逾千个SVG/PNG常用矢量图标(含HTML代码)免费下载
作者:admin 时间:2022-11-28 11:32:44 浏览:矢量图标常常用在栏目和标题的名称前面,起到醒目突出的作用。通常情况下,大家会选择用字体图标,如FontAwesome,因为这方面的资源比较多,使用起来比较方便。而对于SVG矢量图标,使用的人不是特别多,但我发现很多人用SVG来设计logo图标,还有一些栏目图标。
如果你正需要SVG矢量图标设计网页,那么你来对了地方,本文给你介绍逾千个SVG(可生成PNG)矢量图标免费下载使用。
网站地址及使用介绍
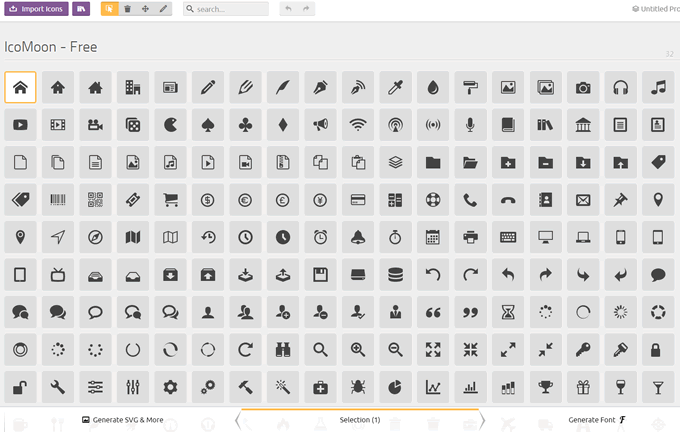
首先打开网页:https://icomoon.io/app/#/select 。

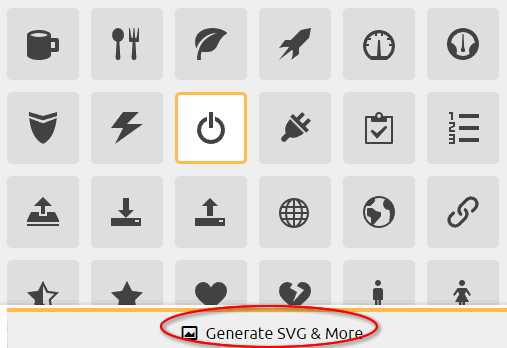
点击任何一个图标,然后点击下面的“Generate SVG & More”。

这时进入新的网页,看到刚才自己选择的图标。
直接获得SVG图标的HTML代码
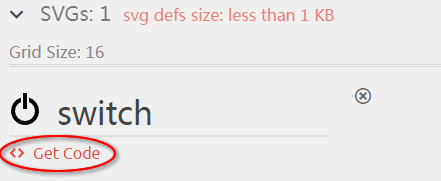
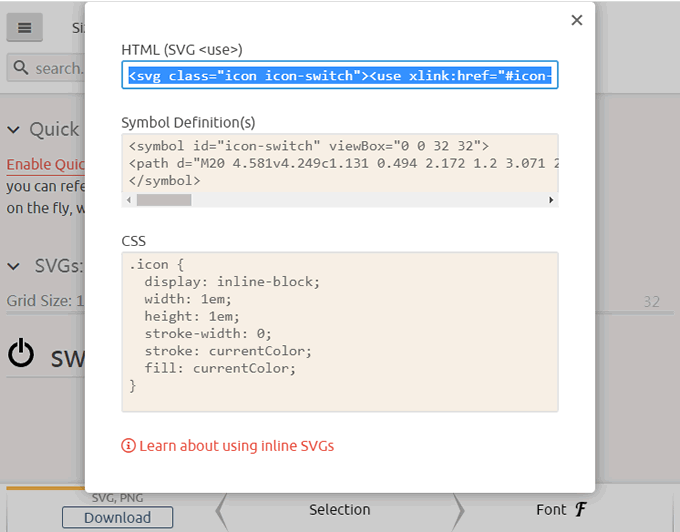
把鼠标移到图标上,会看到 <> Get Code 文字,点击它,可看到SVG图标的HTML代码。


下载SVG和PNG文件
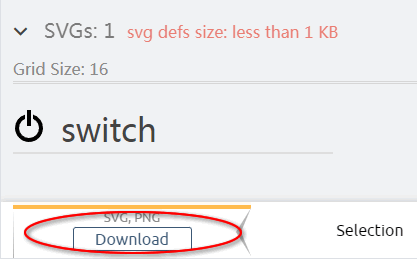
点击“Download”按钮,可以直接下载SVG文件和PNG文件。(注!国内网络不一定能下载)

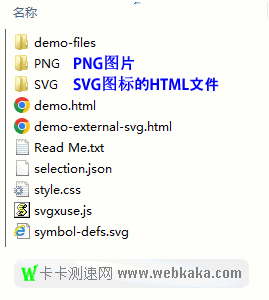
解压缩下载的文件,得到PNG图片和SVG图标的HTML文件。

总结
本文介绍了一个拥有逾千个SVG(可生成PNG)矢量图标免费下载使用的网站,对一个网页设计师来说,这是一个值得收藏的资料库网站。
相关文章
- 纯CSS伪元素创建的84个小图标
- 512个CSS图标形状(icon shape)【收藏】
- 简化svg文件中的对象可减小文件大小,6mb减到700kb
- 使用Inkscape优化SVG,文件从1600kb减到16kb
- 减小SVG体积的5个技巧,网页加载时间从10秒降到2秒
- 详细介绍CSS+SVG创建圆圈/圆环动画
相关文章
x



