JS中文简繁体转换【演示-源码下载】
作者:admin 时间:2021-3-5 1:50:40 浏览:中文简繁体转换,使用一个JS核心文件,就可实现,原来这么简单。

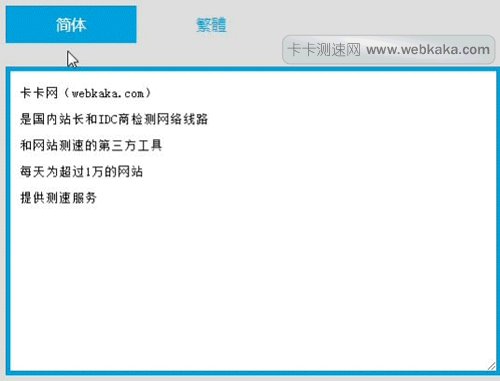
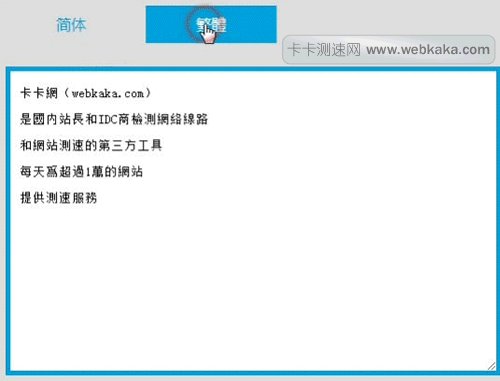
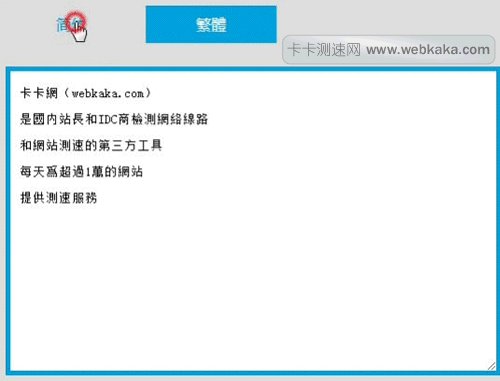
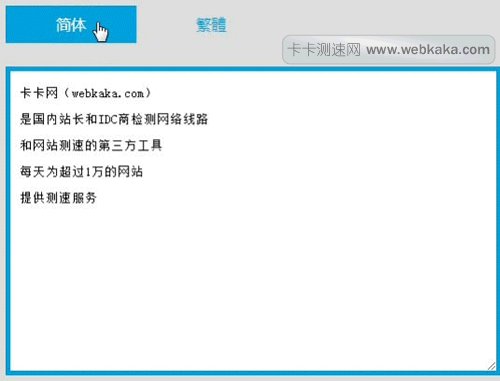
JS中文简繁体转换
下面介绍一下实现方法,文章内容含效果演示及源码下载。
HTML完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="renderer" content="webkit">
<title>js中文简体繁体转换</title>
<style>
body {
background: #dddddd
}
.container {
max-width: 600px;
height: auto;
margin: auto;
padding: 50px 0px;
font-family: "microsoft yahei"
}
.top {
width: 100%;
height: 50px;
line-height: 50px;
margin-bottom: 15px;
}
.top a {
width: 140px;
height: 40px;
display: block;
float: left;
margin-right: 10px;
text-align: center;
line-height: 40px;
color: #00A1DF;
text-decoration: none;
}
.detail {
width: 500px;
height: 300px;
padding: 10px;
line-height: 28px;
text-indent: 0px;
border: 5px solid #00A1DF;
}
</style>
</head>
<body>
<div class="container">
<div class="top"> <a href="javascript:zh_tran('s');" class="zh_click" id="zh_click_s">简体</a> <a href="javascript:zh_tran('t');" class="zh_click" id="zh_click_t">繁體</a> </div>
<textarea class="detail">js中文简体繁体转换</textarea>
</div>
<script type="text/javascript" src="js/chinese.js"></script>
</body>
</html>
HTML代码引用了一个js文件chinese.js,这是中文简繁体转换的核心文件。该文件包含在源码下载的压缩包里,这里解释几个变量,我们可以通过更改变量参数来实现不同的效果,例如是否需要缓存、默认是简体还是繁体。
1、设置默认字体和缓存时间
打开网页时你要显示什么字体?可以通过参数zh_choose来设置,s表示默认简体,t表示是繁体。
一般不需要缓存内容,把参数zh_expires设置为-1。
var zh_choose='t'; /* s表示默认简体 t是繁体*/
var zh_expires=-1; /* 缓存天数 -1表示不要缓存*/
2、简体繁体按钮的class名称
var zh_class='zh_click';
参数zh_class值zh_click是HTML代码里简体繁体的按钮class名称和id前缀,如下面代码。
<a href="javascript:zh_tran('s');" class="zh_click" id="zh_click_s">简体</a>
<a href="javascript:zh_tran('t');" class="zh_click" id="zh_click_t">繁體</a>
相关文章
x



