30个漂亮的CSS渐变按钮,鼠标滑过(hover)动画效果
作者:admin 时间:2021-7-14 17:11:15 浏览:今天给大家分享一些漂亮的CSS渐变按钮,鼠标滑过(hover)后有动画效果,这些按钮UI设计,在很多网站上都使用着,让交互瞬间变得不再呆板。

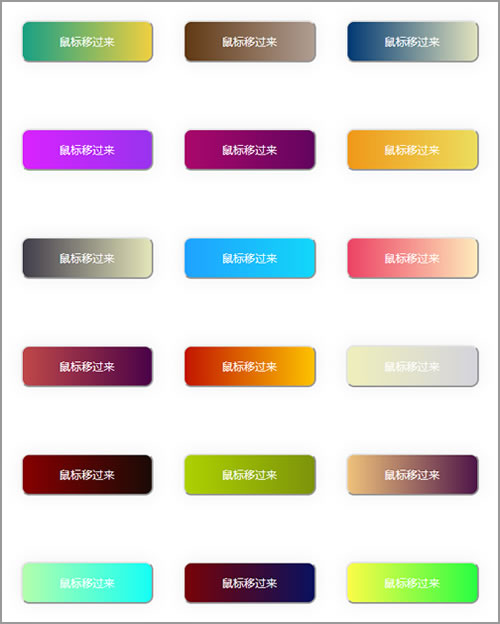
CSS渐变按钮
CSS
.btn-grad {background-image: linear-gradient(to right, #16A085 0%, #F4D03F 51%, #16A085 100%)}
.btn-grad {
margin: 10px;
padding: 15px 45px;
text-align: center;
text-transform: uppercase;
transition: 0.5s;
background-size: 200% auto;
color: white;
box-shadow: 0 0 20px #eee;
border-radius: 10px;
display: block;
}
.btn-grad:hover {
background-position: right center; /* change the direction of the change here */
color: #fff;
text-decoration: none;
}
button {
cursor: pointer;
}HTML
<button class="btn-grad" >鼠标移过来</button>
代码解释
1、更改按钮文字颜色,可通过设置CSS的 color 属性。
2、要改变动画移动的速度,可通过设置CSS的 transition 属性。
3、HTML代码,本实例使用的是 button 元素标签,但不一定要使用这个,你也可以使用input标签,或span标签等等,只要求标签的类名称要写对 class="btn-grad" 。比如下面的HTML代码:
<input type="button" class="btn-grad" value="鼠标移过来">
或
<span class="btn-grad" >鼠标移过来</span>
您可能对以下文章也感兴趣
- CSS3颜色渐变按钮 鼠标划过变色
- 【8个实例】纯CSS按钮(button),简单漂亮实用
- 很好看的css3动画按钮鼠标悬停效果【2个实例】
- 漂亮悬停效果的CSS3动画按钮【5个实例代码】
- 漂亮的伪元素CSS按钮5个实例代码
- 20个纯CSS3实现的彩色透明水晶按钮
相关文章
x



