SVG代码优化工具,优化后体积减少60%
作者:admin 时间:2023-6-17 2:2:16 浏览:某些软件生成的SVG文件,体积非常庞大,包含到网页上使用时,加载速度可能受到影响。今天我看到有一个工具,可以把SVG代码优化,优化后体积减少20%-60%,这将大大提高了文件的加载速度。这个工具是 svgo-gui 。
工具介绍
该工具不到20m,下载后解压即可直接运行,无须安装。
界面

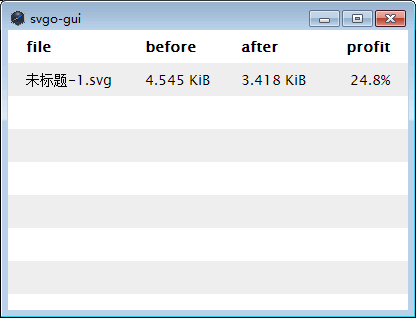
把svg文件拖到界面上,svg文件的代码立即被优化,然后显示一个优化结果界面。

示例
我的svg文件原体积为4.54KB,代码如下:
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 23.0.2, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 288 560.001" style="enable-background:new 0 0 288 560.001;" xml:space="preserve">
<g>
<path d="M107.818,281.379c-0.804,2.183-1.523,4.198-2.23,6.177h-0.156c-0.6-2.087-1.307-4.21-1.931-6.284
c-0.252-0.9-0.444-1.092-1.188-1.188v-0.168h2.603v0.168c-0.624,0.108-0.912,0.18-0.912,0.516c0,0.096,0.024,0.204,0.072,0.336
c0.492,1.667,1.067,3.49,1.631,5.337h0.024c0.744-2.159,1.523-4.21,2.255-6.212h0.132c0.648,2.002,1.343,3.982,2.075,6.201h0.024
c0.611-1.691,1.511-4.354,1.679-5.205c0.024-0.144,0.048-0.276,0.048-0.372c0-0.384-0.252-0.48-0.875-0.6v-0.168h2.506v0.168
c-0.755,0.12-0.875,0.288-1.235,1.163c-0.432,1.104-1.127,3.082-2.207,6.309h-0.168c-0.636-2.003-1.655-4.917-2.123-6.177H107.818z
"/>
<path d="M118.342,286.513c-0.708,0.815-1.523,1.043-1.799,1.043c-1.415,0-2.291-1.127-2.291-2.398c0-1.763,1.439-2.854,2.411-2.854
c1.031,0,1.775,0.84,1.775,1.691c0,0.239-0.012,0.275-0.204,0.312s-1.727,0.168-3.382,0.216c-0.012,1.823,1.08,2.471,1.907,2.471
c0.408,0,0.839-0.084,1.451-0.66L118.342,286.513z M114.924,284.138c0.276,0,1.967-0.024,2.483-0.036c0.3,0,0.3-0.12,0.3-0.191
c0-0.672-0.504-1.271-1.367-1.271C115.74,282.639,115.104,283.166,114.924,284.138z"/>
<path d="M121.691,282.326c0.072-0.023,0.192-0.023,0.312-0.023c1.259,0,2.327,0.972,2.327,2.398c0,1.667-1.403,2.854-3.01,2.854
c-0.492,0-1.116-0.06-1.691-0.336v-6.548c0-0.768-0.048-0.852-0.864-0.983v-0.132c0.552-0.06,1.188-0.276,1.439-0.408v3.718
L121.691,282.326z M120.204,285.925c0,0.204,0.012,0.3,0.072,0.491c0.084,0.288,0.612,0.792,1.475,0.792
c1.151,0,1.883-0.911,1.883-2.243c0-1.235-0.815-2.158-2.039-2.158c-0.564,0-1.104,0.132-1.392,0.3V285.925z"/>
<path d="M125.305,287.256c0.995-0.048,1.091-0.275,1.091-1.319v-4.545c0-1.02-0.096-1.248-1.175-1.308v-0.168h2.962v0.168
c-1.043,0.06-1.14,0.288-1.14,1.308v2.074c0.24-0.048,0.528-0.18,0.815-0.396c0.9-0.731,2.411-2.363,2.411-2.675
c0-0.168-0.192-0.204-0.816-0.312v-0.168h2.938v0.168c-0.839,0.12-1.271,0.36-1.871,0.887c-0.372,0.312-1.523,1.355-2.458,2.291
c0.923,1.032,2.542,2.711,2.962,3.083c0.744,0.671,0.947,0.839,1.571,0.911v0.168h-1.487c-1.211-1.235-2.087-2.099-3.286-3.442
c-0.204-0.204-0.372-0.312-0.588-0.312c-0.06,0-0.132,0.012-0.192,0.024v2.242c0.012,1.044,0.096,1.271,1.188,1.319v0.168h-2.926
V287.256z"/>
<path d="M136.75,287.556c-0.024,0-0.264-0.096-0.384-0.216c-0.144-0.156-0.192-0.3-0.264-0.563
c-0.468,0.359-1.007,0.779-1.451,0.779c-0.828,0-1.391-0.624-1.391-1.367c0-0.54,0.372-0.924,1.199-1.176
c0.612-0.18,1.367-0.468,1.643-0.635c0-0.588-0.012-1.632-1.091-1.632c-0.192,0.013-0.839,0.061-1.043,1.02
c-0.024,0.084-0.096,0.204-0.264,0.204s-0.36-0.168-0.36-0.408c0-0.18,0.144-0.323,0.336-0.432c0.3-0.203,1.103-0.695,1.691-0.827
c0.587,0,1.331,0.384,1.331,1.439v2.578c0,0.492,0.18,0.684,0.432,0.684c0.204,0,0.396-0.072,0.527-0.156l0.108,0.204
L136.75,287.556z M136.103,284.678c-0.252,0.144-1.007,0.432-1.271,0.539c-0.54,0.204-0.864,0.432-0.864,0.876
c0,0.623,0.504,0.947,0.936,0.947c0.408,0,0.947-0.3,1.199-0.611V284.678z"/>
<path d="M137.928,287.256c0.828-0.048,0.948-0.216,0.948-0.995v-5.553c0-0.804-0.084-0.923-0.888-1.007v-0.144
c0.612-0.072,1.259-0.312,1.463-0.408v5.553c0.503-0.132,0.671-0.216,0.839-0.359c0.504-0.444,1.151-1.319,1.151-1.476
c0-0.12-0.156-0.168-0.504-0.216v-0.18l2.351-0.108v0.192c-0.888,0.144-1.211,0.239-2.735,1.967
c0.264,0.336,1.619,1.799,2.003,2.099c0.54,0.468,0.792,0.672,1.151,0.636v0.168l-1.247,0.024
c-0.696-0.648-1.523-1.632-2.207-2.291c-0.192-0.204-0.36-0.3-0.516-0.3c-0.06,0-0.18,0.023-0.288,0.072v1.331
c0,0.779,0.12,0.947,0.936,0.995v0.168h-2.459V287.256z"/>
<path d="M147.694,287.556c-0.023,0-0.264-0.096-0.384-0.216c-0.144-0.156-0.191-0.3-0.264-0.563
c-0.468,0.359-1.008,0.779-1.451,0.779c-0.828,0-1.392-0.624-1.392-1.367c0-0.54,0.372-0.924,1.199-1.176
c0.612-0.18,1.367-0.468,1.644-0.635c0-0.588-0.012-1.632-1.092-1.632c-0.191,0.013-0.839,0.061-1.043,1.02
c-0.024,0.084-0.096,0.204-0.264,0.204s-0.36-0.168-0.36-0.408c0-0.18,0.144-0.323,0.336-0.432c0.3-0.203,1.104-0.695,1.691-0.827
c0.588,0,1.331,0.384,1.331,1.439v2.578c0,0.492,0.18,0.684,0.432,0.684c0.204,0,0.396-0.072,0.527-0.156l0.108,0.204
L147.694,287.556z M147.047,284.678c-0.252,0.144-1.008,0.432-1.271,0.539c-0.54,0.204-0.864,0.432-0.864,0.876
c0,0.623,0.504,0.947,0.936,0.947c0.407,0,0.947-0.3,1.199-0.611V284.678z"/>
</g>
</svg>
优化后体积为3.41KB,体积减少24.8%,可以说优化力度还是很大的。优化后代码如下:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 288 560.001" enable-background="new 0 0 288 560.001"><path d="M107.818 281.379c-.804 2.183-1.523 4.198-2.23 6.177h-.156c-.6-2.087-1.307-4.21-1.931-6.284-.252-.9-.444-1.092-1.188-1.188v-.168h2.603v.168c-.624.108-.912.18-.912.516 0 .096.024.204.072.336.492 1.667 1.067 3.49 1.631 5.337h.024c.744-2.159 1.523-4.21 2.255-6.212h.132c.648 2.002 1.343 3.982 2.075 6.201h.024c.611-1.691 1.511-4.354 1.679-5.205l.048-.372c0-.384-.252-.48-.875-.6v-.168h2.506v.168c-.755.12-.875.288-1.235 1.163-.432 1.104-1.127 3.082-2.207 6.309h-.168c-.636-2.003-1.655-4.917-2.123-6.177h-.024zM118.342 286.513c-.708.815-1.523 1.043-1.799 1.043-1.415 0-2.291-1.127-2.291-2.398 0-1.763 1.439-2.854 2.411-2.854 1.031 0 1.775.84 1.775 1.691 0 .239-.012.275-.204.312s-1.727.168-3.382.216c-.012 1.823 1.08 2.471 1.907 2.471.408 0 .839-.084 1.451-.66l.132.179zm-3.418-2.375c.276 0 1.967-.024 2.483-.036.3 0 .3-.12.3-.191 0-.672-.504-1.271-1.367-1.271-.6-.001-1.236.526-1.416 1.498zM121.691 282.326c.072-.023.192-.023.312-.023 1.259 0 2.327.972 2.327 2.398 0 1.667-1.403 2.854-3.01 2.854-.492 0-1.116-.06-1.691-.336v-6.548c0-.768-.048-.852-.864-.983v-.132c.552-.06 1.188-.276 1.439-.408v3.718l1.487-.54zm-1.487 3.599c0 .204.012.3.072.491.084.288.612.792 1.475.792 1.151 0 1.883-.911 1.883-2.243 0-1.235-.815-2.158-2.039-2.158-.564 0-1.104.132-1.392.3v2.818zM125.305 287.256c.995-.048 1.091-.275 1.091-1.319v-4.545c0-1.02-.096-1.248-1.175-1.308v-.168h2.962v.168c-1.043.06-1.14.288-1.14 1.308v2.074c.24-.048.528-.18.815-.396.9-.731 2.411-2.363 2.411-2.675 0-.168-.192-.204-.816-.312v-.168h2.938v.168c-.839.12-1.271.36-1.871.887-.372.312-1.523 1.355-2.458 2.291.923 1.032 2.542 2.711 2.962 3.083.744.671.947.839 1.571.911v.168h-1.487c-1.211-1.235-2.087-2.099-3.286-3.442-.204-.204-.372-.312-.588-.312l-.192.024v2.242c.012 1.044.096 1.271 1.188 1.319v.168h-2.926v-.166zM136.75 287.556c-.024 0-.264-.096-.384-.216-.144-.156-.192-.3-.264-.563-.468.359-1.007.779-1.451.779-.828 0-1.391-.624-1.391-1.367 0-.54.372-.924 1.199-1.176.612-.18 1.367-.468 1.643-.635 0-.588-.012-1.632-1.091-1.632-.192.013-.839.061-1.043 1.02-.024.084-.096.204-.264.204s-.36-.168-.36-.408c0-.18.144-.323.336-.432.3-.203 1.103-.695 1.691-.827.587 0 1.331.384 1.331 1.439v2.578c0 .492.18.684.432.684.204 0 .396-.072.527-.156l.108.204-1.019.504zm-.647-2.878c-.252.144-1.007.432-1.271.539-.54.204-.864.432-.864.876 0 .623.504.947.936.947.408 0 .947-.3 1.199-.611v-1.751zM137.928 287.256c.828-.048.948-.216.948-.995v-5.553c0-.804-.084-.923-.888-1.007v-.144c.612-.072 1.259-.312 1.463-.408v5.553c.503-.132.671-.216.839-.359.504-.444 1.151-1.319 1.151-1.476 0-.12-.156-.168-.504-.216v-.18l2.351-.108v.192c-.888.144-1.211.239-2.735 1.967.264.336 1.619 1.799 2.003 2.099.54.468.792.672 1.151.636v.168l-1.247.024c-.696-.648-1.523-1.632-2.207-2.291-.192-.204-.36-.3-.516-.3-.06 0-.18.023-.288.072v1.331c0 .779.12.947.936.995v.168h-2.459v-.168zM147.694 287.556c-.023 0-.264-.096-.384-.216-.144-.156-.191-.3-.264-.563-.468.359-1.008.779-1.451.779-.828 0-1.392-.624-1.392-1.367 0-.54.372-.924 1.199-1.176.612-.18 1.367-.468 1.644-.635 0-.588-.012-1.632-1.092-1.632-.191.013-.839.061-1.043 1.02-.024.084-.096.204-.264.204s-.36-.168-.36-.408c0-.18.144-.323.336-.432.3-.203 1.104-.695 1.691-.827.588 0 1.331.384 1.331 1.439v2.578c0 .492.18.684.432.684.204 0 .396-.072.527-.156l.108.204-1.018.504zm-.647-2.878c-.252.144-1.008.432-1.271.539-.54.204-.864.432-.864.876 0 .623.504.947.936.947.407 0 .947-.3 1.199-.611v-1.751z"/></svg>
从代码看到,优化前,svg图片的路径(path)有6个,而优化后路径(path)只有1个,即是把所有path合并成了1个。
另外,就是优化后的svg文件减少了很多多余的代码。原文件的某些代码只是为了可读性更强,去掉后不会对图像有任何影响。
下载和使用
你可以在下面的地址下载。

也可在本站提供的百度网盘里下载。
该软件目前有两个版本:Mac OS 和 Windows 。
Mac OS X
链接:https://pan.baidu.com/s/11JL502z5PIvcXK-QrGZNkg
提取码:he74
Windows
链接:https://pan.baidu.com/s/1On1fre_-yDtij71bXL9ZLQ
提取码:yvxl
下载后解压即可直接运行,无须安装。
总结
本文介绍了一个SVG代码优化工具:svgo-gui,这个工具实用性还是挺强的,如果你有使用svg文件,你不妨试试用下这个工具优化一下代码,也许你会发现惊喜。
除了本文介绍的方法外,我也曾介绍过一些减少svg文件体积的其他方法,请参阅如下文章。
相关文章
- 纯CSS+SVG创建有趣的动画复选框checkbox
- 一个具有鼠标悬停动画效果的SVG复选框checkbox
- 8款SVG创建的动画checkbox多选框和radio单选框
- SVG图标对比图标字体的5大优点
- SVG图标:icon-home【代码】
- 逾千个SVG/PNG常用矢量图标(含HTML代码)免费下载
- 详细介绍CSS+SVG创建圆圈/圆环动画
- [实例]纯 CSS SVG 画圆/圆环/圆弧动画
- 比较和了解何时使用SVG与何时使用Canvas
- 图片SVG、PNG、JPEG、GIF有什么不同?
- SVG 与 Canvas 的 6 大区别比较表
- SVG 与 Canvas 的五大区别
- SVG图片对比PNG、JPEG的5大优点
- svg circle stroke属性设置实线边框/虚线边框/无边框
- CSS+SVG:画圆并且文字写在圆中间
- CSS+SVG实现环形/圆环文字效果【简单实例】
- 纯CSS实现环形文字效果



