[教程]如何用illustrator创建SVG图像并在网页上使用
作者:admin 时间:2023-6-20 13:16:13 浏览:越来越多的网站小图标,尤其是网站Logo,都使用了SVG图像代替传统的PNG图片,它的优势是体积非常小,并且使用内联SVG不需要HTTP请求来加载图像文件,提高了网站的性能,你可以看看以下文章:
很多人不明白使用什么工具和如何去创建以及在网页上使用SVG图像,今天我将详细介绍如何用illustrator创建SVG图像并在网页上使用。
1、安装illustrator
你得先安装illustrator软件,这是个收费软件,但你可以在网上找到免费版来安装使用。
Adobe illustrator,简称AI,是一个矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等。
2、新建文档
在空白文档里用“文字”工具写上文字,假设这个文字就是你将要创建的Logo图标。

3、文字创建轮廓
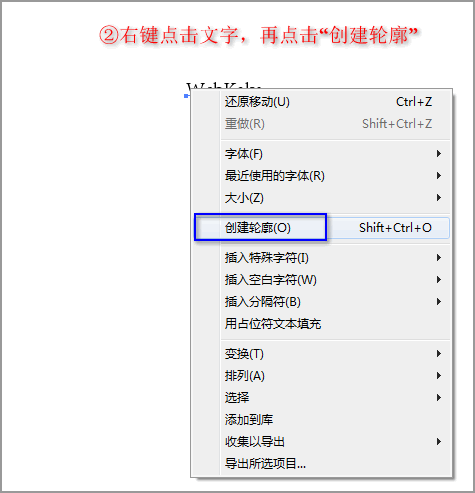
为你的文字“创建轮廓”。鼠标右键点击你的文字,然后在菜单里点击“创建轮廓”。

4、文字转换为形状
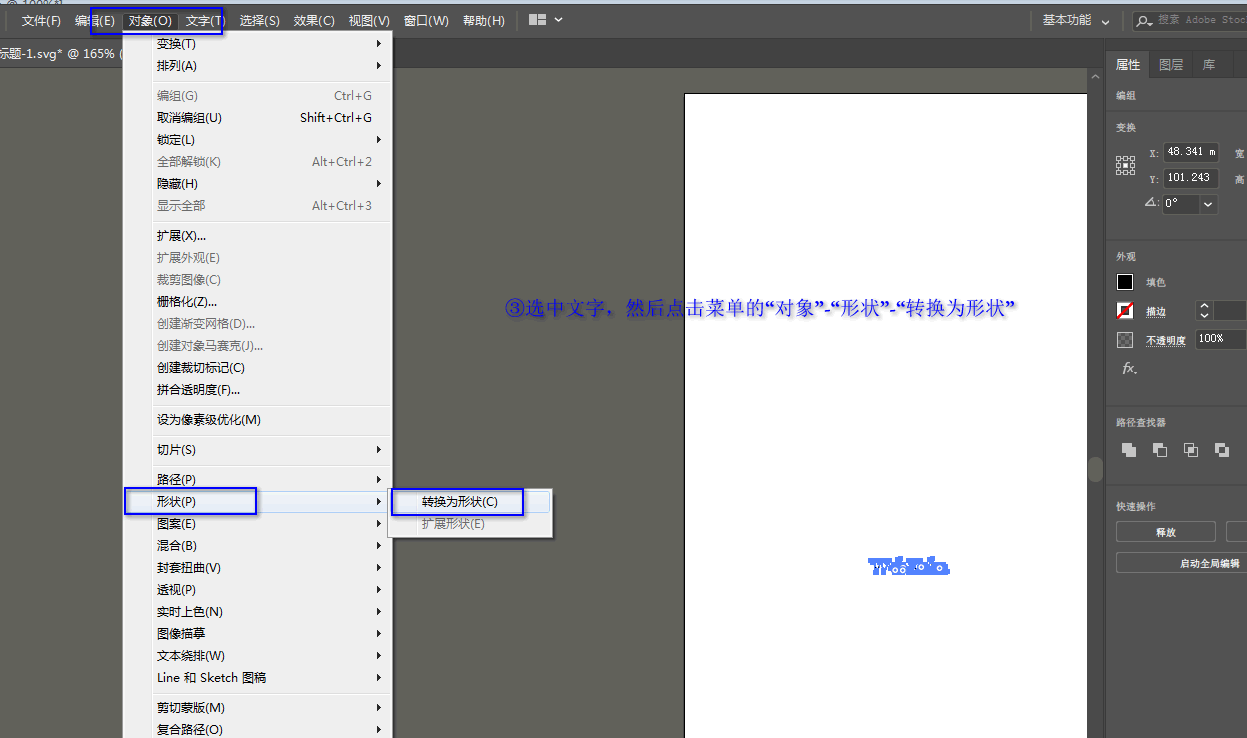
把文字“转换为形状”。选中文字,然后点击菜单的“对象”-“形状”-“转换为形状”。
5、导出SVG文件
可以通过以下两种方法导出SVG文件。
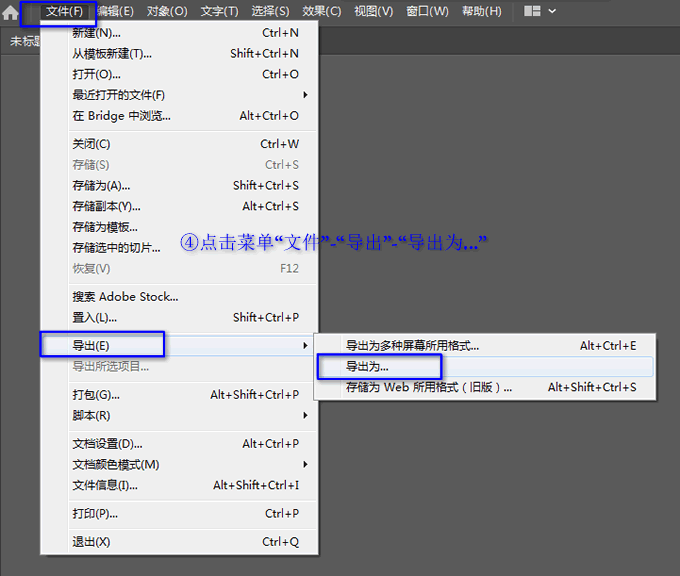
方法1:点击菜单“文件”-“导出”-“导出为...”。

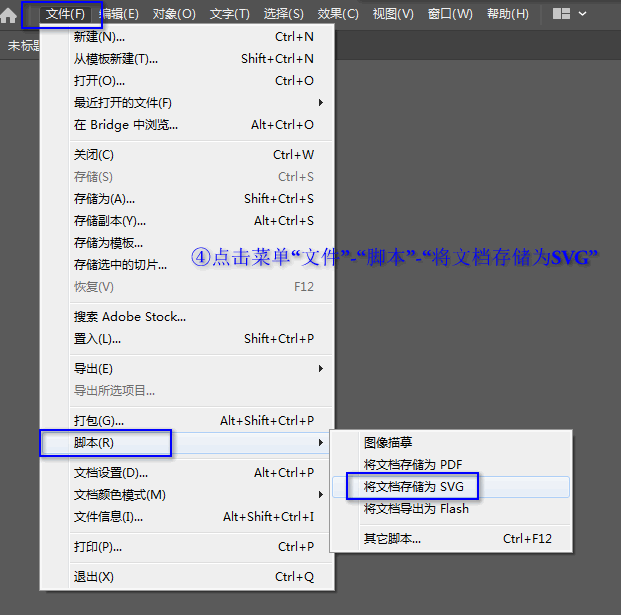
方法2:点击菜单“文件”-“脚本”-“将文档存储为SVG”。

6、SVG图标创建完毕
至此,SVG图标创建完毕。这时我们会得到一个SVG文档文件,它包含一堆脚本代码,而这个SVG文档文件用浏览器打开便是一个矢量图标,可缩小放大不失真。
我们看看刚创建的SVG文档的脚本。
webkaka.svg
<svg id="图层_1" data-name="图层 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 46.4 8.41">
<title>未标题-1c</title>
<path d="M119.33,285c-.8,2.18-1.52,4.19-2.23,6.17H117c-.6-2.08-1.31-4.21-1.93-6.28-.26-.9-.45-1.09-1.19-1.19v-.17h2.6v.17c-.62.11-.91.18-.91.52a.93.93,0,0,0,.07.33c.49,1.67,1.07,3.49,1.63,5.34h0c.74-2.16,1.52-4.21,2.25-6.21h.13c.65,2,1.35,4,2.08,6.2h0c.61-1.69,1.51-4.36,1.68-5.21a1.9,1.9,0,0,0,0-.37c0-.38-.25-.48-.88-.6v-.17h2.51v.17c-.76.12-.88.29-1.24,1.16-.43,1.11-1.12,3.09-2.2,6.31h-.17c-.64-2-1.66-4.91-2.12-6.17Z" transform="translate(-113.83 -282.79)"/>
<path d="M129.86,290.15a2.86,2.86,0,0,1-1.8,1,2.28,2.28,0,0,1-2.29-2.4,2.79,2.79,0,0,1,2.41-2.85,1.75,1.75,0,0,1,1.77,1.69c0,.24,0,.28-.2.31s-1.73.17-3.38.22c0,1.82,1.08,2.47,1.9,2.47a2,2,0,0,0,1.46-.66Zm-3.42-2.38,2.48,0c.3,0,.3-.12.3-.19a1.27,1.27,0,0,0-1.37-1.27C127.25,286.28,126.62,286.8,126.44,287.77Z" transform="translate(-113.83 -282.79)"/>
<path d="M133.21,286a1.37,1.37,0,0,1,.31,0,2.31,2.31,0,0,1,2.32,2.4,2.91,2.91,0,0,1-3,2.85,4,4,0,0,1-1.69-.33v-6.55c0-.77,0-.85-.86-1v-.14a5,5,0,0,0,1.44-.4v3.71Zm-1.49,3.6a1.32,1.32,0,0,0,.07.49,1.54,1.54,0,0,0,1.48.79c1.15,0,1.88-.91,1.88-2.24a2,2,0,0,0-2-2.16,3.15,3.15,0,0,0-1.39.3Z" transform="translate(-113.83 -282.79)"/>
<path d="M136.82,290.89c1-.05,1.09-.27,1.09-1.32V285c0-1-.1-1.25-1.17-1.31v-.17h3v.17c-1,.06-1.14.29-1.14,1.31v2.07a2.13,2.13,0,0,0,.81-.39,10.92,10.92,0,0,0,2.42-2.68c0-.17-.2-.2-.82-.31v-.17h2.94v.17a3.11,3.11,0,0,0-1.87.89c-.37.31-1.53,1.35-2.46,2.29.92,1,2.54,2.71,3,3.08.74.67,1,.84,1.57.91v.17h-1.49c-1.21-1.23-2.08-2.1-3.28-3.44a.81.81,0,0,0-.59-.31l-.19,0v2.24c0,1.05.09,1.27,1.19,1.32v.17h-2.93Z" transform="translate(-113.83 -282.79)"/>
<path d="M148.27,291.19a1,1,0,0,1-.39-.21,1.21,1.21,0,0,1-.26-.57,3,3,0,0,1-1.45.78,1.34,1.34,0,0,1-1.39-1.36c0-.54.37-.93,1.19-1.18a9,9,0,0,0,1.65-.64c0-.58,0-1.63-1.09-1.63-.2,0-.84.06-1.05,1a.25.25,0,0,1-.26.21.4.4,0,0,1-.36-.41c0-.18.14-.32.34-.43a5.91,5.91,0,0,1,1.69-.83,1.32,1.32,0,0,1,1.33,1.44V290c0,.49.18.68.43.68a1,1,0,0,0,.53-.16l.11.21Zm-.65-2.88a12.72,12.72,0,0,1-1.27.54c-.54.21-.87.44-.87.88a.94.94,0,0,0,.94.95,1.8,1.8,0,0,0,1.2-.61Z" transform="translate(-113.83 -282.79)"/>
<path d="M149.44,290.89c.83-.05.95-.21.95-1v-5.56c0-.8-.08-.92-.89-1v-.15a5.89,5.89,0,0,0,1.47-.4v5.55a1.91,1.91,0,0,0,.84-.36A5.2,5.2,0,0,0,153,286.5c0-.12-.16-.17-.51-.21v-.18l2.35-.11v.19c-.88.14-1.21.24-2.73,2a26.07,26.07,0,0,0,2,2.1c.54.46.79.67,1.15.63v.17l-1.24,0c-.7-.64-1.53-1.63-2.21-2.29a.77.77,0,0,0-.52-.3.81.81,0,0,0-.28.08v1.33c0,.78.12.94.93,1v.17h-2.46Z" transform="translate(-113.83 -282.79)"/>
<path d="M159.21,291.19a1.05,1.05,0,0,1-.38-.21,1.13,1.13,0,0,1-.27-.57,3,3,0,0,1-1.45.78,1.34,1.34,0,0,1-1.39-1.36c0-.54.37-.93,1.2-1.18a8.89,8.89,0,0,0,1.64-.64c0-.58,0-1.63-1.09-1.63-.19,0-.84.06-1,1a.27.27,0,0,1-.27.21.41.41,0,0,1-.36-.41c0-.18.15-.32.34-.43a5.91,5.91,0,0,1,1.69-.83,1.31,1.31,0,0,1,1.33,1.44V290c0,.49.18.68.43.68a1,1,0,0,0,.53-.16l.11.21Zm-.65-2.88a12.72,12.72,0,0,1-1.27.54c-.54.21-.86.44-.86.88a.93.93,0,0,0,.93.95,1.8,1.8,0,0,0,1.2-.61Z" transform="translate(-113.83 -282.79)"/>
</svg>
用浏览器打开该SVG文档文件,看到的是刚创建的文字图标。

慢着!上面文档包含很多无用的脚本,我们可以优化它,把其体积减少60%。请参阅文章:
好了!我们下一步要做的是在网页上使用这个SVG图标。
7、把SVG Logo添加到你的网页上
创建一个空的 HTML 页面,并在我们的 HTML 正文标签内的顶部包含一段代码,或将其包含在现有的 HTML 页面中。我们正在做的是创建一个 SVG 元素,它将成为我们新图标的主要容器。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>index.html</title>
</head>
<body>
<!-- SVG 脚本 -->
<svg xmlns="http://www.w3.org/2000/svg" style="display:none">
</svg>
</body>
</html>
在该标签内,让我们添加图标代码。使用文本编辑器打开生成的SVG文档,复制所有代码并将代码粘贴到我们的<svg>标签中。把复制的代码<svg替换为<symbol,并删除xmlns="http://www.w3.org/2000/svg",最后让我们给symbol标签一个 id。最终应该得到如下所示的内容:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>index.html</title>
</head>
<body>
<svg><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#logo"></use></svg>
<!-- SVG 脚本 -->
<svg xmlns="http://www.w3.org/2000/svg" style="display:none">
<symbol id="logo" viewBox="0 0 46.4 8.41">
<path d="M107.82 281.38c-.81 2.18-1.53 4.2-2.23 6.18h-.16c-.6-2.09-1.31-4.21-1.93-6.29-.25-.9-.44-1.09-1.19-1.19v-.16h2.61v.16c-.63.11-.92.18-.92.52a1 1 0 0 0 .08.34c.49 1.66 1.06 3.49 1.63 5.33.74-2.16 1.52-4.21 2.26-6.21h.13c.65 2 1.34 4 2.07 6.2.61-1.69 1.51-4.35 1.68-5.2a3.29 3.29 0 0 0 0-.38c0-.38-.25-.48-.87-.6v-.16h2.5v.16c-.75.12-.87.29-1.23 1.17-.43 1.1-1.13 3.08-2.21 6.31h-.04c-.63-2-1.65-4.92-2.12-6.18zM118.34 286.51a2.82 2.82 0 0 1-1.8 1.05 2.29 2.29 0 0 1-2.29-2.4 2.79 2.79 0 0 1 2.41-2.86 1.76 1.76 0 0 1 1.78 1.69c0 .24 0 .28-.21.32s-1.72.16-3.38.21c0 1.82 1.08 2.47 1.91 2.47a1.92 1.92 0 0 0 1.45-.66zm-3.42-2.37h2.49c.3 0 .3-.12.3-.19a1.28 1.28 0 0 0-1.37-1.27 1.62 1.62 0 0 0-1.42 1.46zM121.69 282.33a.93.93 0 0 1 .31 0 2.32 2.32 0 0 1 2.33 2.4 2.91 2.91 0 0 1-3 2.86 3.86 3.86 0 0 1-1.69-.34v-6.55c0-.77 0-.85-.87-1v-.13a4.84 4.84 0 0 0 1.44-.41v3.72zm-1.49 3.59a1.42 1.42 0 0 0 .08.5 1.54 1.54 0 0 0 1.47.79c1.15 0 1.88-.91 1.88-2.25a2 2 0 0 0-2-2.15 3 3 0 0 0-1.4.3zM125.3 287.26c1-.05 1.1-.28 1.1-1.32v-4.55c0-1-.1-1.25-1.18-1.31v-.16h3v.16c-1 .06-1.14.29-1.14 1.31v2.08a2.12 2.12 0 0 0 .82-.4 10.82 10.82 0 0 0 2.41-2.67c0-.17-.19-.21-.82-.32v-.16h2.94v.16a3.11 3.11 0 0 0-1.87.89c-.37.31-1.52 1.36-2.46 2.29.93 1 2.55 2.71 3 3.08.74.68.94.84 1.57.92v.16h-1.49c-1.21-1.23-2.09-2.09-3.29-3.44a.82.82 0 0 0-.58-.31h-.2v2.25c0 1 .1 1.27 1.19 1.32v.16h-3zM136.75 287.56a.9.9 0 0 1-.65-.78 3 3 0 0 1-1.45.78 1.35 1.35 0 0 1-1.39-1.37c0-.54.37-.93 1.2-1.18a9.79 9.79 0 0 0 1.64-.63c0-.59 0-1.63-1.09-1.63-.19 0-.84.06-1 1a.28.28 0 0 1-.27.2.41.41 0 0 1-.36-.41c0-.18.15-.32.34-.43a6.18 6.18 0 0 1 1.69-.83 1.32 1.32 0 0 1 1.33 1.44v2.58c0 .49.18.68.43.68a1 1 0 0 0 .53-.15l.11.2zm-.65-2.88c-.25.14-1 .43-1.27.54-.54.2-.86.43-.86.87a.92.92 0 0 0 .93 1 1.8 1.8 0 0 0 1.2-.61zM137.93 287.26c.83-.05.95-.22.95-1v-5.55c0-.81-.09-.93-.89-1v-.14a6.15 6.15 0 0 0 1.46-.41v5.55a1.75 1.75 0 0 0 .84-.36 5.19 5.19 0 0 0 1.15-1.47c0-.12-.15-.17-.5-.22v-.18l2.35-.11v.19c-.89.15-1.21.24-2.74 2a24.65 24.65 0 0 0 2 2.1c.54.47.79.67 1.15.64v.16h-1.25c-.69-.65-1.52-1.63-2.21-2.29a.72.72 0 0 0-.51-.3.79.79 0 0 0-.29.07v1.33c0 .78.12.95.94 1v.16h-2.46zM147.69 287.56a1.13 1.13 0 0 1-.38-.22 1.22 1.22 0 0 1-.26-.56 3 3 0 0 1-1.45.78 1.36 1.36 0 0 1-1.4-1.37c0-.54.38-.93 1.2-1.18a10 10 0 0 0 1.65-.63c0-.59 0-1.63-1.09-1.63-.2 0-.84.06-1.05 1a.26.26 0 0 1-.26.2.4.4 0 0 1-.36-.41.54.54 0 0 1 .33-.43 6.26 6.26 0 0 1 1.7-.83 1.32 1.32 0 0 1 1.33 1.44v2.58c0 .49.18.68.43.68a1.1 1.1 0 0 0 .53-.15l.1.2zm-.64-2.88c-.26.14-1 .43-1.27.54-.54.2-.87.43-.87.87a.93.93 0 0 0 .94 1 1.84 1.84 0 0 0 1.2-.61z" transform="translate(-102.31 -279.15)"/>
</symbol>
</svg>
</body>
</html>
</body>
</html>
现在我们准备使用图标将其显示在我们的网页上。为此,我们将使用另一个<svg>标签:
<svg><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#logo"></use></svg>
这会将我们的图标放在页面上;如果你的图标是白色的导致看不到它,我们可以使用 CSS 通过将一些类应用于标签来修改它<svg>:
<style>
.logo-dark {
fill: #000;
}
.logo-large {
width: 1000px;
}
</style>
<svg class="logo-dark logo-large"><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#logo"></use></svg>
现在我们准备在我们的网页上使用图标,通过将 CSS 类应用于 SVG 链接容器,我们可以在网页的不同区域使用图标,并调整其大小和颜色以适合页面。

总结
本文详细介绍了如何用illustrator创建SVG图像并在网页上使用,该教程步骤一步一步写得很完整,适合新手参阅。
相关文章