CSS选择器里不同的符号(+,> ,~和*) 用法实例
作者:admin 时间:2019-9-4 10:1:48 浏览:本文介绍如何使用CSS选择器里不同的符号(+,> 和 ~) 以及它们的区别,在开始之前,让我们拿一段示例代码来认识这些符号。
<div id="container">
<p>First</p>
<div>
<p>Child Paragraph</p>
</div>
<p>Second</p>
<p>Third</p>
</div>
空格符:
空格符是一个派生选择器,它针对div容器里的所有p标签元素。
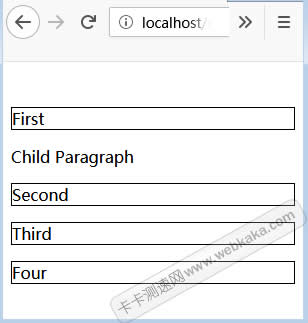
div#container p{
font-weight:bold;
}
> 符号:
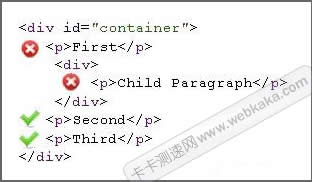
> 符号针对的元素是特定元素的直接子元素。
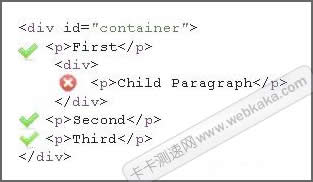
div#container > p {
border: 1px solid black;
}

执行结果

它针对的P元素是div容器的直接子元素,不能是子div的子元素。
+ 符号:
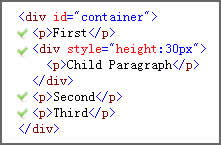
它是相邻的兄弟组合。它结合了两个具有相同父级的简单选择器序列,第二个选择器必须紧跟在第一个选择器之后。
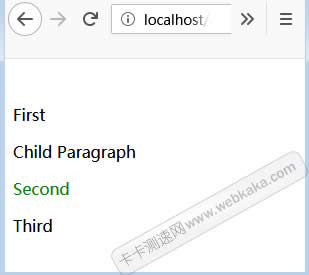
div + p {
color: green;
}

执行结果

它将只选择前一个选择器紧跟的第一个元素。在我们的示例中,它的目标仅为Second,因为主p元素刚好位于DIV标记之后。
~ 符号:
它是一般的兄弟组合器,类似于相邻的兄弟组合器。区别在于,第二个选择器不必紧跟第一个选择器,这意味着它将选择第一个选择器后面的所有元素。
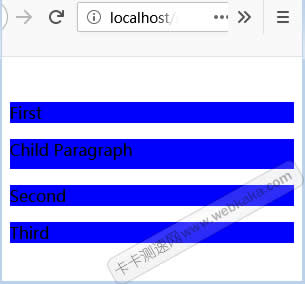
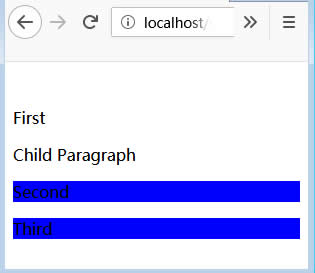
div ~ p{
background-color:blue;
}

执行结果

* 符号:
* 符号是指所有子元素。
div *{
background-color:blue;
}

执行结果