怎样用firework画一条凹竖线
作者:admin 时间:2015-12-7 8:30:7 浏览:今天想做一个导航菜单,栏目之间用竖线隔开,一开始用竖线符号“|”,但发现不美观,觉得还是用图片比较好看。用图画的竖线试了几种样式:凸起来、凹进去、填充颜色等等,不过最后还是觉得凹进去的样式最合适,如下图所示:

用firework画凹竖线
我然后发现,QQ网站的导航也是使用这样的凹竖线隔开各个栏目的。
如何用firework画一条凹竖线
如何用firework画一条凹竖线呢?本文介绍下我自己的经验,其实我也是刚学会的方法,是自己琢磨出来的,效果看着还可以。
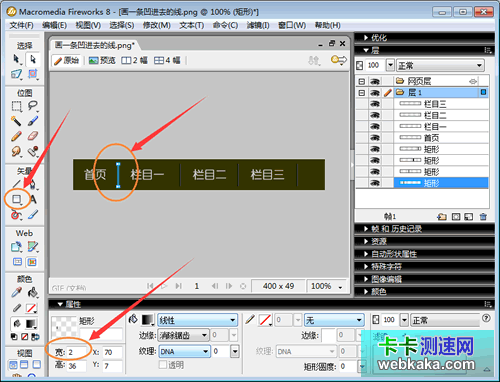
1、用矩形工具画一个宽度为2的长方形。

用矩形工具画一个宽度为2的长方形
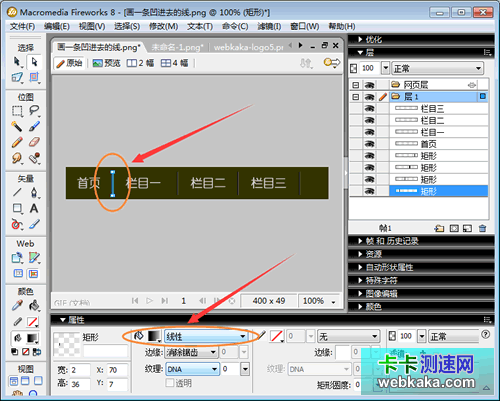
2、使用线性填充长方形,填充颜色是从黑到白。

使用线性填充长方形
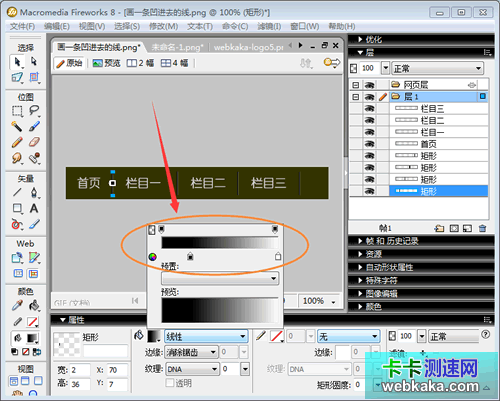
3、拉动滑竿调整填充属性,直到竖线的凹效果出来为止。

拉动滑竿调整填充属性
经过上述三个步骤,便完成了凹竖线的效果。
您可能对如下文章也感兴趣
标签: firework
相关文章
x



