CSS3实现段落第一个文字放大【实例演示/源码下载】
作者:admin 时间:2022-3-15 10:38:14 浏览:本文将介绍如何使用CSS3实现段落第一个文字放大。
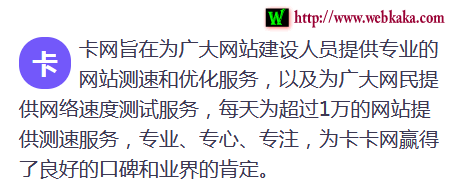
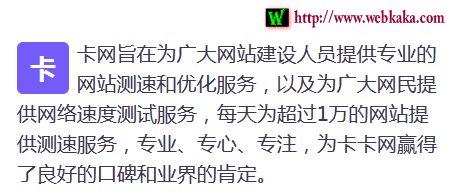
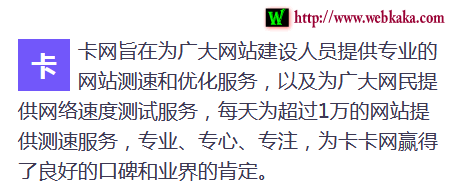
在放大文字的同时,还能为它添加一些样式,把它的背景设为圆形、圆角、正方形等形状,如图:

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS第一个文字放大</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
min-height: 100vh;
display: grid;
place-items: center;
font-family: "Nunito", system-ui, sans-serif;
font-size: 1.25rem;
line-height: 1.5;
padding: 1.5rem;
color: #3c3852;
}
p {
max-width: 36ch;
}
.dropcap {
float: left;
font-size: 26px;
line-height: 1;
padding: 0.5em;
margin-top: 0.15em;
margin-right: 0.3em;
background: #7257fa;
color: #fff;
border-radius: 1.5rem; /* 实心圆 */
/* border-radius: 0.375rem; */ /* 圆角 */
/* border-radius: 0rem; */ /* 正方形 */
font-weight: 700;
}
</style>
</head>
<body>
<p>
<span class="dropcap">卡</span>卡网旨在为广大网站建设人员提供专业的网站测速和优化服务,以及为广大网民提供网络速度测试服务,每天为超过1万的网站提供测速服务,专业、专心、专注,为卡卡网赢得了良好的口碑和业界的肯定。
</p>
</body>
</html>
放大的文字使用了span标签,该标签的class值是dropcap。
dropcap通过修改border-radius的属性值,可以得到各种不同形状的图形。
例如把border-radius的属性值改为,0.375rem,就得到一个圆角图形的背景。

把border-radius的属性值改为,0rem,就得到一个正方形图形的背景。

总结
本文介绍了一个简单易用的CSS3实现段落第一个文字放大的效果,如果你也喜欢这个效果,那么下载本文实例稍作修改即可。
您可能对以下文章也感兴趣
相关文章
x



