如何用JQuery删除或清空下拉列表的选项
作者:admin 时间:2019-8-25 17:36:47 浏览:本文介绍如何使用JQuery删除或清空下拉列表的选项。

JQuery删除下拉列表的选择项

JQuery清空下拉列表
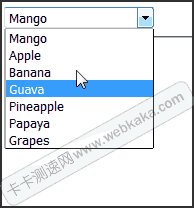
JQuery删除下拉列表的选择项
以下HTML标记由HTML下拉列表控件和按钮组成。
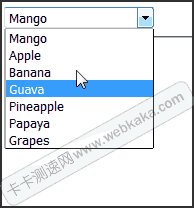
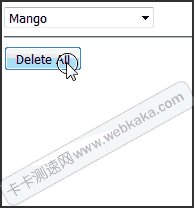
单击按钮时,将执行jquery click事件处理程序。在此事件处理程序中,HTML 下拉列表控件的选定项(selected option)将被删除(delete)。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<select id="ddlFruits" style="width: 150px;">
<option value="1">Mango</option>
<option value="2">Apple</option>
<option value="3">Banana</option>
<option value="4">Guava</option>
<option value="5">Pineapple</option>
<option value="6">Papaya</option>
<option value="7">Grapes</option>
</select>
<br />
<hr />
<input type="button" id="btnDelete" value="Delete" />
<script type="text/javascript">
$(function () {
$("#btnDelete").bind("click", function () {
$("#ddlFruits option:selected").remove();
});
});
</script>
</body>
</html>

JQuery删除下拉列表的选择项
JQuery清空下拉列表
以下HTML标记由下拉列表控件和按钮组成。
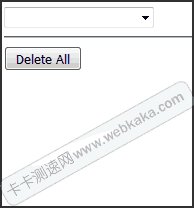
单击按钮时,将执行jquery click事件处理程序。在此事件处理程序中,使用jquery remove()函数删除(delete)下拉列表控件的所有项。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<select id="ddlFruits" style="width: 150px;">
<option value="1">Mango</option>
<option value="2">Apple</option>
<option value="3">Banana</option>
<option value="4">Guava</option>
<option value="5">Pineapple</option>
<option value="6">Papaya</option>
<option value="7">Grapes</option>
</select>
<br />
<hr />
<input type="button" id="btnDelete" value="Delete" />
<script type="text/javascript">
$(function () {
$("#btnDelete").bind("click", function () {
$("#ddlFruits option").remove();
});
});
</script>
</body>
</html>

JQuery清空下拉列表
注意事项
上述两实例程序代码,均需首先调用JQuery库文件。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>



