下拉菜单/下拉列表鼠标提示ToolTip【JQuery实现】
作者:admin 时间:2019-8-26 15:46:7 浏览:本文介绍如何使用JQuery给下拉菜单/下拉列表增加鼠标提示(ToolTip)。

下拉列表增加鼠标提示
下拉列表增加鼠标提示
html代码
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<select id="ddlFruits" style="width: 150px;">
<option value="0">Please Select</option>
<option value="1">John Hammond</option>
<option value="2">Mudassar Khan</option>
<option value="3">Suzanne Mathews</option>
<option value="4">Robert Schidner</option>
</select>
<script type="text/javascript">
$(function () {
$("[id*=ddlFruits] option").each(function (i) {
if (i > 0) {
var title = "Customer ID: " + $(this).val();
$(this).attr("title", title);
}
});
});
</script>
</body>
</html>
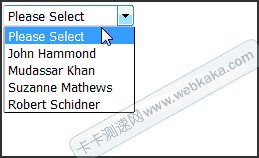
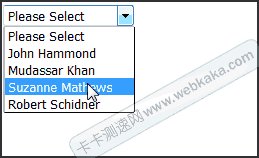
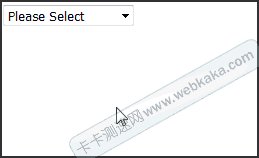
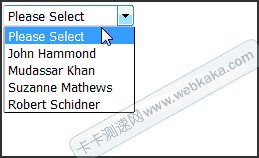
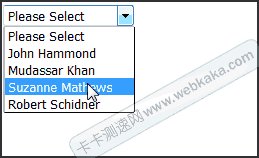
效果如图:

下拉列表增加鼠标提示
解释:
1、调用JQuery库文件
首先务必先调用JQuery库文件,推荐使用百度公共库文件。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
2、JQuery实现程序
- 使用
each()函数遍历下拉列表所有选项(option) - 使用
val()函数获得选项值(value) - 使用
attr()函数给选项添加title属性



