记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

Fireworks制作gif动画图片 非常简单
作者:Kaka 时间:2014-6-27 7:41:1 浏览: 评论:23
说到制作gif动画图片,可能多数人更喜欢使用Adobe ImageReady这款专为制作gif动画打造的软件,不过对于喜欢使用fireworks制作图片的人来说,或许更喜欢在fireworks里制作图片的同时就可以制作出想要的gif动画。本文就介绍如何使用fireworks制作gif动画图片,其实非常简单,只需几个简单易懂的操作就可以完成。
先来看看效果图,下图是本次教程需要制作的简单gif动画图片:

Fireworks制作gif动画图片
下面是制作步骤:
首先要明白的是,这个gif动画有两张小图组成,所以要做两张小图,并把两张小图作为gif动画的两个帧,每帧间隔时间为1秒,出来的效果就是上图的样子了。
1、制作第一张小图
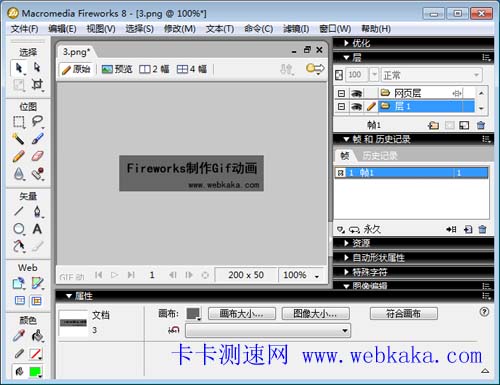
这个比较简单,只需设定画布的大小,在画布上写上几个字即可。

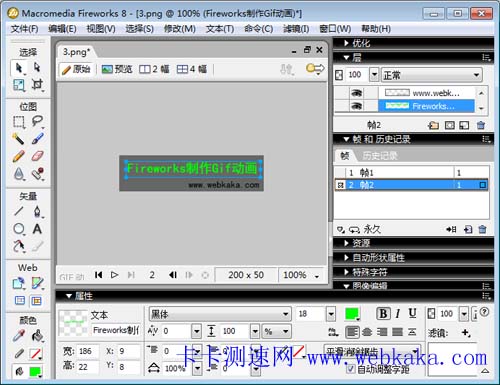
gif动画第一张小图-(图1)
2、制作第二张小图
在上图(图1)中,我们注意到右边有一个“帧”的项目,“帧1”对应的图片就是刚制作的第一张小图,“帧1”就是将要做成的gif动画的第一帧。我们接着要做的是gif动画的第二帧,并且在这帧上做一张图片。
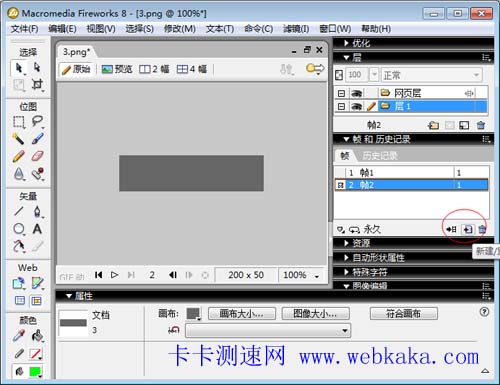
如下图(图2)所示,点击“新建/重建帧”图标,“帧2”就创建了。

新建帧-(图2)
这时,左边区域是第二张小图的画布,我们就可以在这里制作第二张小图了。如下图是制作的第二张小图:

gif动画第二张小图-(图3)
3、设置帧延时
帧延时即时gif动画中图片与图片之间切换的间隔时间。
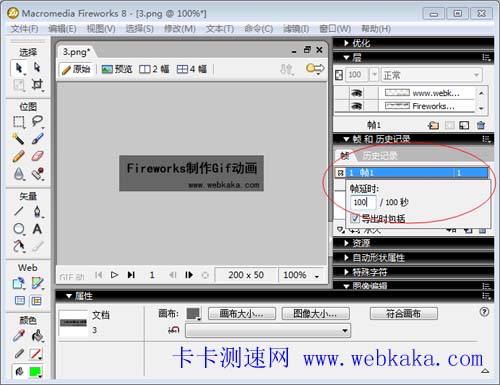
如下图(图4)所示,鼠标双击蓝色区域(注意是“1”那个地方),看到弹出一个小窗,填上100就是延时1秒,这个根据自身情况设定适当的数值。

设置帧延时-(图4)
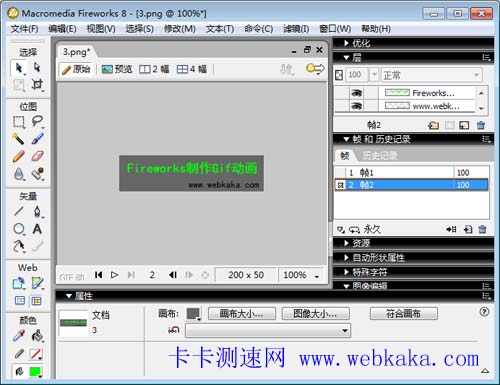
设置完“帧1”的延时后,再设置“帧2”的延时,最后的结果如下图(图5)所示:

gif动画图片制作完成-(图5)
4、保存gif动画图片
点击菜单“文件”-“另存为(A)...”,然后 另存为类型 选择“动画 GIF(*.gif)”,输入文件名,保存即可。
您可能对如下文章也感兴趣
标签: Fireworks
- 扩展阅读
☉用Fireworks制作立体按钮 (2010-1-15 3:39:39)
- 23.深*********
- 博主有才,希望以后多出些精品,呵呵,学习了
- 2015/3/10 16:08:52 回复该留言
- 17.南************
- 不错
- 2014/9/2 20:25:35 回复该留言
- 1.w**************
- 实用,推荐。
- 2014/6/28 16:25:18 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
