CSS隐藏元素的10种方法之:使用clip-path
作者:admin 时间:2022-10-31 20:55:28 浏览:在前面文章我们介绍了可以通过使用transform隐藏元素,本文将继续介绍另一种CSS隐藏元素的方法:使用clip-path。
实例

HTML
<ol class="hide" tabindex="0">
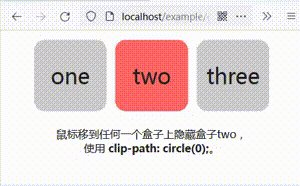
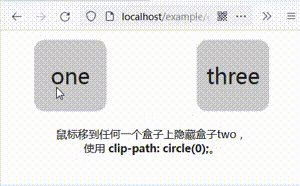
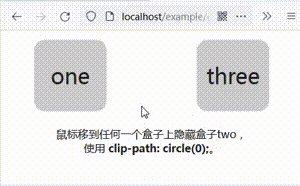
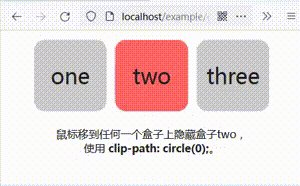
<li>one</li>
<li class="hide-item">two</li>
<li>three</li>
</ol>
<p>鼠标移到任何一个盒子上隐藏盒子two,<br>使用 <b>clip-path: circle(0);</b>。</p>
CSS
/* hide element */
.hide:hover .hide-item,
.hide:focus .hide-item {
clip-path: circle(0);
}
/* other styles */
body {
font-family: sans-serif;
font-size: 100%;
color: #222;
background-color: #fff;
}
p {
text-align: center;
}
.hide {
display: flex;
justify-content: center;
list-style-type: none;
padding: 0;
margin: 0;
}
.hide > * {
flex: 0 0 25%;
font-size: 2em;
text-align: center;
padding: 1em 0;
margin: 0.2em;
background-color: #ccc;
border-radius: 0.5em;
user-select: none;
}
.hide-item {
background-color: #f66;
cursor: pointer;
}
clip-path属性创建一个剪辑区域,用于确定元素的哪些部分是可见的。使用诸如clip-path: circle(0);将完全隐藏元素的值。
clip-path为有趣的动画提供了空间,尽管它只能在现代浏览器中使用。
| 度量标准 | 影响 |
|---|---|
| 浏览器支持 | 仅限现代浏览器 |
| 可访问性 | 某些应用程序仍会读取内容 |
| 布局受影响? | 否 - 保留原始尺寸 |
| 渲染要求 | 画 |
| 性能 | 合理的 |
| 动画帧可能吗? | 是的,在现代浏览器中 |
| 隐藏时可触发事件吗? | 不 |
相关文章
- CSS隐藏元素的10种方法之:缩小尺寸
- CSS隐藏元素的10种方法之:使用::after伪元素
- CSS隐藏元素的10种方法之:使用position属性
- CSS隐藏元素的10种方法之:使用display
- CSS隐藏元素的10种方法之:使用visibility
- CSS隐藏元素的10种方法之:使用clip-path
- CSS隐藏元素的10种方法之:使用transform
- CSS隐藏元素的10种方法之:color Alpha 透明度
- CSS隐藏元素的10种方法之:opacity和filter: opacity()
clip-path 属性
clip-path CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
语法
/* Keyword values */
clip-path: none;
/* <clip-source> values */
clip-path: url(resources.svg#c1);
/* <geometry-box> values */
clip-path: margin-box;
clip-path: border-box;
clip-path: padding-box;
clip-path: content-box;
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
/* <basic-shape> values */
clip-path: inset(100px 50px);
clip-path: circle(50px at 0 100px);
clip-path: ellipse(50px 60px at 0 10% 20%);
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
clip-path: path('M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z');
/* Box and shape values combined */
clip-path: padding-box circle(50px at 0 100px);
/* Global values */
clip-path: inherit;
clip-path: initial;
clip-path: revert;
clip-path: revert-layer;
clip-path: unset;
clip-path 属性指定为下面列出的值的一个或多个值的组合。
备注: CSS 计算值不为 none 时,会创建新的层叠上下文,就像 CSS opacity 的值不为 1 时那样。

相关文章
相关文章
x



