纯CSS实现的2D/3D Loading加载/进度条动画
作者:admin 时间:2023-4-8 8:26:19 浏览:关于loading动画之前也介绍过一些,但是3D loading动画介绍的不多,如:
本文介绍一个CSS实现的3D Loading加载动画,这个其实也可以作为进度条使用。
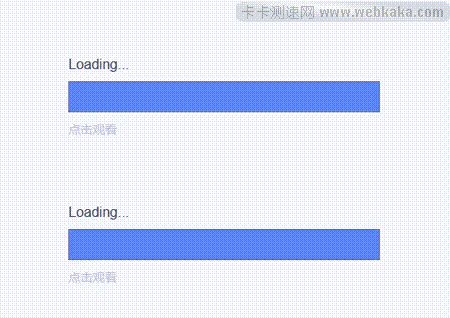
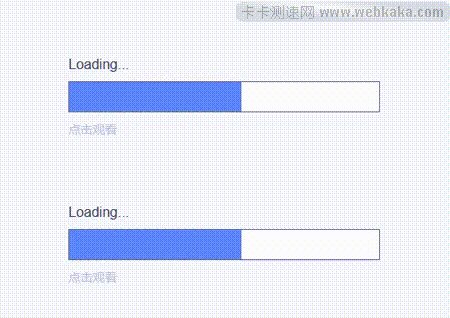
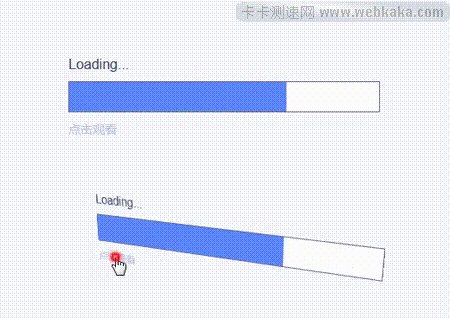
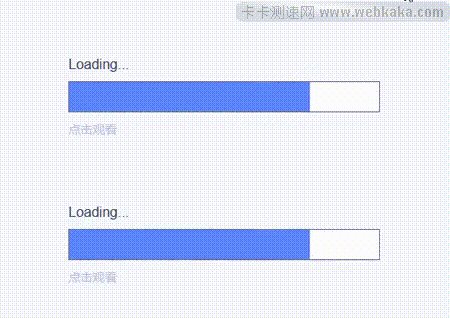
效果图

实例介绍
CSS实现的2D和3D加载动画,使用颜色填充矩形,表示从0%到100%的完成过程。该矩形盒子可以是2D,即是水平方向,也可以是3D(纵向方向)。
HTML代码
<label class="loading">
<input type="checkbox" checked>
<div>
<span>Loading...</span>
<span>点击观看</span>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</label>
loading区域是一个label标签, input标签当为checked时是3D,否则为2D。
loading盒子是一个div标签,里面的两个span标签是文字标签,ul标签是矩形容器。

CSS代码
.loading为整个loading区域容器的定位,它定义了一些css变量。
.loading > div为loading的盒子,内含.loading > div span和.loading > div ul等样式设置。
CSS代码(部分):
.loading {
--load: 10000ms;
--border: #646B8C;
--background: #fff;
--background-perspective: #F6F8FF;
--active: #5C86FF;
margin: 52px 0;
}
.loading > div {
transform: perspective(var(--p)) rotateX(var(--rx, 0deg)) rotateY(var(--ry, 0deg));
transition: transform 0.5s;
transform-style: preserve-3d;
position: relative;
cursor: pointer;
}
.loading > div span {
display: block;
color: var(--c, #404660);
line-height: 23px;
font-size: var(--s, 16px);
font-weight: 500;
margin-bottom: 8px;
}
.loading > div ul {
width: 360px;
height: 36px;
margin: 0;
padding: 0;
list-style: none;
}
.loading > div ul li {
--ry: 0deg;
--z: 0;
--x: 0;
transform: rotateY(var(--ry)) translateZ(var(--z)) translateX(var(--x));
transform-origin: 0 0;
}总结
本文介绍了CSS实现的2D和3D Loading加载/进度条动画,本实例着重介绍loading样式,如果你想做一些交互,比如只显示60%的loading进度,那么你需要编写一些JavaScript程序来控制。
相关文章
相关文章
x



