表格(Table)表头固定,内容上滚【5个实例】
作者:admin 时间:2020-2-16 20:44:25 浏览:当表格往上滚动的时候,表头固定不动,这样可以让用户时刻看清每一列的数据含义,这是人性化的设计,充分考虑了用户使用体验。本文将通过5个实例,来介绍这种表格设计。用户可通过下载源码,直接应用于自己的项目里。

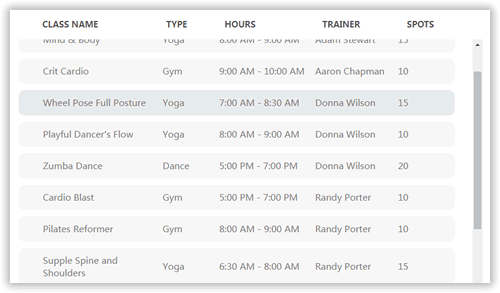
Table表格往上滚,表头固定不动
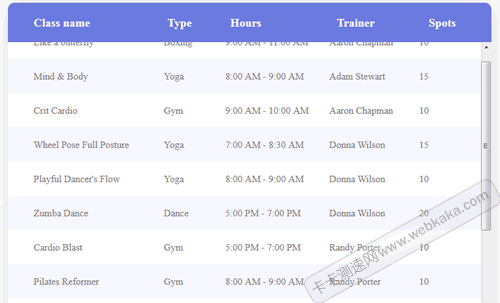
实例1

实例1:Table表格往上滚,表头固定不动
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>Table V01</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body,
html {
height: 100%;
font-family: sans-serif;
}
/*==================================================================
[ 表格宽度 ]*/
.limiter {
width: 60%;
margin: 0 auto;
}
/*---------------------------------------------*/
.container-table100 {
width: 100%;
min-height: 100vh;
background: #fff;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
padding: 33px 30px;
}
.wrap-table100 {
width: 100%;
}
.table100 {
background-color: #fff;
}
table {
width: 100%;
border-collapse: collapse;
}
th {
text-align: left;
font-weight: bold;
padding-right: 10px;
}
td {
font-weight: unset;
padding-right: 10px;
}
/*==================================================================
[ 单元格宽度 ]*/
.column1 {
width: 33%;
padding-left: 40px;
}
.column2 {
width: 13%;
}
.column3 {
width: 22%;
}
.column4 {
width: 19%;
}
.column5 {
width: 13%;
}
/*---------------------------------------------*/
.table100-head th {
padding-top: 18px;
padding-bottom: 18px;
}
.table100-body td {
padding-top: 16px;
padding-bottom: 16px;
}
/*==================================================================
[ Fix header ]*/
.table100 {
position: relative;
padding-top: 60px;
}
.table100-head {
position: absolute;
width: 100%;
top: 0;
left: 0;
}
.table100-body {
max-height: 585px;
overflow: auto;
}
/*==================================================================
[ Ver1 ]*/
.table100.ver1 th {
font-family: Lato-Bold;
font-size: 18px;
color: #fff;
line-height: 1.4;
background-color: #6c7ae0;
}
.table100.ver1 td {
font-family: Lato-Regular;
font-size: 15px;
color: #808080;
line-height: 1.4;
}
.table100.ver1 .table100-body tr:nth-child(even) {
background-color: #f8f6ff;
}
/*---------------------------------------------*/
/* 表格盒子样式 */
.table100.ver1 {
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0px 40px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 0px 40px 0px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0 0px 40px 0px rgba(0, 0, 0, 0.15);
-o-box-shadow: 0 0px 40px 0px rgba(0, 0, 0, 0.15);
-ms-box-shadow: 0 0px 40px 0px rgba(0, 0, 0, 0.15);
}
.table100.ver1 .ps__rail-y {
right: 5px;
}
.table100.ver1 .ps__rail-y::before {
background-color: #ebebeb;
}
.table100.ver1 .ps__rail-y .ps__thumb-y::before {
background-color: #cccccc;
}
/*---------------------------------------------*/
</style>
</head>
<body>
<div class="limiter">
<div class="container-table100">
<div class="wrap-table100">
<div class="table100 ver1 m-b-110">
<div class="table100-head">
<table>
<thead>
<tr class="row100 head">
<th class="cell100 column1">Class name</th>
<th class="cell100 column2">Type</th>
<th class="cell100 column3">Hours</th>
<th class="cell100 column4">Trainer</th>
<th class="cell100 column5">Spots</th>
</tr>
</thead>
</table>
</div>
<div class="table100-body">
<table>
<tbody>
<tr class="row100 body">
<td class="cell100 column1">Like a butterfly</td>
<td class="cell100 column2">Boxing</td>
<td class="cell100 column3">9:00 AM - 11:00 AM</td>
<td class="cell100 column4">Aaron Chapman</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Mind & Body</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Adam Stewart</td>
<td class="cell100 column5">15</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Crit Cardio</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">9:00 AM - 10:00 AM</td>
<td class="cell100 column4">Aaron Chapman</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Wheel Pose Full Posture</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">7:00 AM - 8:30 AM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">15</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Playful Dancer's Flow</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Zumba Dance</td>
<td class="cell100 column2">Dance</td>
<td class="cell100 column3">5:00 PM - 7:00 PM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">20</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Cardio Blast</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">5:00 PM - 7:00 PM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Pilates Reformer</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Supple Spine and Shoulders</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">6:30 AM - 8:00 AM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">15</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Yoga for Divas</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">9:00 AM - 11:00 AM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">20</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Virtual Cycle</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">20</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Like a butterfly</td>
<td class="cell100 column2">Boxing</td>
<td class="cell100 column3">9:00 AM - 11:00 AM</td>
<td class="cell100 column4">Aaron Chapman</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Mind & Body</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Adam Stewart</td>
<td class="cell100 column5">15</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Crit Cardio</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">9:00 AM - 10:00 AM</td>
<td class="cell100 column4">Aaron Chapman</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Wheel Pose Full Posture</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">7:00 AM - 8:30 AM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">15</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Playful Dancer's Flow</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Zumba Dance</td>
<td class="cell100 column2">Dance</td>
<td class="cell100 column3">5:00 PM - 7:00 PM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">20</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Cardio Blast</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">5:00 PM - 7:00 PM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Pilates Reformer</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">10</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Supple Spine and Shoulders</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">6:30 AM - 8:00 AM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">15</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Yoga for Divas</td>
<td class="cell100 column2">Yoga</td>
<td class="cell100 column3">9:00 AM - 11:00 AM</td>
<td class="cell100 column4">Donna Wilson</td>
<td class="cell100 column5">20</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Virtual Cycle</td>
<td class="cell100 column2">Gym</td>
<td class="cell100 column3">8:00 AM - 9:00 AM</td>
<td class="cell100 column4">Randy Porter</td>
<td class="cell100 column5">20</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
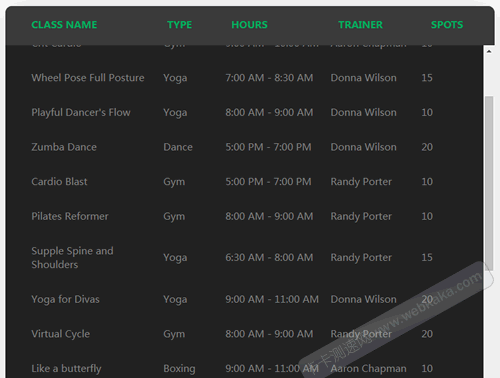
实例2

实例2:Table表格往上滚,表头固定不动
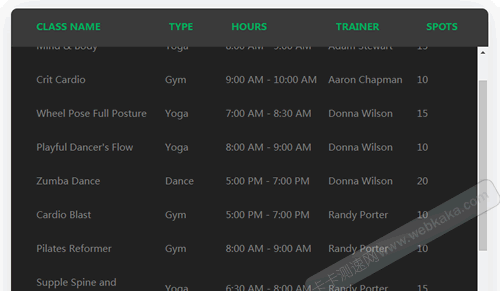
实例3

实例3:Table表格往上滚,表头固定不动
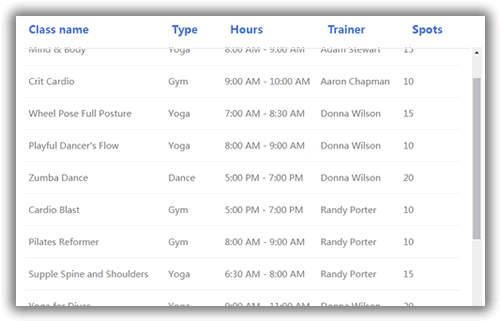
实例4

实例4:Table表格往上滚,表头固定不动
实例5

实例5:Table表格往上滚,表头固定不动
相关文章
x



