CSS实现漂亮又有特点的可拖动滑竿
作者:admin 时间:2023-4-7 10:12:1 浏览:关于可拖动滑竿,前面曾介绍过几个,如:
本文介绍一个CSS实现的漂亮又有特点的可拖动滑竿。可拖动滑竿应用范围很广,当你需要设置一个值的时候,拖动滑竿比填写数字更方便,并且避免填写出错的可能。
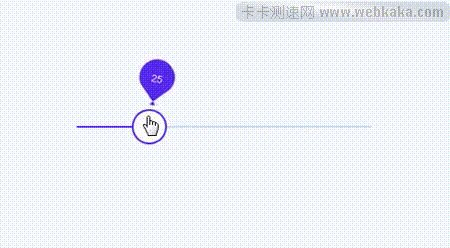
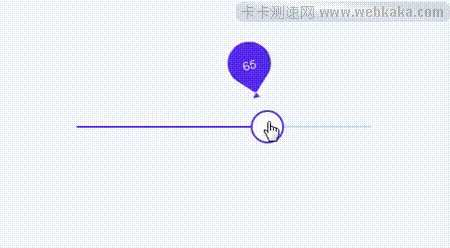
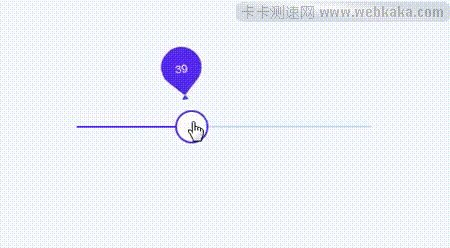
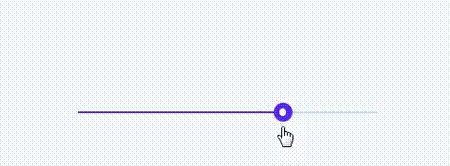
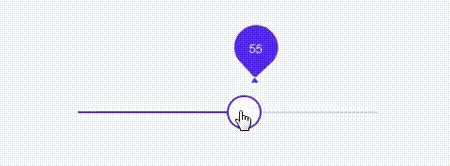
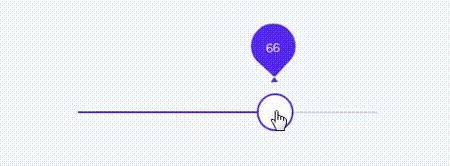
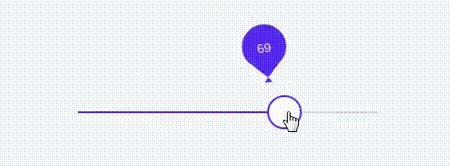
效果图

实例介绍
当拖动滑竿时,位于滑块上方的气球会显示当前位置的数值,通过这种方式设置自己所需的值。
HTML代码
HTML代码只需要一个div标签,其id值为slider。
<div id="slider"></div>
CSS代码
#slider设置滑竿的样式。
.balloon设置气球的样式。
下面是部分CSS代码,完整代码请看演示代码,或下载源码压缩包。
#slider {
--active: #5628EE;
--balloon: var(--active);
--value: #fff;
--line: #CDD9ED;
touch-action: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: 320px;
height: 2px;
border-radius: 1px;
background: var(--line);
position: relative;
}
#slider .balloon {
--o: 0;
--s: 0;
--y: 0;
--r: 0deg;
width: 52px;
height: 68px;
pointer-events: none;
position: absolute;
z-index: 5;
left: -26px;
bottom: 0;
transform-origin: 50% 100%;
}
#slider .balloon > div {
width: 52px;
height: 68px;
transform-origin: 50% 100%;
opacity: var(--o);
transform: scale(var(--s)) translate(0, var(--y)) rotate(var(--r));
transition: transform 0.4s ease, opacity 0.4s ease;
}JavaScript
本实例用到JavaScript编程,实现拖动效果,并在气球上显示数值。
首先要引用两个JS库文件。
<script src='nouislider.min.js'></script>
<script src='TweenMax.min.js'></script>
let slider = document.getElementById('slider'),
balloon,
balloonTransform,
balloonReset;
noUiSlider.create(slider, {
start: 60,
connect: 'lower',
range: {
min: 0,
max: 100 } });如上代码解释:
- 第一行代码表示先找到滑竿的元素,即是id为slider的
div。 - 第七行
start: 60表示滑竿滑块的初始停留位置。 - 第九行
range表示滑竿的范围值,这里是0到100。
下面代码是点击滑竿的滑块时的函数,其功能是当点击滑块和拖动时,气球出现,并随着滑块移动位置。
slider.noUiSlider.on('start', function () {
...
});
下面代码是点击滑竿时的函数,其功能是当点击滑竿某一位置时,滑块会移到相应的位置。
slider.noUiSlider.on('slide', function () {
...
});
下面代码是鼠标松开时的函数,其功能是让气球消失。
slider.noUiSlider.on('end', function () {
balloon.classList.remove('active');
clearInterval(balloonReset);
});总结
本文介绍了CSS实现漂亮又有特点的可拖动滑竿,通过气球显示滑块数值,该实例用到JavaScript编程,并且用到两个第三方JS插件,如果你也喜欢该效果,可以直接下载源代码使用。
您可能对以下文章也感兴趣
相关文章
x



