使用HTML5和JQuery读取CSV(Text)文件的实例
作者:admin 时间:2019-8-29 11:14:11 浏览:本文介绍使用HTML5和JQuery读取CSV(Text)文件的简单实例。
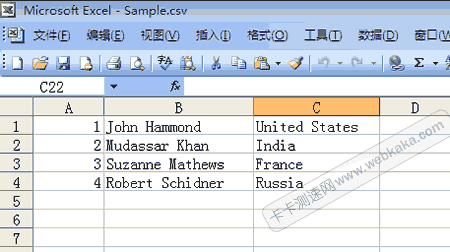
CSV文件内容如图:

CSV文件
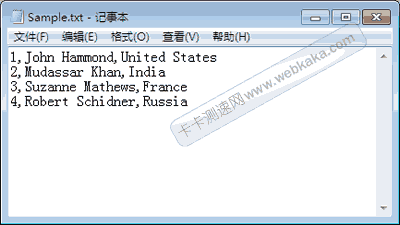
Text文件内容如图(逗号分隔的文本文件):

Text文件
使用HTML5和JQuery读取CSV(Text)文件
HTML代码
此代码段使用JQuery和HTML5读取、分析和显示在客户端的FileUpload控件(HTML文件输入)中选择的CSV文件(或逗号分隔的文本文件)。
HTML5允许开发人员使用javascript和JQuery访问文件内容和详细信息,因此在支持HTML5的浏览器中,可以轻松读取文件内容。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
table
{
border: 1px solid #ccc;
}
table th
{
background-color: #F7F7F7;
color: #333;
font-weight: bold;
}
table th, table td
{
padding: 5px;
border-color: #ccc;
}
</style>
</head>
<body>
<script type="text/javascript">
$(function () {
$("#upload").bind("click", function () {
var regex = /^([a-zA-Z0-9\s_\\.\-:])+(.csv|.txt)$/;
if (regex.test($("#fileUpload").val().toLowerCase())) {
if (typeof (FileReader) != "undefined") {
var reader = new FileReader();
reader.onload = function (e) {
var table = $("<table />");
var rows = e.target.result.split("\n");
for (var i = 0; i < rows.length; i++) {
var row = $("<tr />");
var cells = rows[i].split(",");
for (var j = 0; j < cells.length; j++) {
var cell = $("<td />");
cell.html(cells[j]);
row.append(cell);
}
table.append(row);
}
$("#dvCSV").html('');
$("#dvCSV").append(table);
}
reader.readAsText($("#fileUpload")[0].files[0]);
} else {
alert("This browser does not support HTML5.");
}
} else {
alert("Please upload a valid CSV file.");
}
});
});
</script>
<input type="file" id="fileUpload" />
<input type="button" id="upload" value="Upload" />
<hr />
<div id="dvCSV">
</div>
</body>
</html>
解释
在FileUpload控件(HTML文件输入)中选择csv文件,然后单击Upload按钮。Upload按钮与jquery onclick事件处理程序相连。
在事件处理程序中,首先执行检查以验证文件是有效的csv文件还是文本文件。然后检查浏览器是否支持HTML5文件API。
通过上述检查后,将csv文件的内容读取为文本字符串,然后使用逗号和新行字符将字符串拆分为多个部分,最后显示为HTML表。
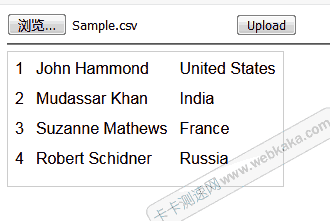
以下屏幕截图将在浏览器中显示的csv文件显示为html表。

读取csv文件显示为html表
标签: JQuery CSV 文件读写 FileReader
- 站长推荐



