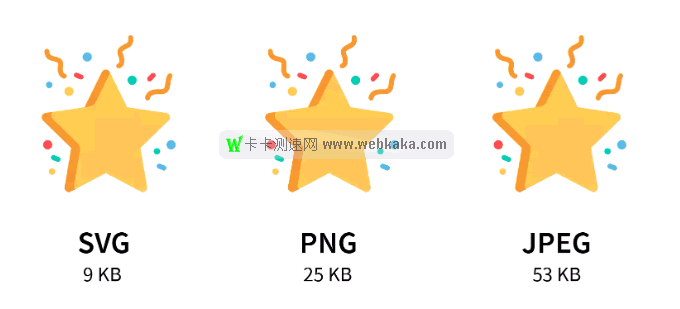
SVG图片对比PNG、JPEG的5大优点
作者:admin 时间:2022-8-10 16:23:54 浏览:在网页设计时,SVG图片比较少用,可能与其不好制作,迁移困难等原因有关,不过如果你要把自己的网页设计得精益求精,那么SVG图片对比PNG、JPEG图片,是有一些优势的。
1、减小文件大小
适当优化后,SVG文件可以比其他文件类型小。当你处理更高分辨率的屏幕时,不需要像光栅图像那样创建更大尺寸的 SVG 以适应变化。在你的网站上使用SVG文件将允许图像加载更快,因为文件大小更小。

2、利于SEO
SVG 图像可以被搜索引擎索引。因此,SVG图像对SEO(搜索引擎优化)很有用。
3. 易于编辑
SVG 图形的一个巨大优势是它们可以非常容易地编辑。要编辑矢量图形,你可以使用文本编辑器甚至矢量图形编辑器。可以单独编辑矢量图形的每个组件,因此你不必在编辑时重新创建所有内容。
代码编辑器可以使用以下 SVG 代码片段显示一个圆圈。
<!DOCTYPE html>
<html>
<body>
<svg height="100" width="100">
<circle cx="50" cy="50" r="40" fill="blue"/>
</svg>
</body>
</html>
输出:

4、易于缩放
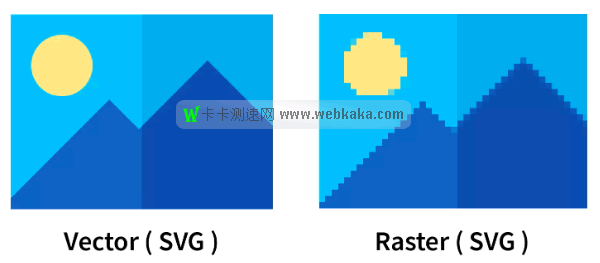
在浏览器中调整大小或缩放时,SVG图像不会丢失质量。因此,它们与许多设备和浏览器兼容。调整大小后,PNG 和 JPG 等光栅格式会变得像素化。SVG 图形不依赖于分辨率。为了解决与分辨率相关的问题,可能需要将额外的数据或资产添加到其他图像格式。

SVG文件格式是 W3C 标准。因此,它与CSS、JavaScript、CSS和HTML等其他开放标准和技术非常兼容。JS和CSS可用于操作基于 SVG 的图像,因为它们与 DOM 集成。它们不是图像。相反,它们是由 XML 代码制作的。
通过修改 HTML 的填充颜色,你可以使用此 SVG 图像。
<!DOCTYPE html>
<html>
<body>
<svg height="100" width="100">
<circle cx="50" cy="50" r="40" fill="green" />
</svg>
</body>
</html>
输出:

5、性能提升
使用内联SVG可以提高网站的性能,因为它不需要HTTP 请求来加载图像文件。无需下载文件,因此页面加载速度更快。结果,用户会发现你的网站响应速度更快。
注意问题
要使网站支持SVG,你需要配置一下WEB服务器。
相关文章
标签: SVG
- 站长推荐



