如何使用css和图像为文字着色
作者:admin 时间:2022-8-3 10:10:22 浏览:如何使用 css 和图像为 html 中的文本着色。
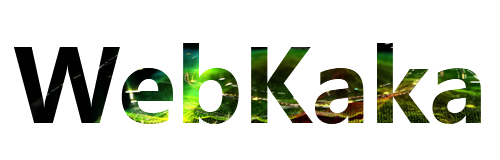
一般情况下,是使用 css 设置文本颜色,但是通过这种简单的css技术,文本也可采用图像来着色。

下面是制作这种效果的非常简单的css。
.text {
background-image: url('background.jpg');
background-clip:text;
-webkit-background-clip:text;
color:transparent;
font-size:150px;
}可以看到,你需要设置自己的图像文件名以及字体大小和你想要的任何其他参数。css 样式的前 4 行是产生效果的原因。
background-clip: text; 表示背景被裁剪成文字的前景色。
注意,下面这三行代码共同完成文字着色效果,不能缺少其中一行。
background-clip: text;
-webkit-background-clip: text;
color: transparent;
完整代码示例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.text {
background-image: url('background.jpg');
background-clip:text;
-webkit-background-clip:text;
color:transparent;
font-size:100px;
}
</style>
</head>
<body>
<h1 class=text>WebKaka</h1>
</body>
</html>
相关文章
相关文章
x
- 站长推荐



