减小SVG体积的5个技巧,网页加载时间从10秒降到2秒
作者:admin 时间:2022-11-3 19:52:17 浏览:完成了一个SVG项目,上线后由于流量增大,导致网页加载时间是否缓慢,大概需要10秒,这可不得了,一定要优化,至少要优化到3、4秒以内,否则项目不能用下去。经过努力,从多方面入手优化SVG性能,最终把网页加载时间提高到了2秒,不用再担心项目使用困难的问题了。其实优化SVG性能,主要是如何去减小它的体积,今天我把几个技巧给大家介绍一下,也算是一个经验的分享吧。

注意:我使用 Illustrator 创建和优化我的 SVG,对于下面的示例,我将使用 Illustrator。
1、减小画布的大小
使画布不太大但不太小有助于文件的重量,因为数字越大,所有路径点的数量就越大。太小了,你可能会得到很多小数,修剪时会扭曲图像。如果你有一个不错的范围,你的路径点也会很小,不会分成小数。
Illustrator如何减小画布的大小
要在 Illustrator 中快速更改画板的大小(SVG 中的 viewBox),你可以转到Object > Artboards > Fit to Artwork Bounds。有时你会想要更精确一点,在这种情况下,请转到File > Document Setup > Edit Artboards。这将允许你手动调整可见区域,甚至可以精确地指定你想要的单位。
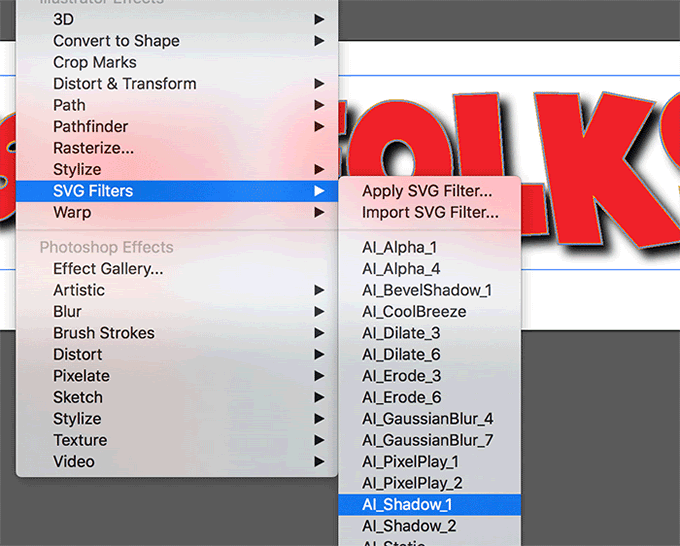
2、使用 SVG 滤镜代替外观效果
有几次在使用另一位设计师的 SVG 时,我们发现使用外观面板中的效果(例如投影)会生成一个庞大的 base64 文件,既麻烦又昂贵。这个问题可以通过使用 SVG 过滤器来解决。
Illustrator如何使用 SVG 滤镜
在 效果 > SVG 过滤器中可用,然后从下拉列表中选择一个。值得一提的是,只有当文件为 .ai 格式时,你才可以使用这些文件,而不是在文件为 .svg 格式时才可用(这就是为什么我建议始终保留 .ai 源文件的原因)。通过交换这些,我们不仅改善了 SVG 的外观,而且我们将文件大小从惊人的1.8MB 减少到了 1.2KB!

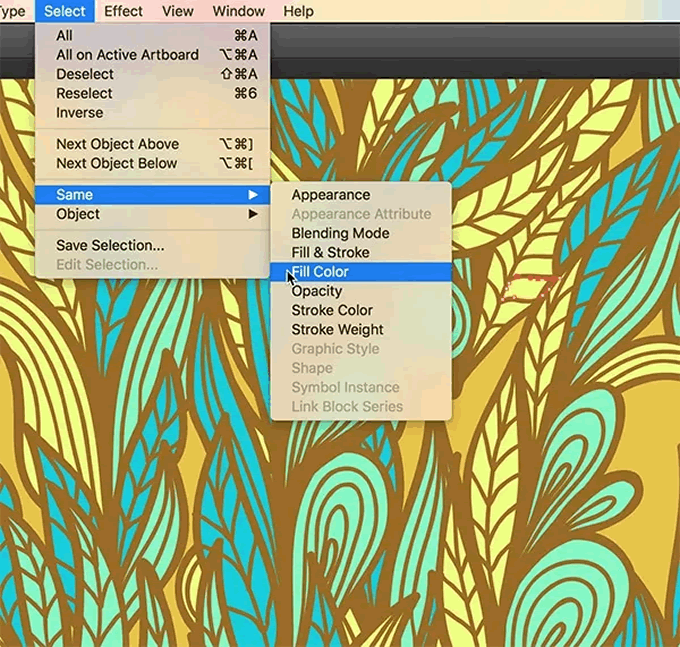
3、 删除多余的基础(背景)图像
在描摹图像时,通常会给你一个带有图案的图像或背景“顶部”的多个图像。但 Illustrator 不会将这些形状理解为图案下方的一个大形状或许多其他形状 - 它会将基础颜色分解为图案之间的形状。
你可以删除所有这些形状并将其替换为一个大背景图像。请记住使该层与其他所有层的颜色不同。
可以通过使用“选择”>“相同”>“填充颜色”(或“填充和描边”)一次抓取后面的形状。这使你可以一次抓取多个形状并非常快速地将它们全部删除。

4、导出,然后优化
使用 Illustrator, SVG 的导出可以进行优化。使用 Export As > SVG 而不是 Save As > SVG 以获得更好的效果。
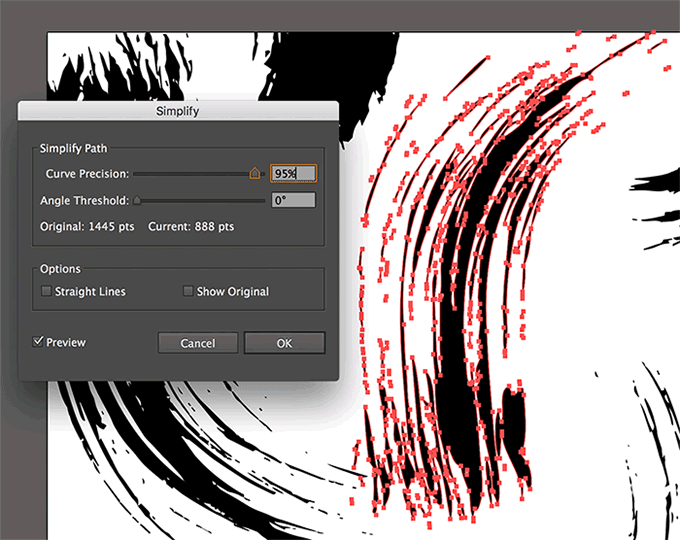
5、减少路径点
如果你要创建手绘图,你可以对其进行跟踪,在此之后你应该使用 Object > Path > Simplify。

你需要选中允许预览的框,因为这可能会破坏图像。值得一提的是,图像质量下降很快,所以通常我能去掉的最多是 91% 左右。这仍然给了我很好的回报,减少了大量的路径点,这也可能是完成此类减少的最快方法。
总结
本文介绍了减小SVG体积的5个技巧,通过减少SVG文件大小,SVG性能得以大大提高,最终网页加载时间减少几倍,达到我们优化的目的。
相关文章



