[示例详解]用HTML + CSS创建可拖动的范围滑块(Range Slider)
作者:admin 时间:2022-9-12 17:18:59 浏览:在 HTML5 引入的许多新表单元素中,范围滑块(range slider)是最常用的一种。以前,你需要JavaScript 来创建一个简单的滑块。如今,你只用 HTML+CSS 就能创建它。在这篇文章中,我们将介绍如何使用 CSS 来自定义和设置 HTML 滑块的样式。
什么是 HTML 中的范围滑块?
范围滑块是一种输入,你可以在其中从控件或滑动条中选择一个值。我们可以将车把向右或向左滑动来产生一个范围。在计算机上操作音量或亮度控件时,你通常可以找到一个滑块。滑块可以在栏的一端有一个图标,也可以在栏的两端有一个图标,在 JavaScript 的帮助下选择特定范围。请参阅下面的区别:


范围滑块适用于以下情况:
- 你知道范围的上限和下限。
- 你需要访问范围广泛的数字。
- 你希望用户经常调整他们的输入(例如:音量控制)。
我们将从创建 HTML 和 CSS 文件开始。
HTML 滑块输入
首先,将以下代码粘贴到你选择的编码环境中。用浏览器打开,结果显示了一个可以从 0 调整到 200 的基本滑块。
<div class="slider">
<input type="range" min="0" max="200" value="100" oninput="rangeValue.innerText = this.value">
<p id="rangeValue">100</p>
</div>
代码解释
1、<div class="slider"> - 类名slider,将所有 HTML 代码包装在这个 div 中,用于 CSS 样式。我们将在 CSS 文件中调用这个类。
2、<input type="range"> - "range" 输入类型允许你指定一个数值,该数值不得小于也不得大于给定值。在我们的例子中,我们将使用输入来创建一个滑块控件。默认范围是 0 到 100。你可以使用以下属性设置接受数字的限制。
- min - 范围内允许的最小值。默认值为 0。
- max - 范围内允许的最大值。默认值为 100。
- step - 范围内的合法间隔数。默认值为 1。
- value - 页面加载后的默认值或起始值。
在大多数情况下,默认值介于最小值和最大值之间,但你可以选择将其更改为你喜欢的任何值。在我们的示例中,加载页面后,滑块按钮应该已经位于 100。
3、oninput="rangeValue.innerText = this.value" , <p id="rangeValue">10</p>,默认情况下,范围输入不显示其值的数值读数。因此,我们将变量“ oninput ”分配给 rangeValue 以查看数字的范围。<p id> 标签只是在屏幕上打印数值。
CSS 滑块输入
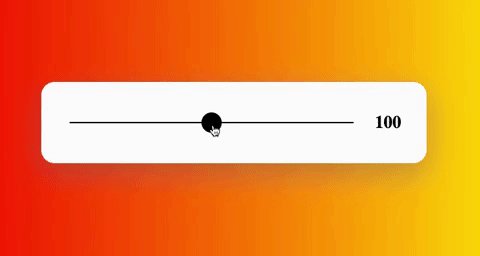
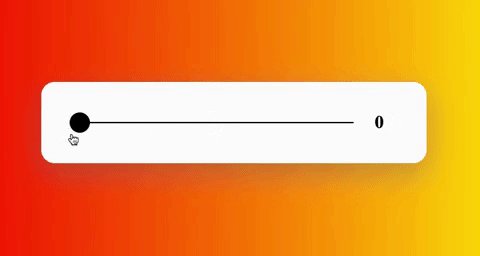
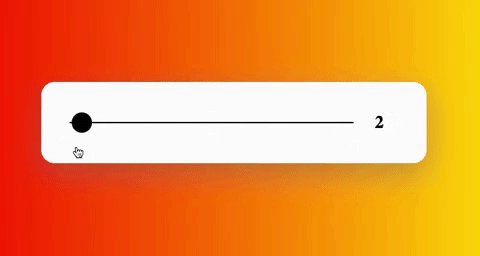
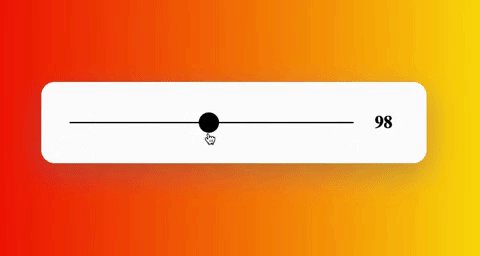
如你所见,可以仅使用 HTML 创建一个非常基本的滑块。但是,我们可能希望添加更积极的视觉印象以增强用户体验。这可以通过将以下 CSS 代码粘贴到你的编码环境来完成。结果将显示一个带有边框的彩色范围滑块。
body {
background: linear-gradient(to right, red, yellow);
}
.slider {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 500px;
height: 60px;
padding: 30px;
padding-left: 40px;
background: #fcfcfc;
border-radius: 20px;
display: flex;
align-items: center;
box-shadow: 0px 15px 40px #7E6D5766;
}
.slider p {
font-size: 26px;
font-weight: 600;
font-family: Open Sans;
padding-left: 30px;
color: black;
}
.slider input[type="range"] {
-webkit-appearance: none !important;
width: 420px;
height: 2px;
background: black;
border: none;
outline: none;
}
.slider input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none !important;
width: 30px;
height: 30px;
background: black;
border: 2px solid black;
border-radius: 50%;
cursor: pointer;
}
.slider input[type="range"]::-webkit-slider-thumb:hover {
background: black;
}在 HTML 代码中,我们创建了一个类名“slider” ,并为类中的所有内容添加了 CSS 样式。根据自己的喜好调整 CSS 代码。
结果
你现在已经创建了一个范围滑块并了解了所涉及的输入和属性。你的结果应如下所示:

相关文章
标签: 滑块 可拖动滑块 range-slider
- 站长推荐



