如何使用CSS为文本添加渐变叠加【实例】
作者:admin 时间:2021-9-8 9:41:27 浏览:要将渐变叠加添加到文本元素,我们需要为要设置样式的文本设置三个不同的 CSS 属性:
background-image: <gradient>
background-clip: text
text-fill-color: transparent
第 1 步:添加渐变作为背景
在这个例子中,我们将使用线性渐变,可以这样绘制:
.gradient-text {
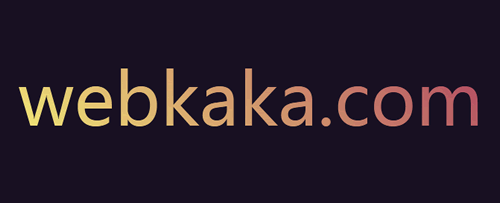
background-image: linear-gradient(45deg, #f3ec78, #af4261);
}要使渐变覆盖文本字段的整个宽度和高度,请设置background-size: 100%,这就是我在本示例中所做的。
第 2 步:将背景剪切到文本
在这一点上,我们在背景中有我们的渐变,文本显示在它上面。
我们要做的下一件事是设置background-clip: text. 这只会渲染有文本的背景。如果你对此进行测试,你的渐变似乎已经完全消失了,这是因为文本仍然被渲染,并且渐变层隐藏在下面。
这就是为什么我们必须将设置text-fill-color为transparent。它将从文本中删除填充,使渐变再次可见。

第 3 步:添加回退
并非所有浏览器都支持将渐变作为剪切在文本顶部的背景图像,因此添加回退很重要。我们也可以通过向background-color文本添加属性来做到这一点。
.gradient-text {
background-color: #f3ec78;
background-image: linear-gradient(45deg, #f3ec78, #af4261);
background-size: 100%;
-webkit-background-clip: text;
-moz-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-text-fill-color: transparent;
}另外,在某些浏览器中,圆锥梯度conic-gradients 不会显示。在这些情况下,也可以添加线性梯度linear-gradient作为圆锥梯度conic-gradient的后备。
.gradient-text {
background-color: #f3ec78;
background-image: linear-gradient(#f3ec78, #af4261);
background-image: conic-gradient(#f3ec78, #af4261);
}
在此示例中,文本将具有圆锥渐变作为叠加层。如果这不起作用,它将显示线性渐变。在不支持线性渐变的浏览器中,文本将被渲染为背景颜色。
更多实例