如何让某一DIV层显示在上面?z-index解决问题
作者:admin 时间:2017-7-28 14:18:26 浏览:在网页设计时,有时遇到某个DIV内容被其他层覆盖挡住了,怎么办呢?我们如何让某一DIV层显示在上面?其实,使用css属性 z-index 就能解决问题。

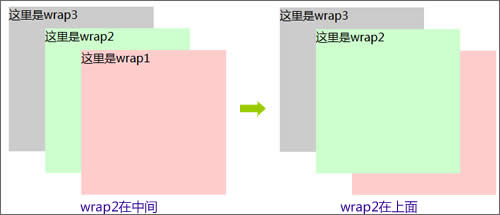
设置z-index让div层wrap2在上面
html代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>z-index 设置层上下位置</title>
<style>
.wrap1, .wrap2, .wrap3{width:200px; height:200px;}
.wrap1{
background:#fcc;
position:absolute;
top:80px;
left:200px;
z-index:300; /* 设置层上下位置 */
}
.wrap2{
background:#cfc;
position:absolute;
top:50px;
left:150px;
z-index:500; /* 设置层上下位置 */
}
.wrap3{
background:#ccc;
position:absolute;
top:20px;
left:100px;
z-index:100; /* 设置层上下位置 */
}
</style>
</head>
<body>
<div class="wrap1">
这里是wrap1
</div>
<div class="wrap2">
这里是wrap2
</div>
<div class="wrap3">
这里是wrap3
</div>
</body>
</html>
代码分析:
1、设置三层上下位置的属性是 z-index,数值小的在下面,数值大的在上面。
2、css属性 z-index 兼容所有浏览器,不用担心在IE8浏览器上不起作用。
注意问题:
在IE浏览器上,即使设置 z-index 也不能让div位于下拉菜单控件 select 的上面,同样也不能位于flash的上面,但是在Firefox、Chrome、360等主流浏览器上是没有问题的。
如何用Javascript设置div的z-index?
JavaScript 语法是:
object.style.zIndex="1"
假如div的id是 div1 ,则Javascript就可以这样写:
document.getElementById("div1").style.zIndex="1";
注意 zIndex 的大小写要正确。
有关z-index的一些知识
z-index 定义和用法
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
z-index:auto | number
默认值:auto 堆叠顺序与父元素相等
number:无单位的整数值,可为负数
JavaScript 语法: object.style.zIndex="1"
注意问题:
z-index 属性适用于那些被定义了除 position:static 外任意属性的元素中。即 z-index 仅能在定位元素上奏效(position: absolute | relative | fix)。
stacking context & stack level & z-index 是什么
stacking context 堆叠上下文
每个定位元素都归属于一个stacking context(即堆叠上下文,以下统一用堆叠上下文),最初的堆叠上下文(即根部堆叠上下文)是由根元素产生(一般页面的根元素是body),而其他的堆叠上下文则由定位元素产生(此定位元素的z-index 被定义一个非auto 的z-index 值),定位子元素会以这个基准堆叠上下文为参考,用相同的规则来决定层叠顺序。
触发stacking context
1. 定位元素并且定义了z-index为非auto;
2. FF, Safari, Chrome下元素设置opacity属性(1除外)会产生stacking context;(除了Opera)
3. IE6,7下的定位元素,无论设置了z-index,或无论z-index设置成什么值,都会产生新的 stacking context。
stack level 堆叠级别
在一个堆叠上下文中的每个box ,都有一个stack level(即堆叠级别,以下统一用堆叠级别),它决定着在同一堆叠上下文中每个box 在z 轴上的显示顺序。同一堆叠上下文中,堆叠级别值大的显示在上,堆叠级别值小的显示在下,同一堆叠级别遵循后来居上的原则(back-to-front )。不同堆叠上下文中,子元素显示顺序以父级的堆叠上下文的堆叠级别来决定显示的先后情况。于自身堆叠级别无关。说白了就是父元素的堆叠上下文的堆叠级别决定了子元素堆叠级别将来的发展,父元素堆叠级别低,则子元素堆叠级别就必然比父元素堆叠级别高的子元素堆叠级别低,即使这个子元素在他父元素内部的堆叠级别再高也无济于事。
z-index
页面中元素在z轴方向上的排列,先由堆叠上下文决定,如果是相同的堆叠上下文那么由堆叠级别决定(后来居上原则),如果又是相同的堆叠级别(同一个父元素),则由z-index 决定。
这里最容易搞混的就是堆叠级别和z-index ,大多数时候觉得他们是同一个东西,而事实上他们还是有区别的,个人认为,当没有z-index 时候,我们所依靠的准则是以堆叠级别的后来居上的原则来判定顺序。如果在一个堆叠上下文,一般就是在body 下,俩个不同的z-index 的时候,以z-index 大小来判定上下顺序,而我们平时印象里留意的最多的就是z-index ,所以往往误解了堆叠级别和z-index 的区别。



