单代替标准水平菜单是很常见的。这样,菜单变得完全响应,并根据视口大小提供最佳体验。
本示例中,汉堡菜单将在从顶部开始的垂直列中逐个打开项目列表。这对于移动设备来说是相当标准的行为。

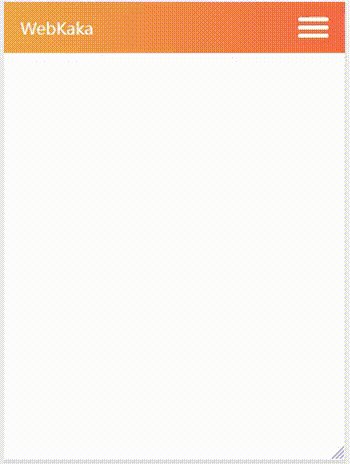
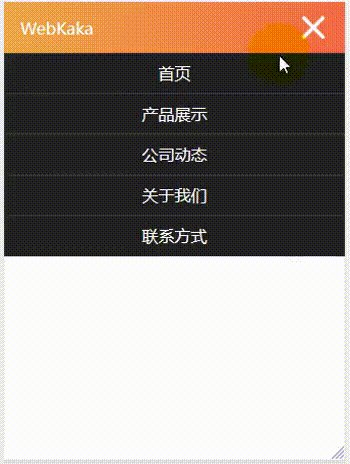
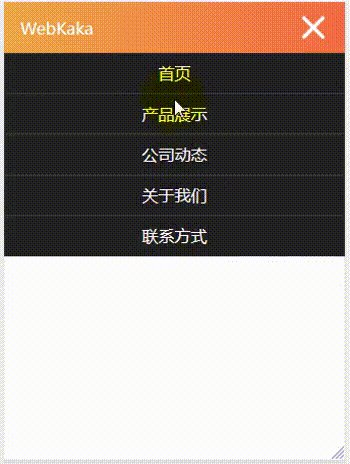
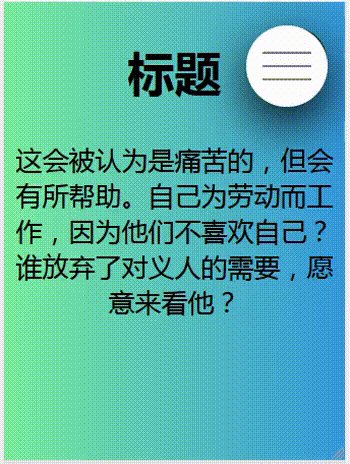
2、简单的居中汉堡菜单
这个非常简单但有效,它只使用 HTML 和 CSS 来制作带有一些很酷的动画的汉堡菜单。
单击时,汉堡图标本身会变成十字并用作关闭按钮,菜单滑入视图并显示在中心。

3、左侧滑进滑出菜单
菜单图标是动画的,当菜单打开时会变成十字。
菜单本身从幻灯片中滑出并覆盖主网站。

4、全屏汉堡菜单
考虑全屏打开菜单元素?那么你一定会喜欢这个例子。一个仅 CSS 的解决方案,用于显示汉堡菜单并在全屏层上打开它。
当我们的菜单有很多项目、子菜单或额外信息时,这种全屏菜单会派上用场。

5、左侧滑出汉堡菜单
一个非常活泼和光滑的 CSS 汉堡菜单,仅使用 HTML 和 CSS 来实现这一点。
菜单本身从左侧快速滑出,并且不占据整个屏幕,仅占据左侧。菜单项也有很好的悬停效果。
如果你想将其添加到现有网站或者你只需要基本结构,那么这是一个很好的选择。

6、左上角动画汉堡菜单
大多数 CSS 汉堡菜单要么从左右滑出,要么占据整个屏幕。但这个有点不同,因为它只使用气泡形菜单内的左上角。
与传统的汉堡菜单设计相比,该示例非常独特,可以轻松更改以编辑颜色或在背景上添加有效的阴影。
这个确实使用了 JavaScript,但它只是非常少的:基本上只是切换 CSS 类来更改菜单状态(打开或关闭)。没什么复杂的。没有可依赖的库或依赖项,只有非常基本的纯 JavaScript。

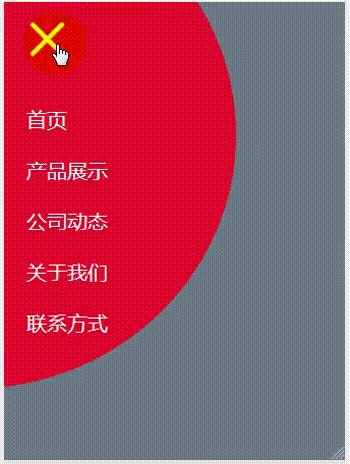
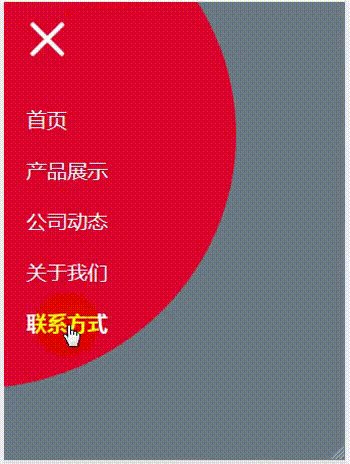
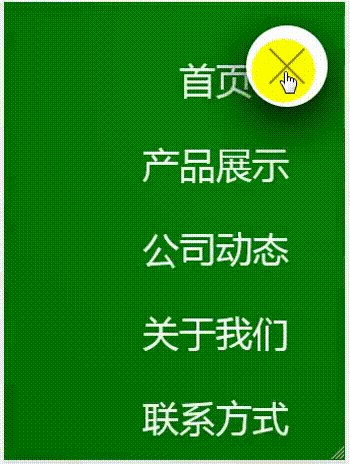
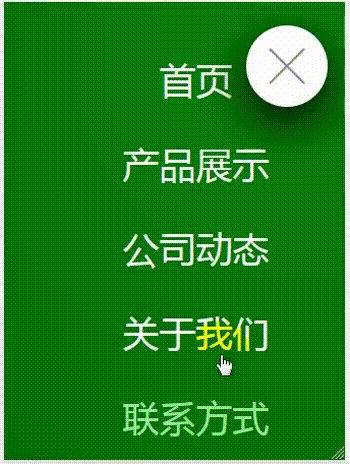
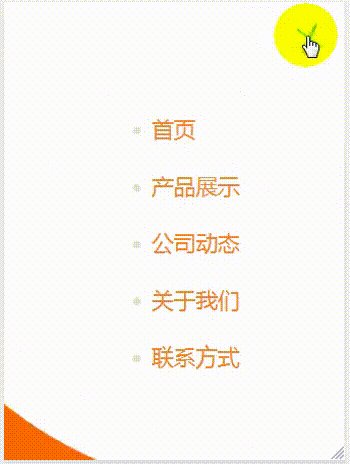
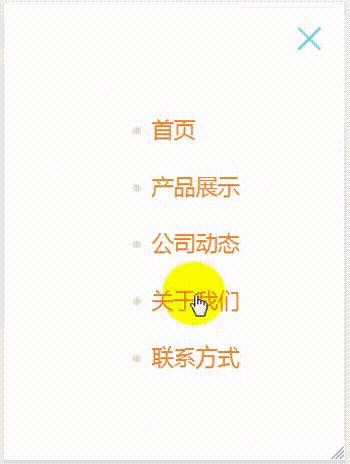
7、动画全屏汉堡菜单
在圆形背景内有一个浮动的 CSS 汉堡菜单图标,单击后菜单将打开动画。
动画非常流畅,从菜单图标本身开始打开。
占据全屏对于需要大量图像、图标和文本空间的繁忙导航菜单来说非常有用。

8、全屏变形汉堡菜单
一个有趣的动画 CSS 汉堡菜单,从屏幕右上角向外变形为全屏菜单。
仅使用 HTML 和 CSS,结构易于遵循并进行编辑以添加你自己的内容和导航链接/样式。

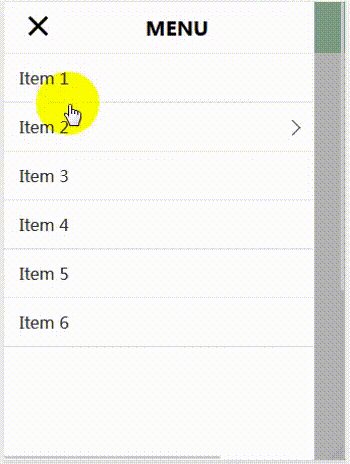
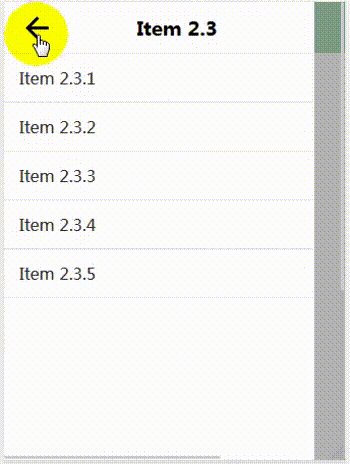
9、多级汉堡菜单
从屏幕左侧滑出,这种菜单设计更适合复杂的导航。
它有一个滑动动画,但菜单本身使用一个结构良好的项目列表,可以进入多个深度,对于内部类别很有用。

总结
本文介绍了9款实用的纯CSS移动网页导航菜单/汉堡(三横杠)菜单,关于汉堡菜单,你还可以看看以下文章。
- 3款纯CSS3实现汉堡(三横杠)菜单点击变叉动画
- 纯CSS3实现汉堡(三横杠)菜单点击变为叉(X)关闭图标
- 纯CSS3实现的汉堡(三条横杠)菜单,点击变叉
- 纯CSS+svg实现三条横线点击变叉菜单按钮动画
相关文章



